鸿蒙HarmonyOS实战-ArkUI组件(Radio)
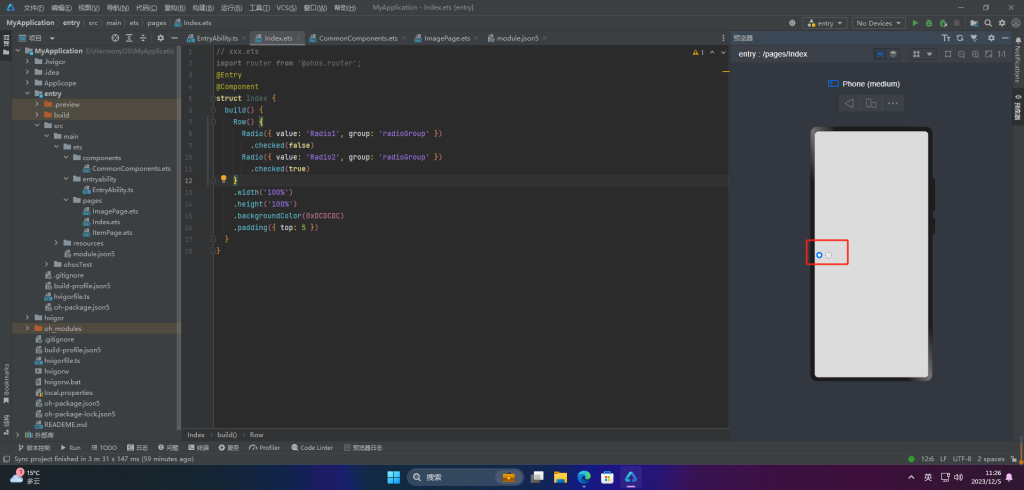
一、Radio Radio单选框是一种表单元素,允许用户从一组选项中选择一个选项。它由一个圆圈和一个标签组成,用户只能选择其中一个选项。Radio单选框通常用于表单中,用于收集用户选择的信息,例如...
鸿蒙HarmonyOS实战-ArkUI组件(Button)
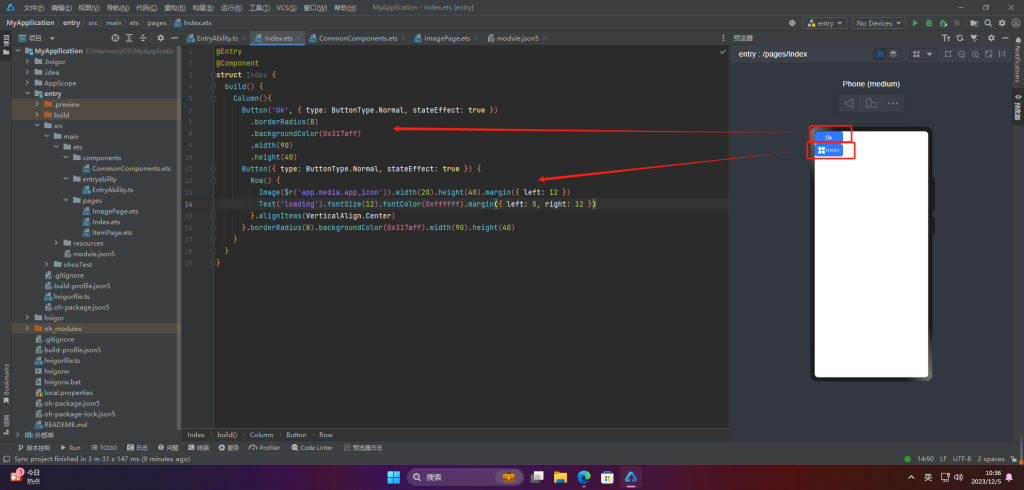
一、Button Button(按钮)是一种常见的用户界面控件,通常用于触发操作或提交数据。Button 拥有文本标签和一个可点击的区域,用户点击该区域即可触发相应的操作或事件。 Button 的主要功能有:...
鸿蒙HarmonyOS实战-ArkUI组件(Swiper)
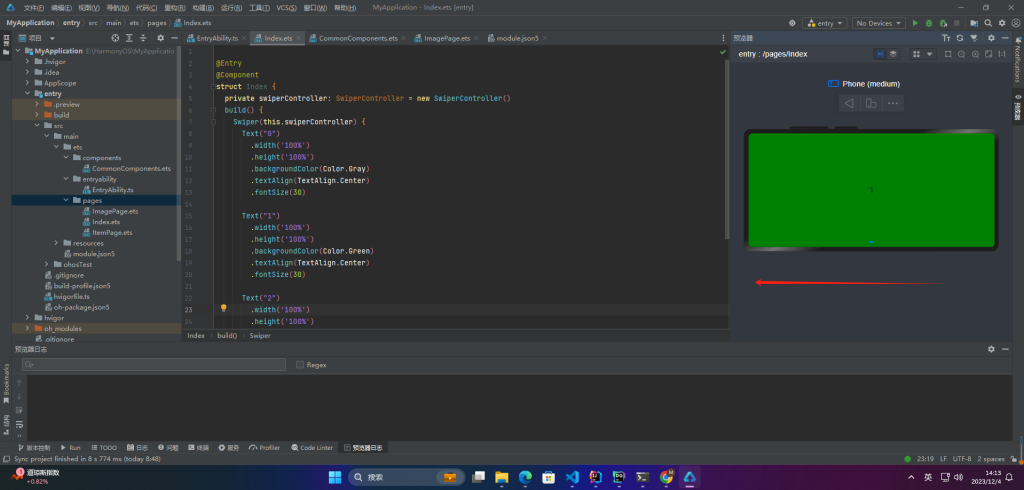
一、Swiper 1.概述 Swiper可以实现手机、平板等移动端设备上的图片轮播效果,支持无缝轮播、自动播放、响应式布局等功能。Swiper轮播图具有使用简单、样式可定制、功能丰富、兼容性好等优点,是...
鸿蒙HarmonyOS实战-ArkUI组件(Grid/GridItem)
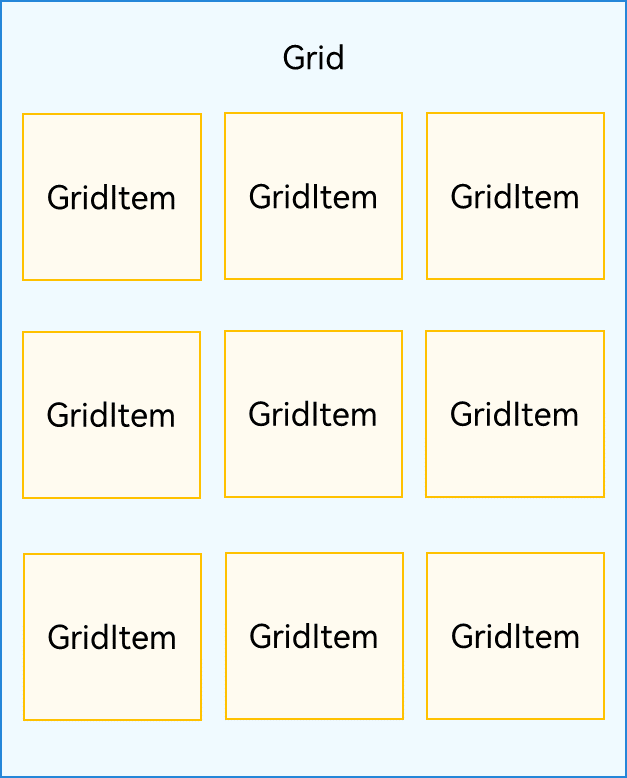
一、Grid/GridItem 1.概述 网格布局是一种新型的布局方式,它按照网格来划分页面,通过列和行来定义网格,使得页面的布局更加灵活、简洁、易于维护。网格布局能够将页面分成多个单元格,可以在...
鸿蒙HarmonyOS实战-ArkUI组件(List)
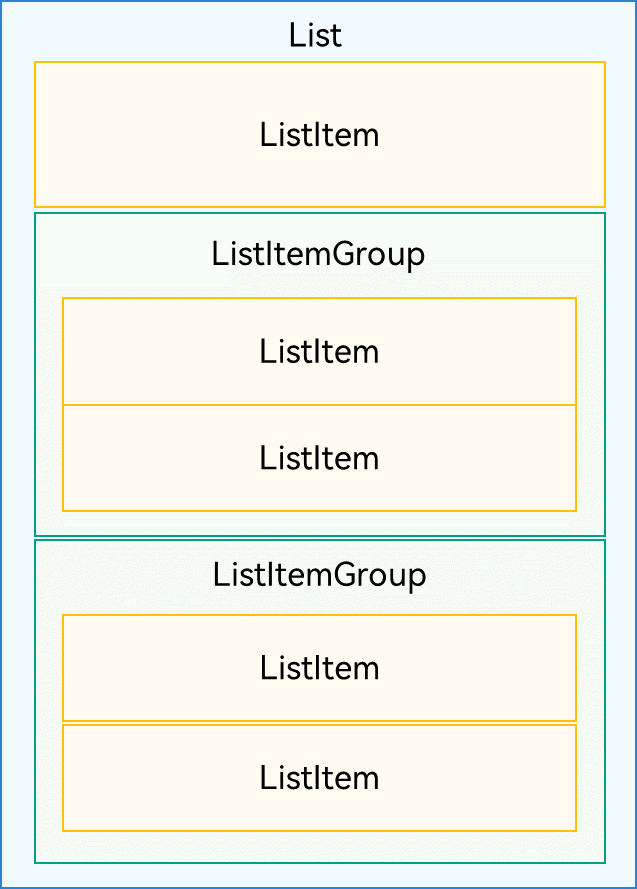
一、List 1.概述 列表是一种非常有用且功能强大的容器,它常用于呈现同类型或多类型数据集合,例如图片、文本、音乐、通讯录、购物清单等。列表对于显示大量内容而不耗费过多空间和内存是非常有...
鸿蒙HarmonyOS实战-ArkUI组件(mediaquery)
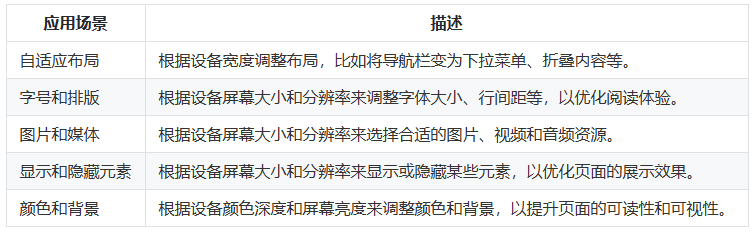
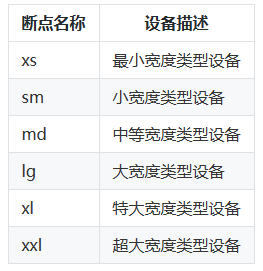
一、mediaquery 1.概述 媒体查询(mediaquery)它允许根据设备的不同特性(如屏幕大小、屏幕方向、分辨率、颜色深度等)来动态地调整网页的样式和布局。 通过媒体查询,可以为不同的设备定义不...
鸿蒙HarmonyOS实战-ArkUI组件(GridRow/GridCol)
一、GridRow/GridCol 1.概述 栅格布局是一种通用的辅助定位工具,可以帮助开发人员解决多尺寸多设备的动态布局问题。通过将页面划分为等宽的列数和行数,栅格布局提供了可循的规律性结构,方便...
鸿蒙HarmonyOS实战-ArkUI组件(Flex)
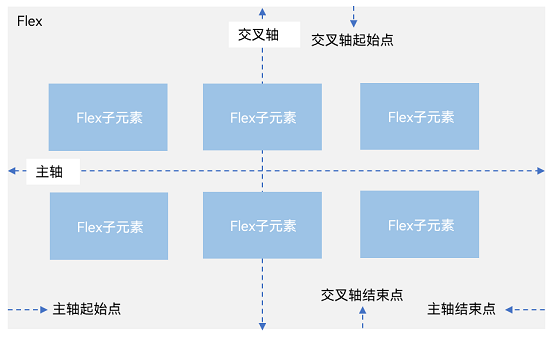
一、Flex 1.概述 Flex布局它可以让容器中的子元素具有弹性伸缩性。Flex布局是一种二维布局模型,它可以在任意方向上对元素进行排列,并且可以动态地调整元素的大小和位置,以适应不同的屏幕尺寸...
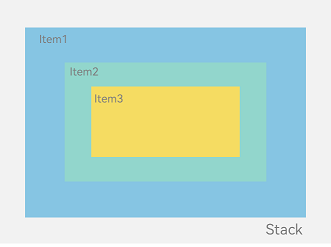
鸿蒙HarmonyOS实战-ArkUI组件(Stack)
一、Stack 1.概述 HarmonyOS中的层叠布局Stack是一种可以将多个组件按照一定顺序叠放的布局。Stack布局中的组件可以是任意类型的组件,且每个组件都可以设置在哪个位置叠放。在叠放时,后添加的...
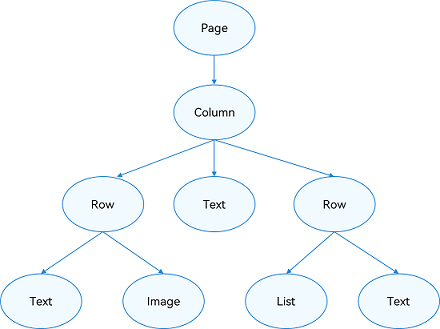
鸿蒙HarmonyOS实战-ArkUI组件(Row/Column)
前言 HarmonyOS的布局组件是一组用于构建用户界面布局的组件,包括线性布局、相对布局、网格布局等。这些组件帮助开发者以简单和灵活的方式管理和组织应用程序中的视图,并支持多种不同的设备屏...