01.Redis常用的一些命令
简介: Redis是一款开源的使用ANSI C语言编写、遵守BSD协议、支持网络、可基于内存也可持久化的日志型、Key-Value高性能数据库。Redis与其他Key-Value缓存产品相比有以下三个特点: 支持数据持...
04_搭建一个VUE3前端架子+gitee配置
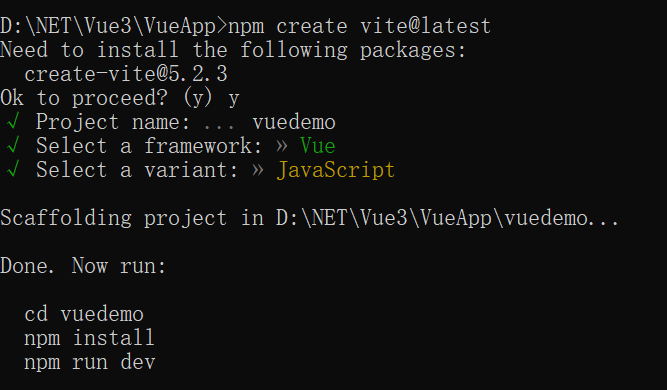
1.创建一个文件夹HCJV_01 2.vscode打开该文件夹,打开终端。 3.使用vite安装,选择vue,选择JavaScript,项目名称demo01 cnpm create vite@latest 4.跳转demo01目录下 cd demo01 5.安装cnpm cnpm...
02_Web Api使用Jwt
JWT(JSON Web Token)是一种用于在网络应用之间传递信息的开放标准(RFC 7519)。它使用 JSON 对象在安全可靠的方式下传递信息,通常用于身份验证和信息交换。 在Web API中,JWT通常用于对用户...
01_在NET中使用RabbitMQ
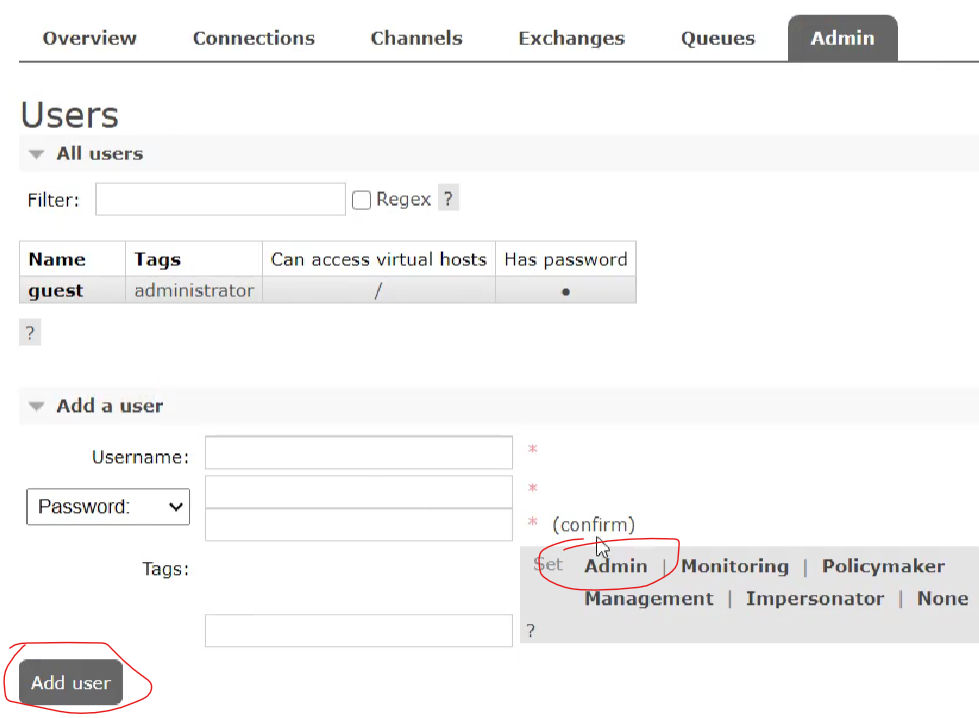
1.Linux上安装Docken 服务器系统版本以及内核版本:cat /etc/redhat-release 查看服务器内核版本:uname -r 安装依赖包:yum install -y yum-utils device-mapper-persistent-data lvm2 设置阿里云...
05_ElementPlus安装过程
官网:一个 Vue 3 UI 框架 | Element Plus (element-plus.org) 1.安装:运行cmd,转到我的项目的目录下\vuedemo ,执行命令:npm install element-plus --save 2.整体导入Element-plus,修改mian....
04_Vue Router
官网:Vue Router | Vue.js 的官方路由 (vuejs.org) 安装命令:npm install vue-router@4 1.添加两个页面\vuedemo\src\views\index.vue、\vuedemo\src\views\content.vue 2.添加\vuedem
02_使用Vite搭建Vue3项目
首先插件添加:Live Server、Vue - Official、Vue VSCode Snippets、别名路径跳转 官网:Vite | 下一代的前端工具链 (vitejs.dev) 1.创建一个文件夹VueApp,运行cmd转到该目录下,执行命令:npm...
01_node.js安装和使用
1.安装node.js : Node.js — Run JavaScript Everywhere (nodejs.org) 2.查看安装版本命令:node -v 、 npm -v, npm是Node.js包管理器, 用来安装各种库、框架和工具。 3.查看当前的镜像源...
4.WPF样式使用规范
在Web开发的时候,编写css样式的时候通常是统一写在.css样式文件中。在WPF中也可以使用这样的思想。 样式引用: 1.新建一个项目用于统一存放样式WPF.UI 添加一个资源字典Button.xaml或者CheckBo...