Vue3中keep-alive的使用及注意事项说明
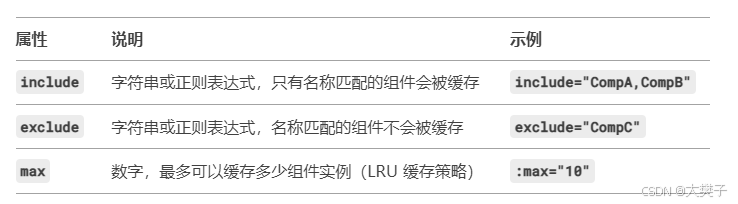
目录 Vue3中keep-alive使用及注意事项 基本用法 主要功能 核心属性 生命周期钩子 与 Vue Router 结合使用 注意事项 最佳实践 总结 Vue3中keep-alive使用及注意事项 keep-alive 是 Vue 内置的一...
Vue3+elementPlus中 树形控件封装的实现
目录 1.组件 2.使用 1.组件 <template> <div class='selection'> <el-select placeholder='请选择' v-model='nameList' clearable @clear='handleClear' ref='selectUpResId' st...
vue3中pinia的使用及持久化的实现
解释一下pinia: Pinia是一个基于Vue3的状态管理库,它提供了类似Vuex的功能,但是更加轻量化和简单易用。Pinia的核心思想是将所有状态存储在单个store中,并且将store的行为和数据暴露为可响应...
Vue3使用Signature Pad实现电子签名功能
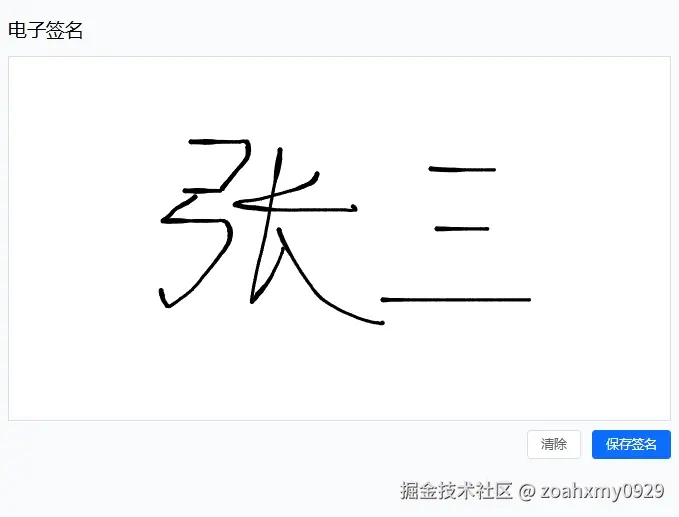
目录 Signature Pad 基础用法 安装与引入 基本实现 解决签名位置偏差问题 问题根源分析 解决方案 代码 效果 完整代码 Signature Pad 基础用法 安装与引入 首先需要安装 signature_pad ...
Vue3使用Univer Docs创建在线编辑Excel的示例代码
目录 一、Univer Docs 简介 二、安装Univer 三、在页面中使用 1、在页面中引入对应的文件 2、创建一个 Univer 实例,并注册这些插件 3、创建一个空白的 Univer Sheet 4、加载数据与存储 加载 存...
Vue3项目中通过LuckySheet实现Excel在线编辑功能
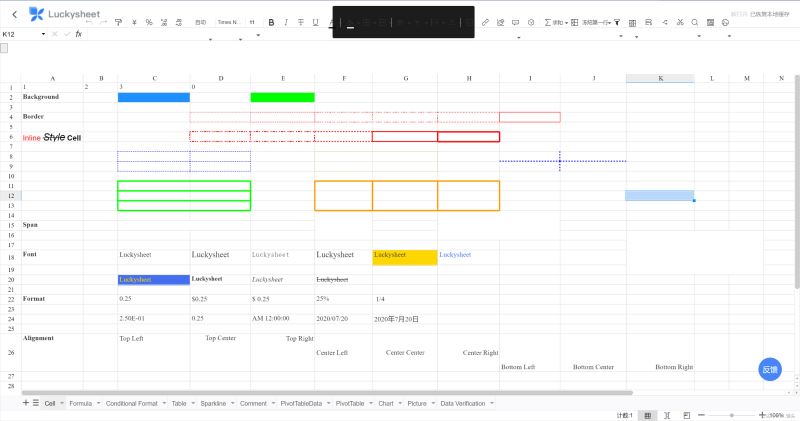
目录 一、场景 二、Vue3中的基本使用 1、引入luckySheet (1)CDN引入 (2)本地引入 2、在页面中进行展示 (1)指定一个容器 (2)创建一个表格 三、Excel文件的导入与导出 1、导入Excel文件 2...
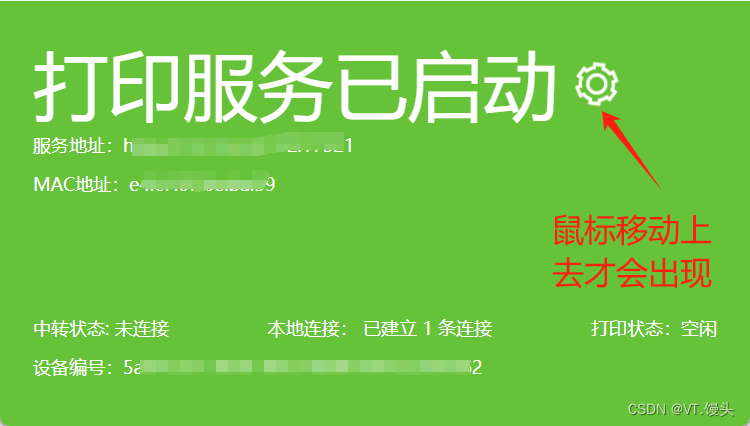
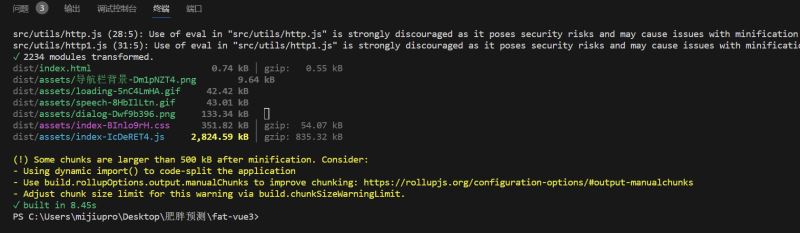
Vue3利用vue-plugin-hiprint插件实现无预览打印功能
目录 前言 一、Vue3项目配置 1、安装vue-plugin-hiprint插件 2、文件引入 3、项目中使用 二、安装客户端 前言 在MES管理系统中需要实现条码数据从接口返回后,直接调用打印机进行打印,跳过浏览...
解决vue3项目打包后部署后某些静态资源图片不加载问题
目录 问题 原因 解决方案 问题 开发完项目打包并部署 然后访问时发现导航栏背景图片没加载 打开浏览器控制台发现这张图片报错404 原因 可能是因为在部署后的服务器环境中对中文文件名的支...
vue3父子组件相互调用方法详解
目录 1、前言 2、子组件调用父组件方法(setup组合式) 2.1 父组件Father.vue 2.2 子组件Child.vue 3、父组件调用子组件方法(setup组合式) 3.1 子组件Child.vue 3.2 父组件Father.vue 4、简单...
vue3中toRef、toRefs和toRaw的使用
目录 1.toRef 2.toRefs 3.toRaw 1.toRef toRef 的作用是将一个响应式对象中的属性转换成单独的响应式引用。转换后的响应式引用会跟踪原始属性的变化。转换后的响应式可以被用于计算...