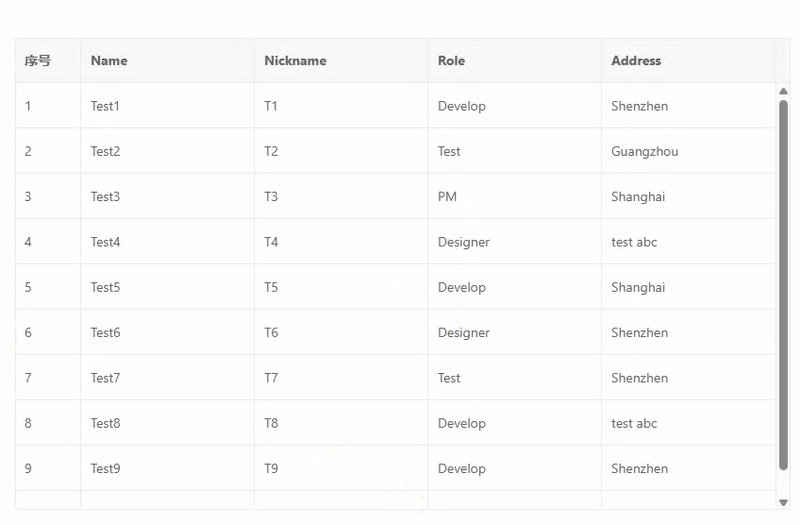
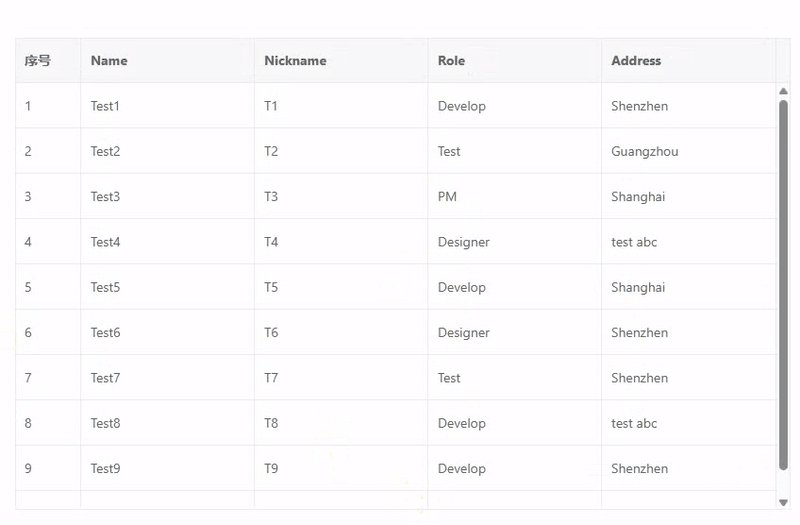
vue vxe-table grid 通过配置 ajax 方式自动请求数据,适用于简单场景的列表
vxe-table 通过配置 ajax 方式自动请求数据,适用于简单场景的列表 当系统中很多页面都是简单列表时,每次都要手动去请求接口后再赋值,过程就会比较冗余繁琐。解决方式一般就是将封装一下。本...
vue 不完美的多标签页解决方案
开源地址:https://github.com/Montaro2017/vue-tag-view 背景 多标签页多用在中后台管理系统,能够让用户同时打开多个标签页,而且不会丢失之前填写的内容,操作起来会比较方便。虽然部分开源...
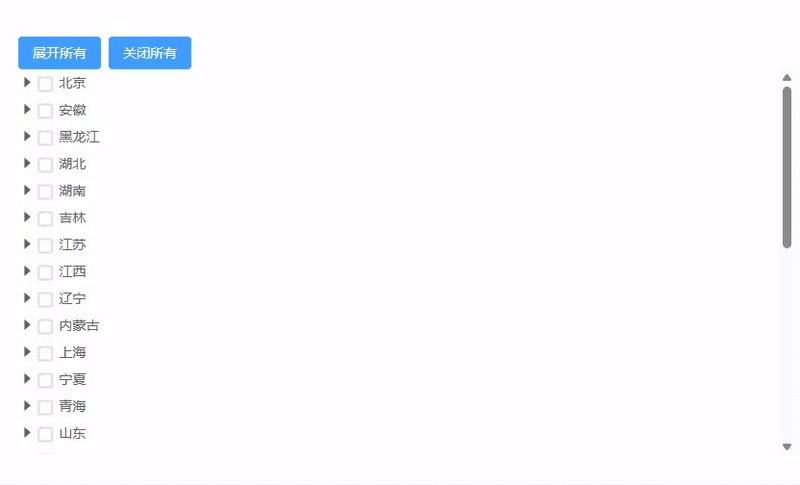
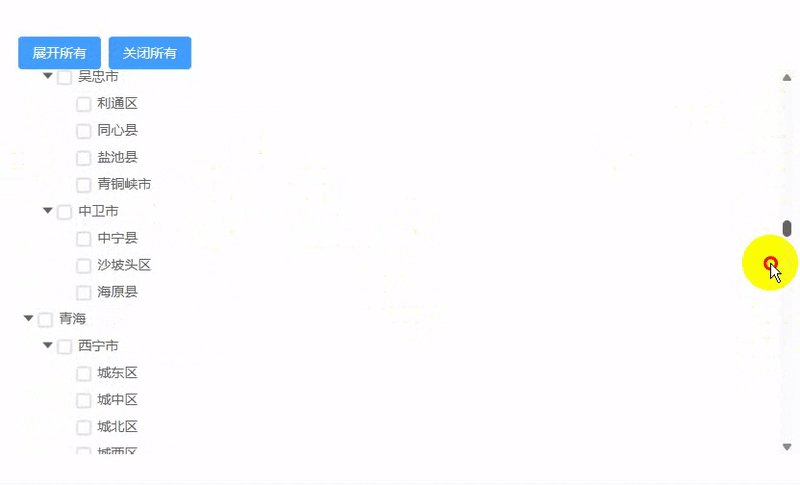
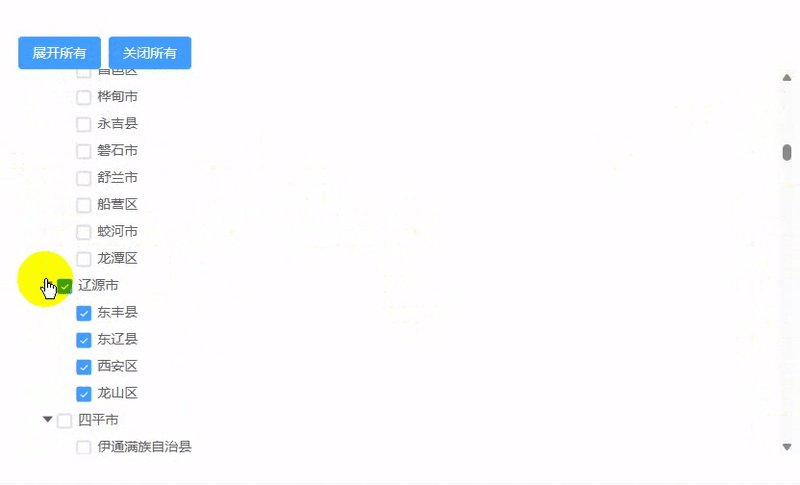
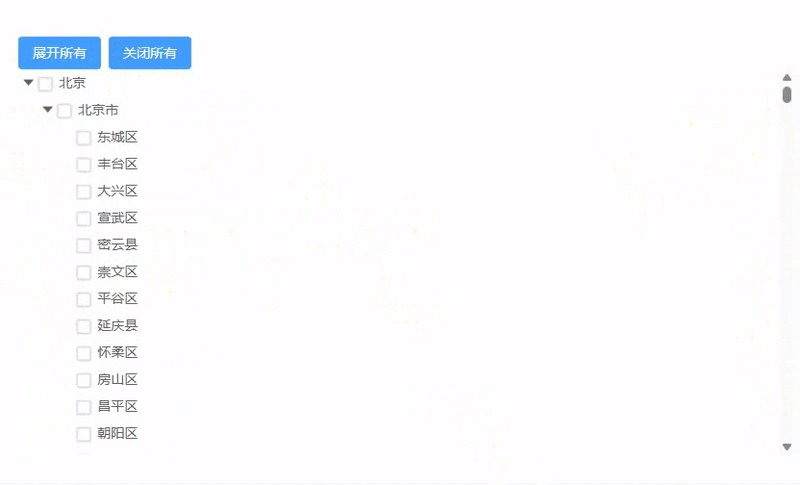
vue vxe-tree 树组件加载大量节点数据,虚拟滚动的用法
vue vxe-tree 树组件加载大量节点数据,虚拟滚动的用法 查看官网:https://vxeui.com gitbub:https://github.com/x-extends/vxe-pc-ui gitee:https://gitee.com/x-extends/vxe-pc-ui 上万节点
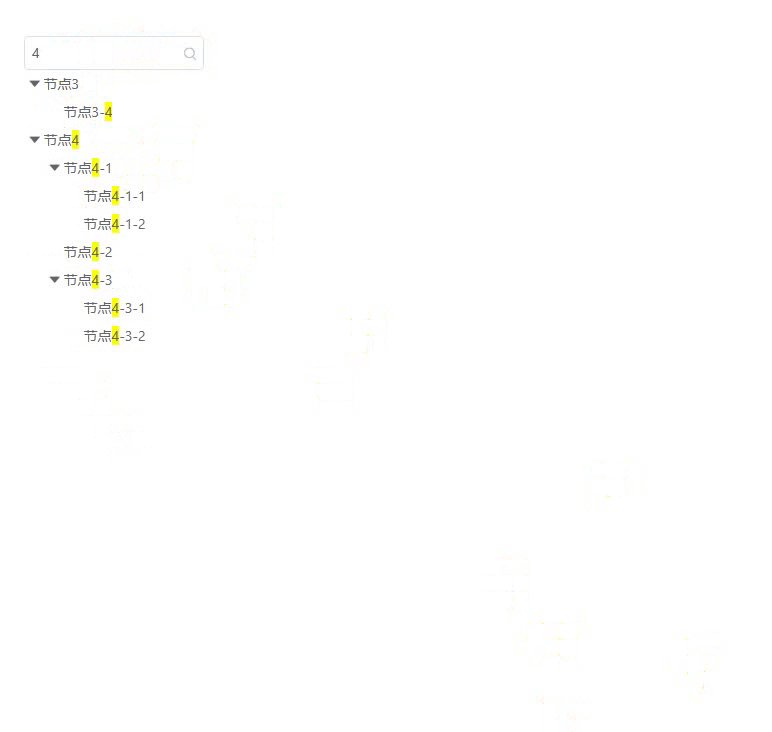
vxe-tree vue 树组件实现关键字搜索
vxe-tree vue 树组件实现关键字搜索 查看官网:https://vxeui.com gitbub:https://github.com/x-extends/vxe-pc-ui gitee:https://gitee.com/x-extends/vxe-pc-ui 代码 实现方式通过输入框输
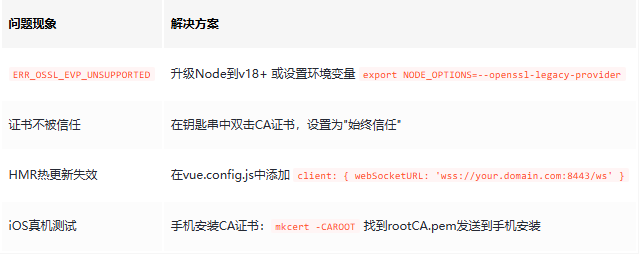
记录—在Vue项目中启用HTTPS本地开发
🧑💻 写在开头 点赞 + 收藏 学会🤣🤣🤣 现代前端开发中,启用HTTPS本地环境越来越重要。本文将详细介绍如何在Vue项目中配置HTTPS开发服务器,使用mkcert...
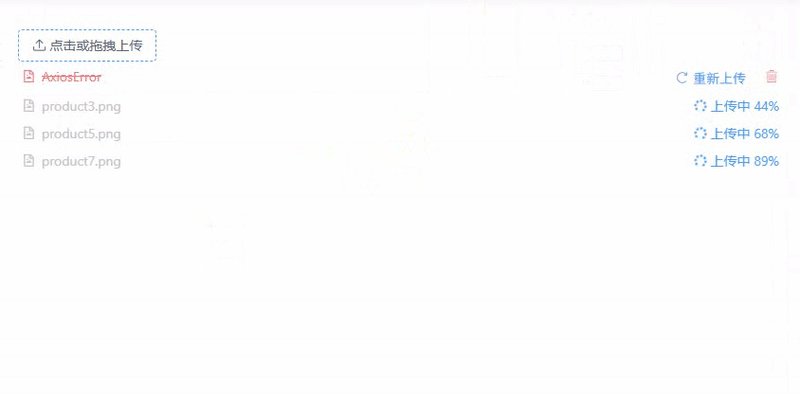
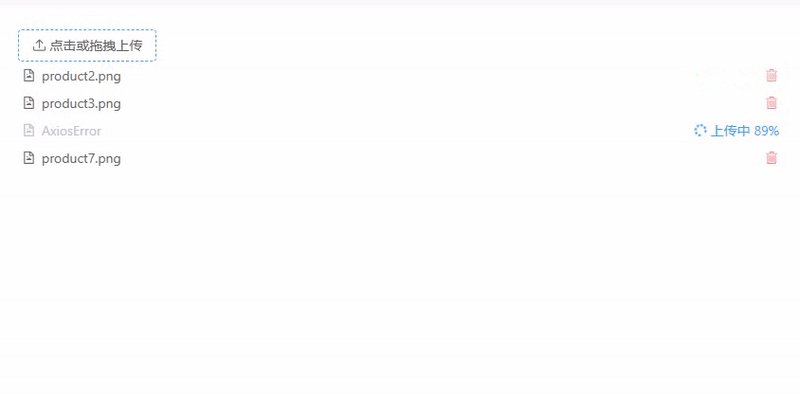
vxe-upload vue 实现附件上传、手动批量上传附件的方式
vxe-upload vue 实现附件上传、手动批量上传附件的方式 查看官网:https://vxeui.com gitbub:https://github.com/x-extends/vxe-pc-ui gitee:https://gitee.com/x-extends/vxe-pc-ui 安装
vue3预览pdf可旋转并拖拽盖章任意位置生成新文件
对pdf旋转、拖拽公章或其他图片到pdf任意位置,生成一个新的pdf进行下载 网上搜了一下代码量都挺大的,这里自己来实现一个吧! 涉及到的技术栈:pdfjs-dist、pdf-lib、vueuse <script setup&...
vue vxe-table 自适应列宽,根据内容自适应宽度的2种使用方式
vue vxe-table 自适应列宽,根据内容自适应宽度的2种使用方式 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-table gitee:https://gitee.com/x-extends/vxe-tabl
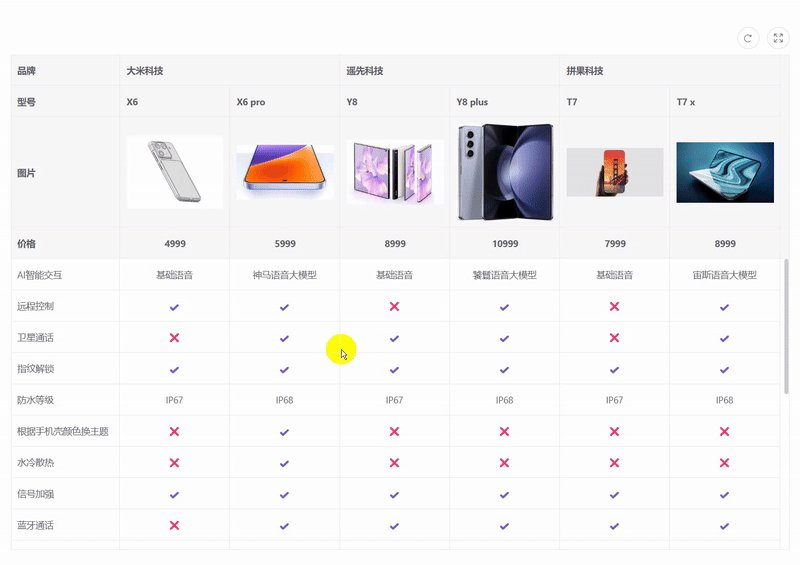
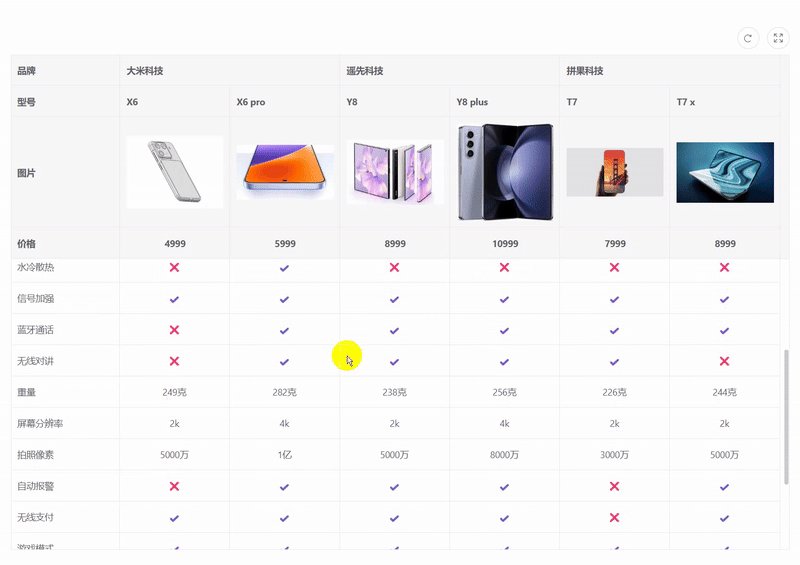
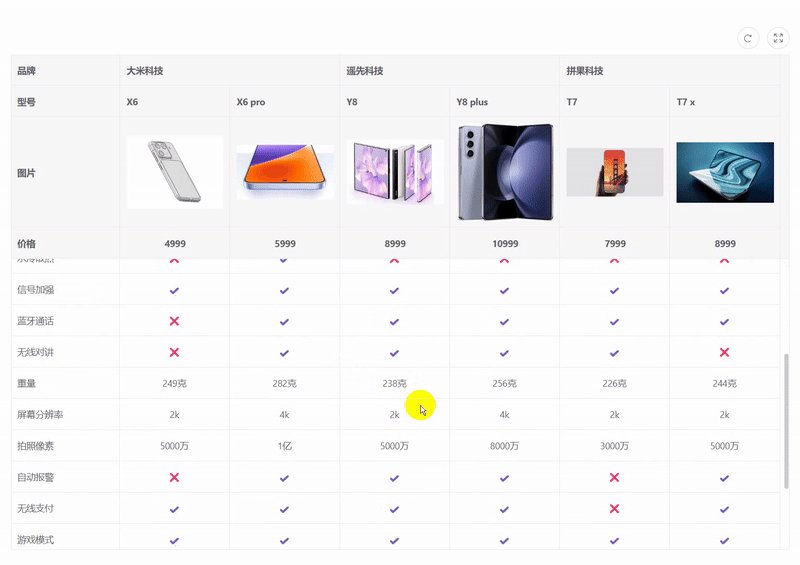
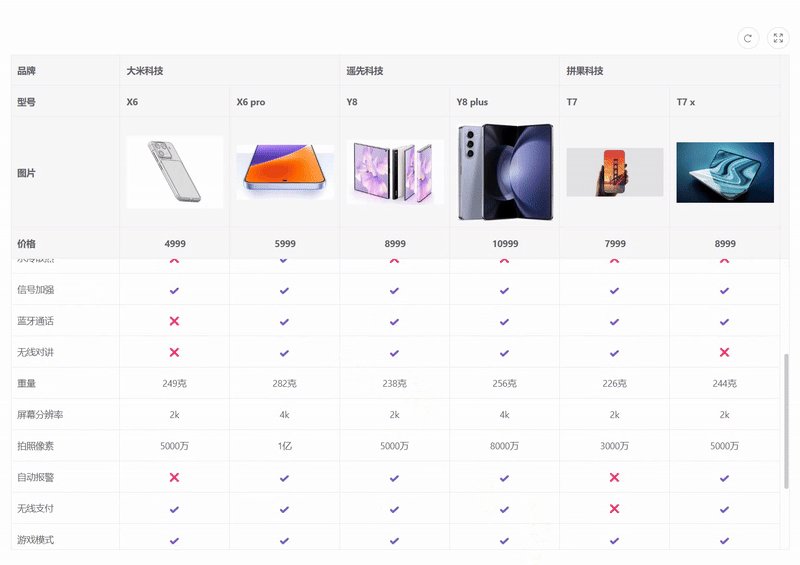
如何使用 vue vxe-table 来实现一个产品对比表表格
如何使用 vue vxe-table 来实现一个产品对比表表格 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-table gitee:https://gitee.com/x-extends/vxe-table 效果
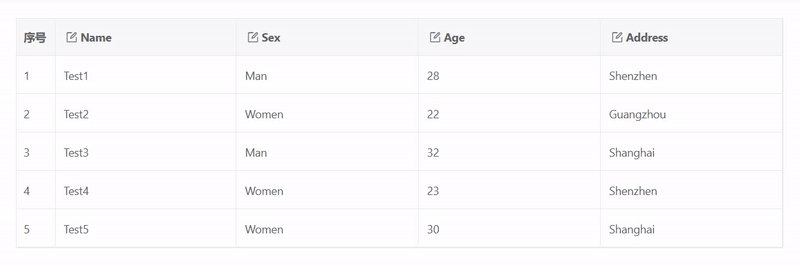
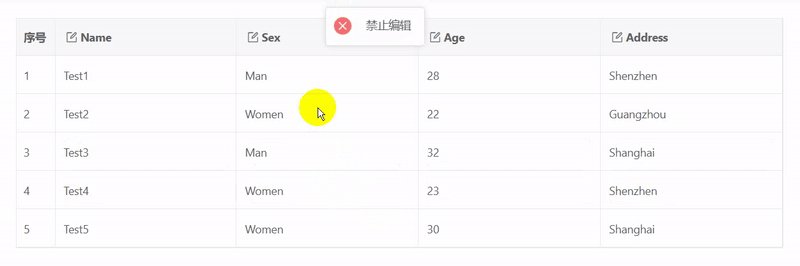
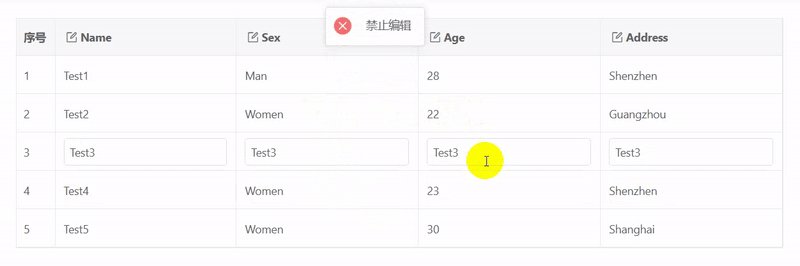
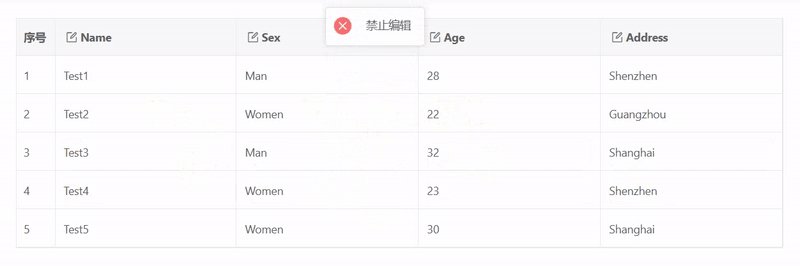
vxe-table vue 表格禁用单元格编辑的2种实现方式
vxe-table vue 表格禁用单元格编辑的2种实现方式 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-table gitee:https://gitee.com/x-extends/vxe-table 阻止激活