UniApp与WebView双向通信及数据传输超详细讲解
目录 一、技术背景与核心原理 二、通信方法对比与选型建议 三、数据传输实战:文本与图片处理 1. 文本传输 2. 图片传输方案 四、调试技巧与日志管理 五、性能优化策略 六、技术影响与风险控制 ...
uniapp通过概率实现随机抽奖的项目实践
目录 步骤一 步骤二 步骤三 步骤四 在很多电商平台或者活动中,都会有类似“抽奖赢优惠券”的功能。这个功能通常要求用户通过某些随机算法来决定是否中奖以及获得的优惠券内容。实现这一功能时...
UniApp表单校验两种方式对比详解
目录 1. 实战 2. Demo 以下主要针对Demo讲解,从实战中的体会 何为命令式 何为声明式 命令式的体验,随时都会有提交的按钮,但是点击提交才会显示不满足的条件! 声明式的体验,不满足条件时,...
在uniapp中custombar的使用步骤
目录 在 UniApp 中,自定义 TabBar 是指替换默认的 Tab 栏以实现更多个性化的设计。自定义 TabBar 可以通过创建一个新的组件来实现,并在页面中引用该组件。 以下是使用自定义 TabBar 的基本步...
uni-app 滚动到指定位置的操作方法
方法1:使用标签,可以将页面横向(或纵向)滚动到指定位置无法滚动 将代码放在setTimeout,nextTick里执行 <!-- 左边 --> <scroll-view show-scrollbar='false' scroll-y='true' clas...
基于uniapp vue3 的滑动抢单组件实例代码
通过在onMounted获取movable-area与movable-view实例,计算出可滑动的距离 效果图: 代码: <template> <view class='slider-container'> <movable-area class='movable-area' i...
uniapp 使用 tree.js 解决模型加载不出来的问题及解决方法
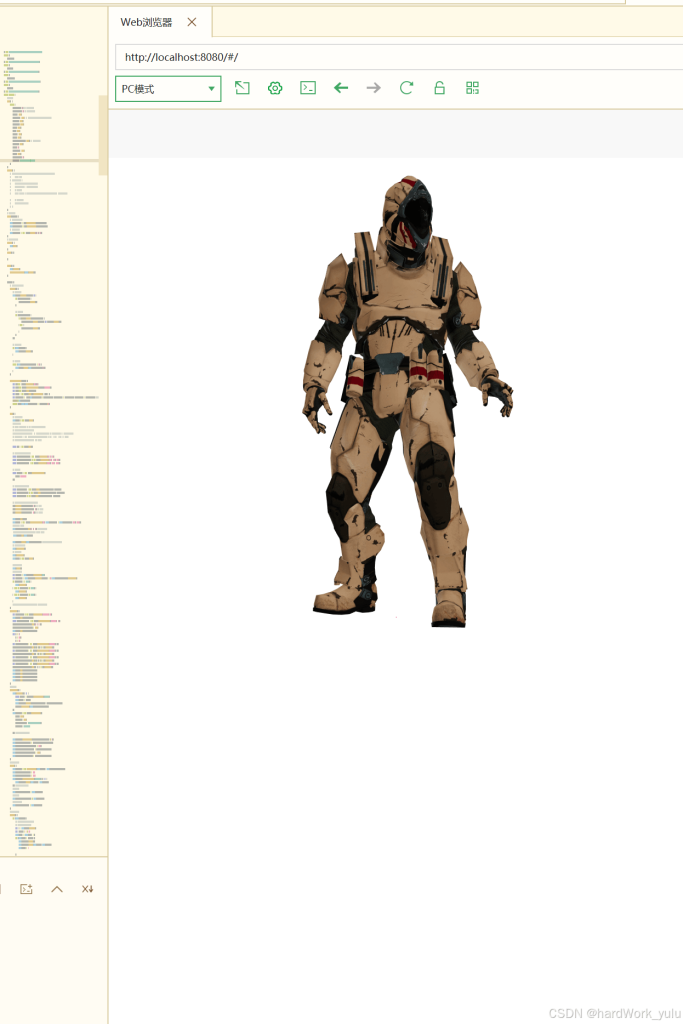
网上有很多uniapp使用tree.js的教程,但是我在使用测试中,发现tree.js的官方3d模型中有很多加载不出来,但是也没有报错,全网搜也没搜到方法,最后发现是缩放的问题,这里将代码贴出来,关键的...
uni-app中app和webview的h5通信简单步骤
目录 前情提要: 第一步,在 h5 项目中安装y_uniwebview插件 第二步,h5 代码,接收app信息和向app发送信息 第三步、app页面,接收h5信息和向h5发送信息 总结 前情提要: 1、使用webview...
如何基于uniapp开发android播放webrtc流详解
目录 一、播放rtsp协议流 二、播放webrtc协议流 三、音视频实时通讯 总结 一、播放rtsp协议流 如果 webrtc 流以 rtsp 协议返回,流地址如:rtsp://127.0.0.1:5115/session.mpg,uniapp的 &...
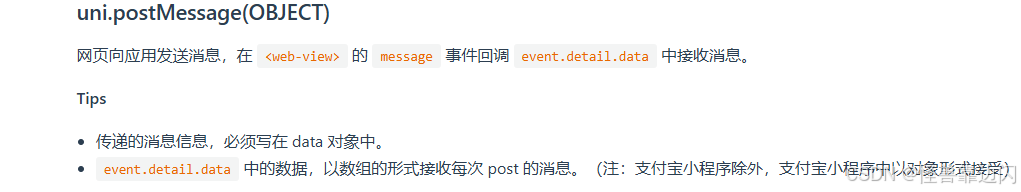
如何使用uniapp内置组件webview消息传递详解
目录 前言 1.调用uni.postMessage被告知方法不存在(uni.postMessage is not a function) 2.H5无法接收消息 3.根据官方文档中的示例编写HTML页面 4.VUE项目作为网页端调用uni.postMessage方法 ...