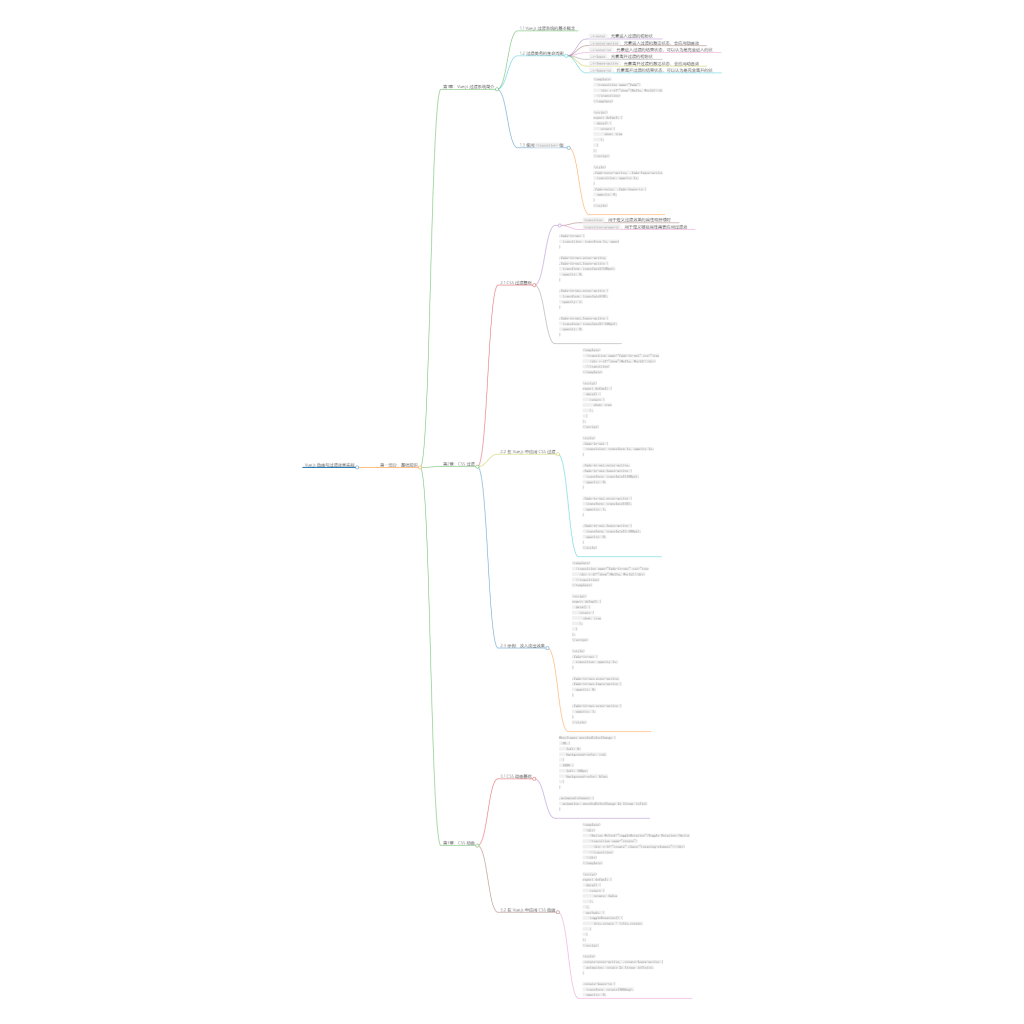
Vue.js 动画与过渡效果实战
title: Vue.js 动画与过渡效果实战 date: 2024/6/4 updated: 2024/6/4 description: 这篇文章介绍了如何在网页设计中使用过渡动画和组件效果,以及如何利用模式和列表展示信息。还提到了使用钩...
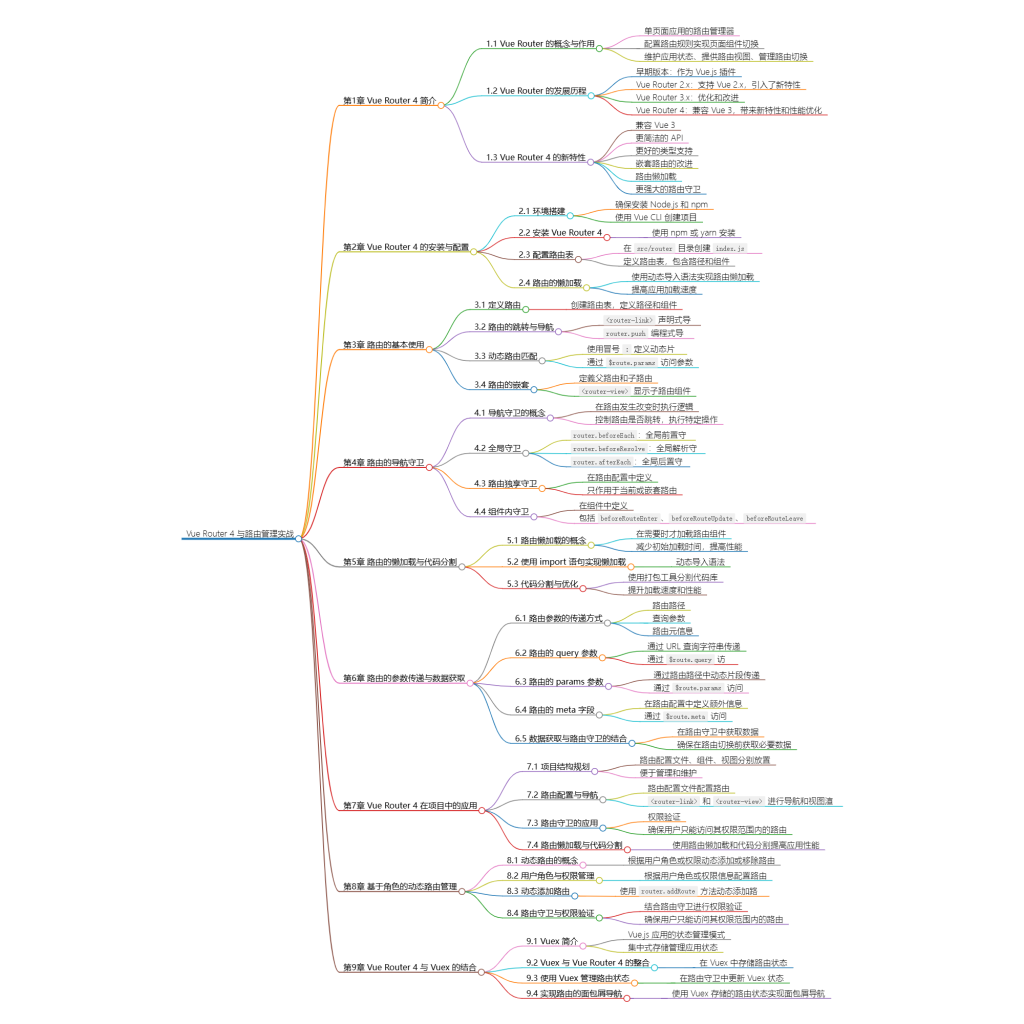
Vue Router 4与路由管理实战
这篇文章介绍了如何在Vue.js应用中利用Vue Router实现单页面应用的路由管理,包括配置路由、导航守卫的使用、路由懒加载以优化性能以及动态路由的实现方法,旨在提升用户体验和应用加载效率
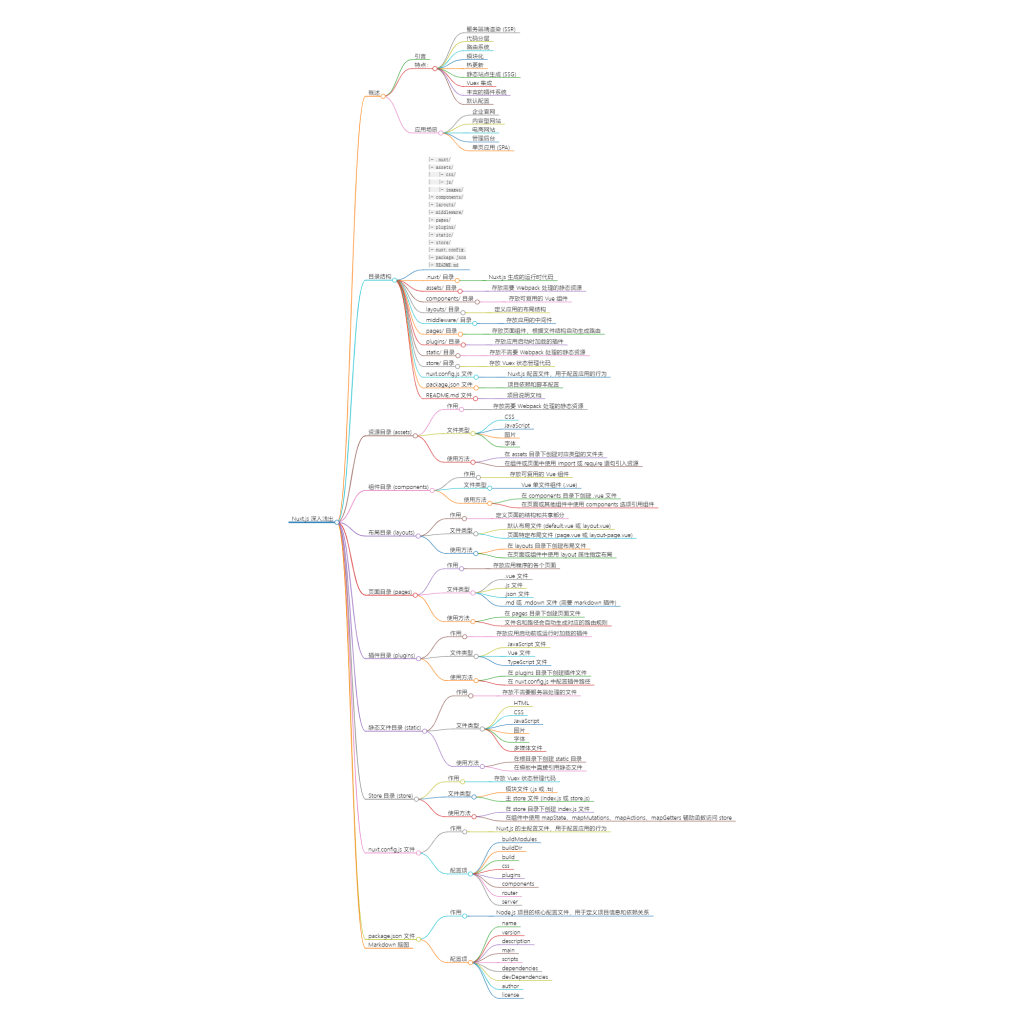
Nuxt.js 深入浅出:目录结构与文件组织详解
摘要:本文详述了Nuxt.js框架中关键目录与配置文件的作用及使用方法,包括布局设定、页面结构管理、插件集成、静态资源处理、 Vuex状态管理、项目配置文件nuxt.config.js详解以及package.json、...
Nuxt3 的生命周期和钩子函数(五)
摘要:本文详细介绍了Nuxt3中的六个核心生命周期钩子及其用法,包括build:done、build:manifest、builder:generateApp、builder:watch、pages:extend和server:devHandler:handler。内容涵盖各钩...
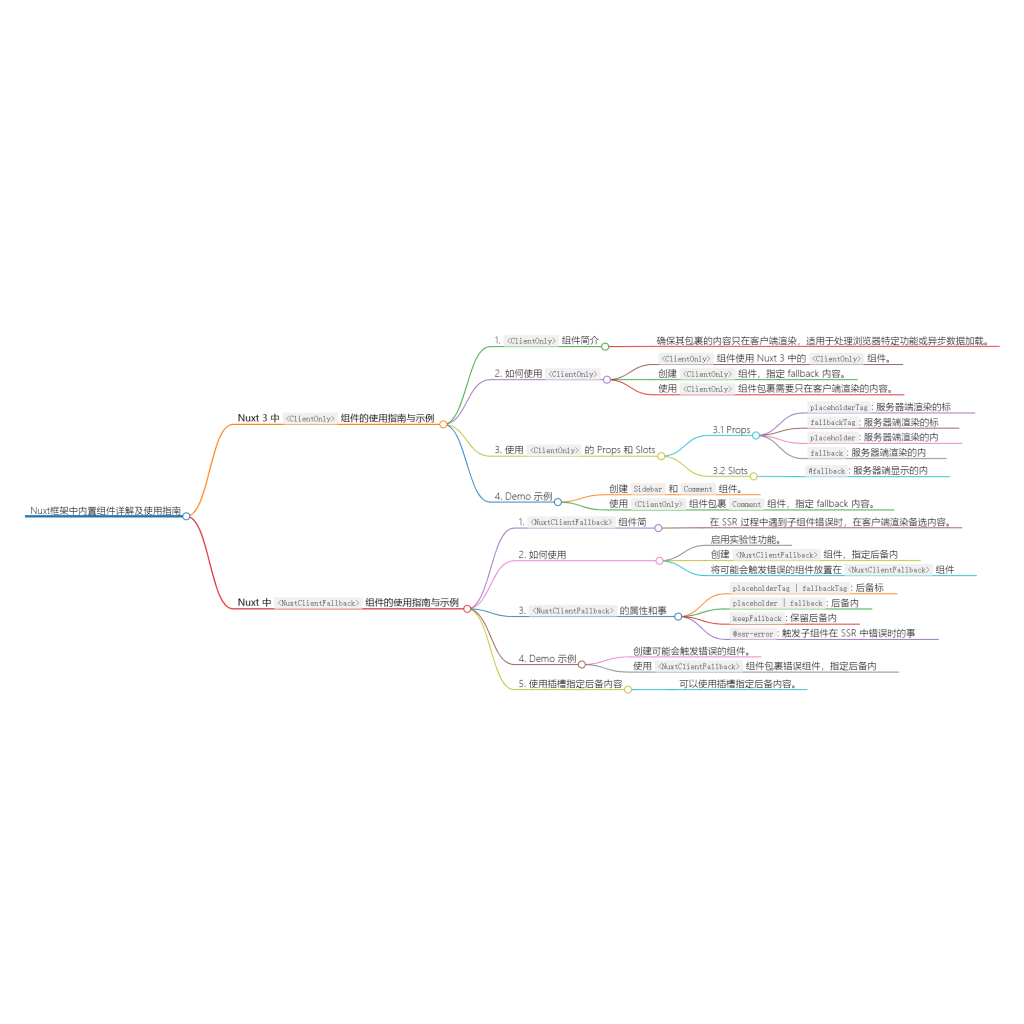
Nuxt框架中内置组件详解及使用指南(一)
title: Nuxt框架中内置组件详解及使用指南(一) date: 2024/7/6 updated: 2024/7/6 author: cmdragon excerpt: 本文详细介绍了Nuxt框架中的两个内置组件和的使用方法与功能。确保包裹的内容仅...
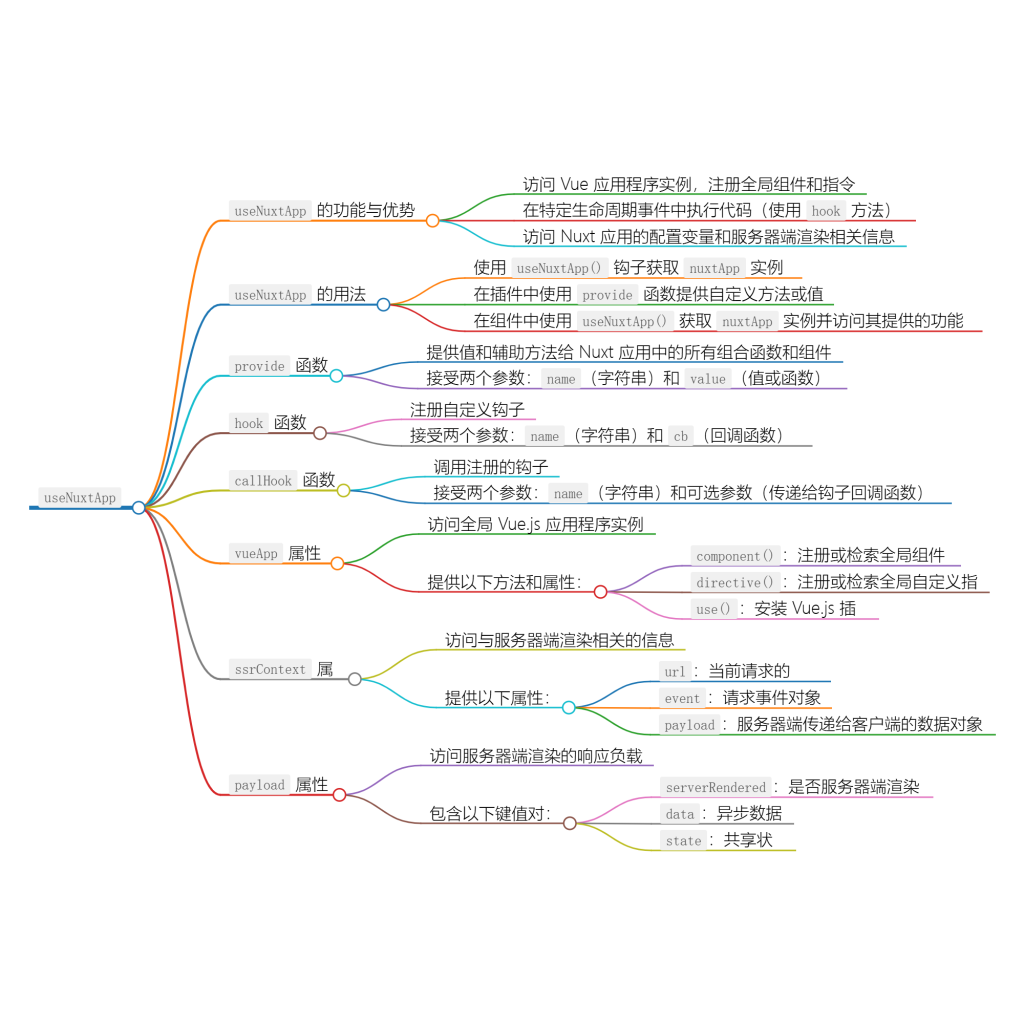
Nuxt 使用指南:掌握 useNuxtApp 和运行时上下文
title: Nuxt 使用指南:掌握 useNuxtApp 和运行时上下文 date: 2024/7/21 updated: 2024/7/21 author: cmdragon excerpt: 摘要:“Nuxt 使用指南:掌握 useNuxtApp 和运行时上下文”介绍了Nuxt ...
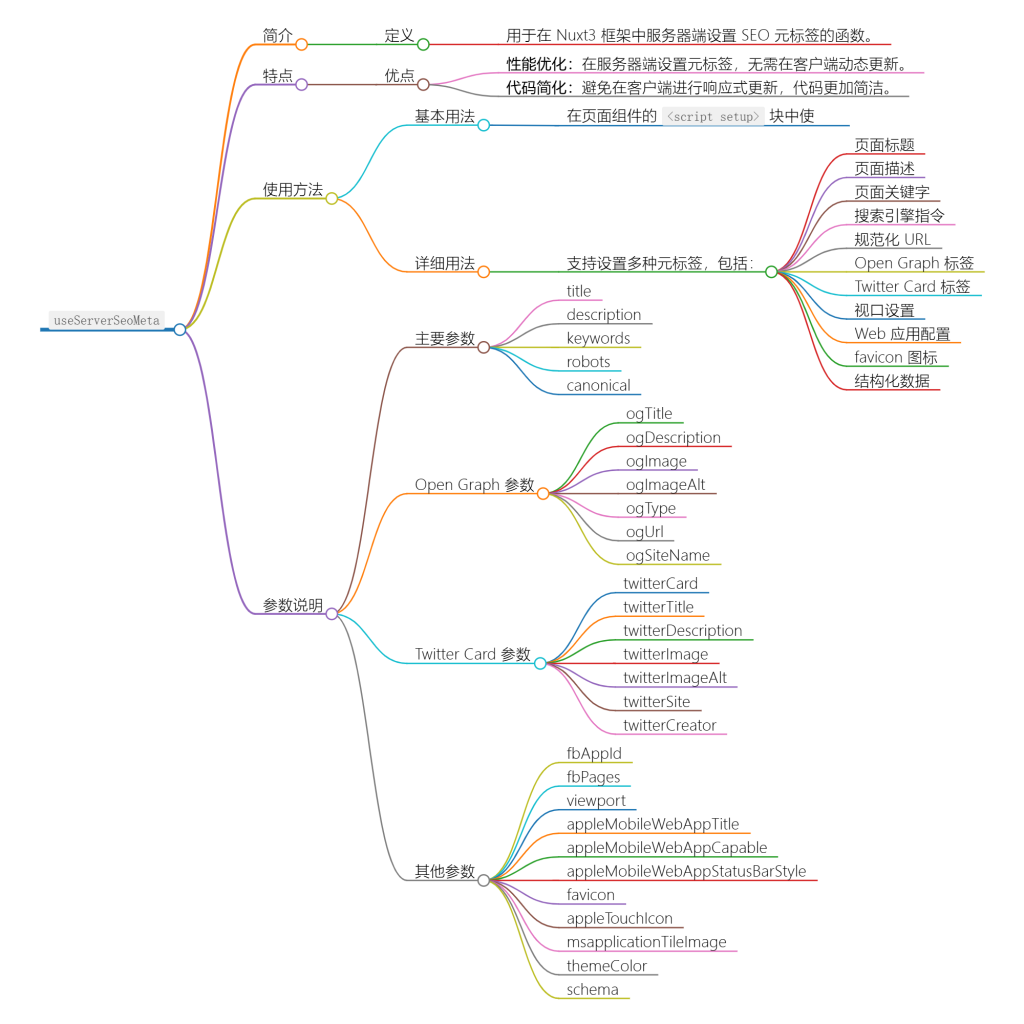
使用 `useServerSeoMeta` 优化您的网站 SEO
title: 使用 useServerSeoMeta 优化您的网站 SEO date: 2024/7/31 updated: 2024/7/31 author: cmdragon excerpt: 摘要:本文介绍了Nuxt3框架中的useServerSeoMeta函数,它用于服务器端渲染(SSR...
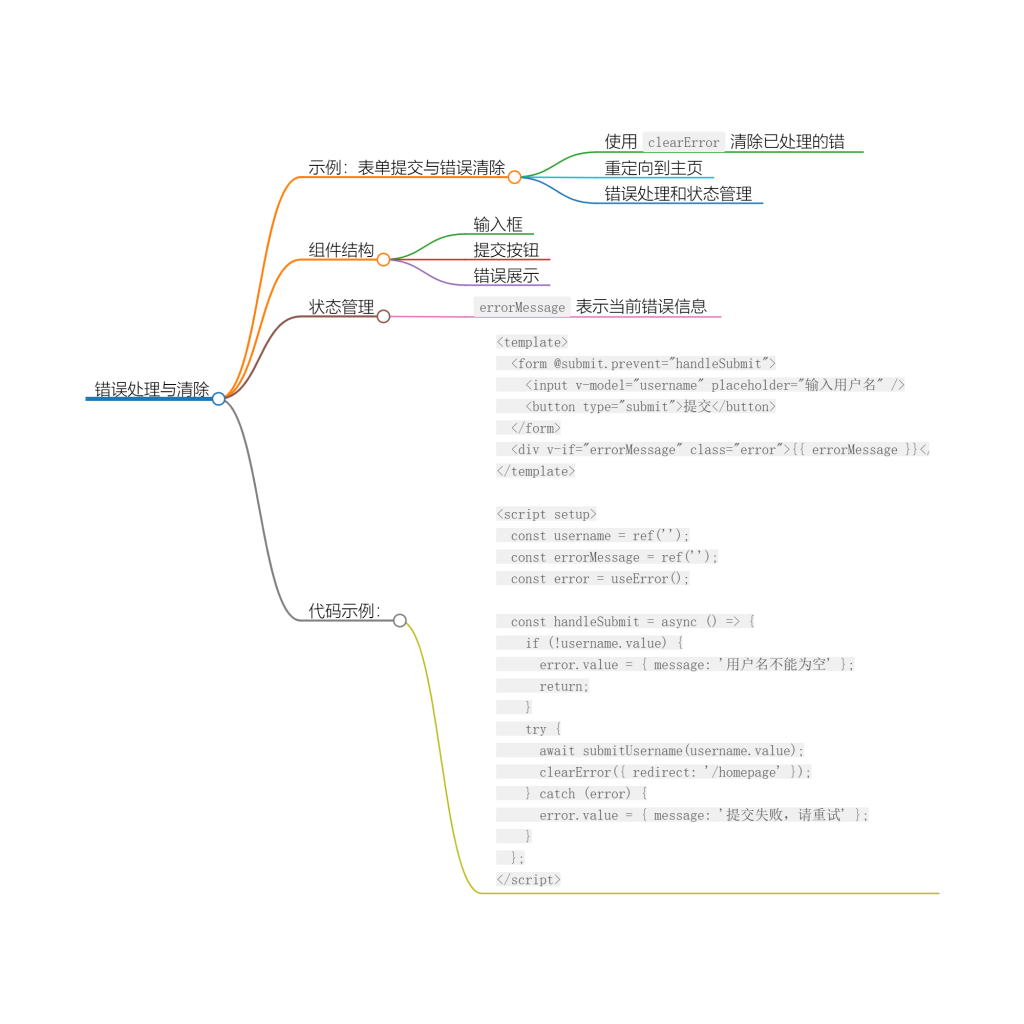
使用 clearError 清除已处理的错误
title: 使用 clearError 清除已处理的错误 date: 2024/8/5 updated: 2024/8/5 author: cmdragon excerpt: 摘要:“文章介绍了clearError函数的作用与用法,用于清除已处理的错误并可实现页面重...
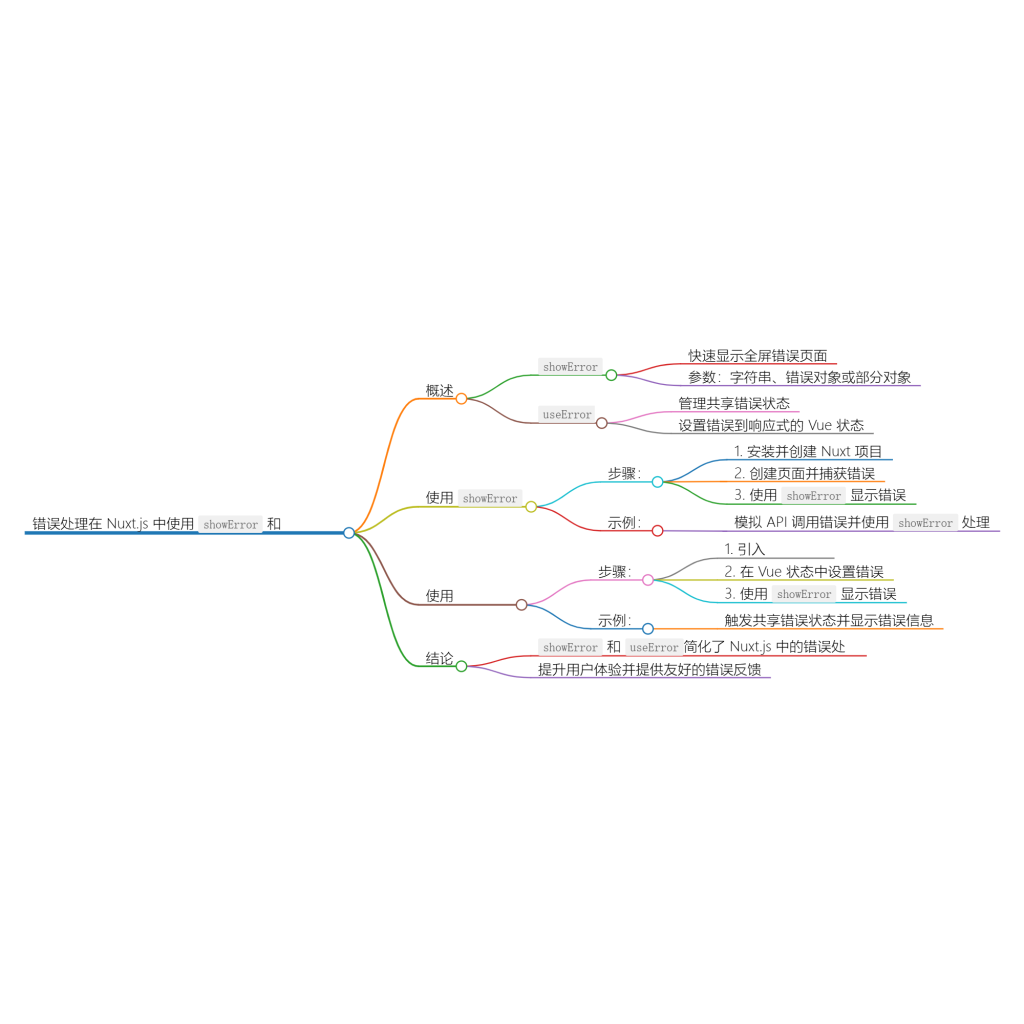
使用 Nuxt 的 showError 显示全屏错误页面
title: 使用 Nuxt 的 showError 显示全屏错误页面 date: 2024/8/26 updated: 2024/8/26 author: cmdragon excerpt: 摘要:本文介绍Nuxt.js中的showError方法用于显示全屏错误页面,包括其参数类...
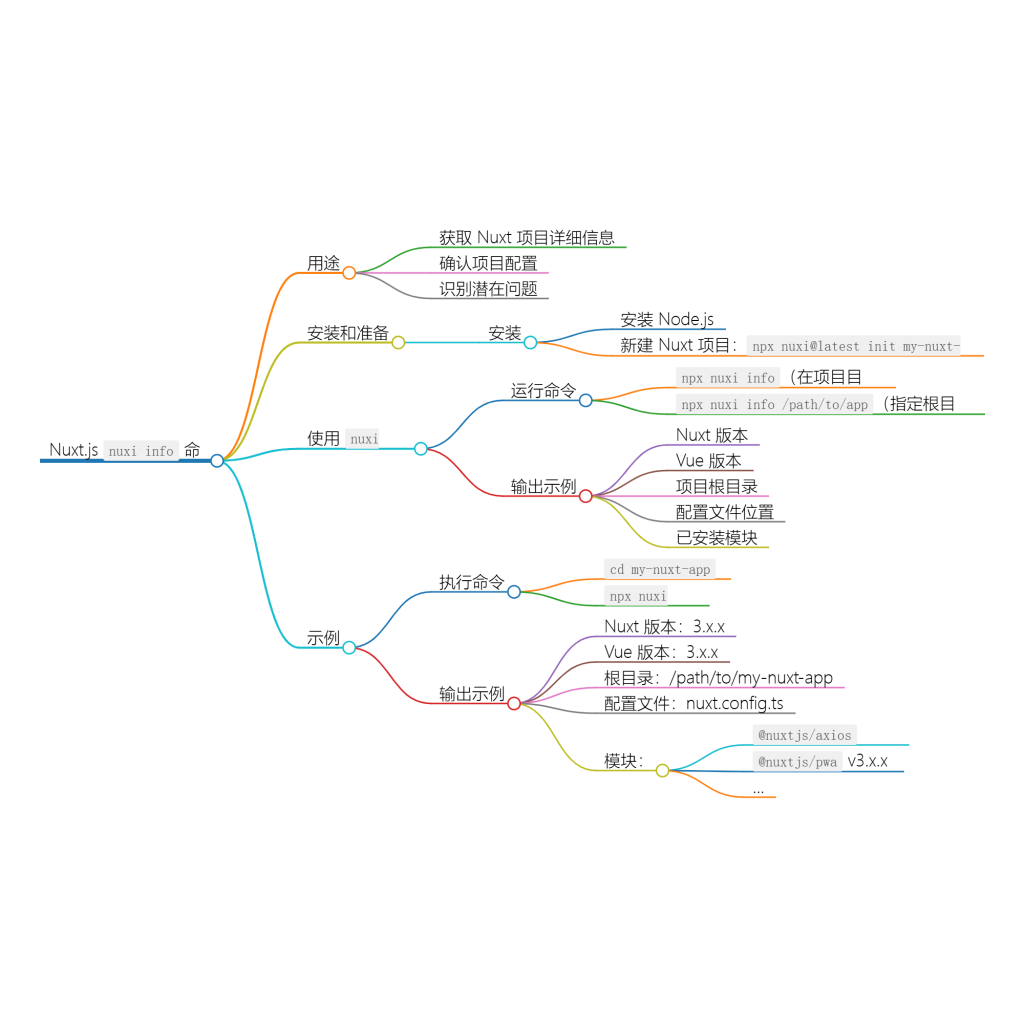
使用 nuxi info 查看 Nuxt 项目详细信息
title: 使用 nuxi info 查看 Nuxt 项目详细信息 date: 2024/9/5 updated: 2024/9/5 author: cmdragon excerpt: 摘要:文章介绍了nuxi info命令的使用方法,这是一个Nuxt.js命令行工具,用于查看...