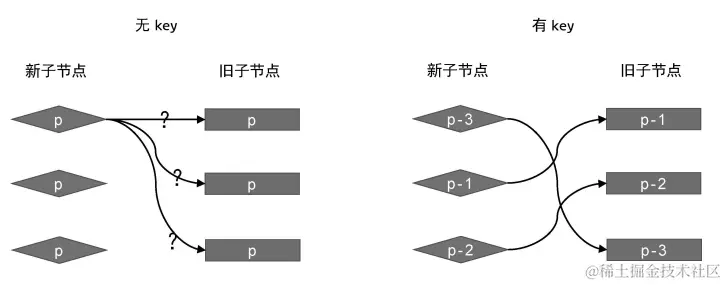
Vue3快速diff算法的处理过程
目录 一、为什么要使用diff算法 二、如何复用子节点 1.判断是否可复用: 2.对可复用节点的处理: 三、Vue3快速diff算法的处理过程 1.预处理:处理两组子节点中首尾节点可复用的情况 处理前置节点...
Vue3中使用styled-components的实现
目录 前言 使用 安装 styled原生组件 响应式样式 扩展样式 动画 主题 前言 随着组件化时代的兴起,前端应用开始采用组件级别的 CSS 封装:通过 JavaScript 声明和抽象样式,以提高组件的可维护...
在 Vue3 中如何使用 styled-components
目录 前言 使用 安装 styled原生组件 响应式样式 扩展样式 动画 主题 前言 随着组件化时代的兴起,前端应用开始采用组件级别的 CSS 封装:通过 JavaScript 声明和抽象样式,以提高组件的可维护...
Vue3中Provide和Inject的用法及工作原理详解
目录 Vue 3 中的 Provide 和 Inject 是怎么工作的? 1. Provides和Injects的基本概念 2. 基本用法 3. Provide 和 Inject 的工作原理 4. 处理反应性数据 5. 适用场景 6. 注意事项...
基于uniapp vue3 的滑动抢单组件实例代码
通过在onMounted获取movable-area与movable-view实例,计算出可滑动的距离 效果图: 代码: <template> <view class='slider-container'> <movable-area class='movable-area' i...
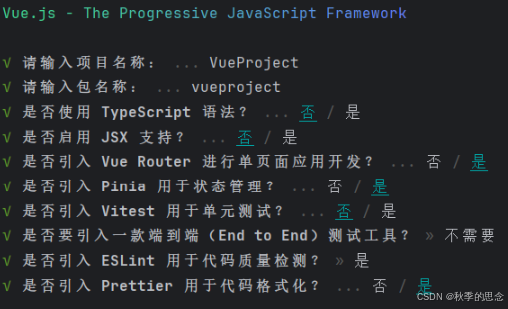
前端vue3搭建超详细指南(快速上手搭建)
目录 一、项目搭建和运行 二、Elememt-plus的安装和引入 三、axios的安装 四、sass安装 五、app.vue配置一级路由出口 六、删掉没用的组件,创新组件 七、路由配置 八、再次运行 九、辅助插件 总...
Vue3封装实现右键菜单组件
目录 实现思路 封装组件 使用组件 效果 实现思路 在 Vue 中封装右键菜单组件时,可以通过 addEventListener 监听 contextmenu 事件,也可以直接在标签上绑定 @contextmenu事件。由于我们在 Vue ...
Vue3的el-table-column增加跳转其他页面的方法
目录 效果图 el-table-column写法 handleUpdate方法 源码分析 效果图 既不影响显示内容,也不影响页面跳转 el-table-column写法 <el-table-column label='系统单号' align='center' prop='sy...
Vue2和Vue3的双向数据绑定原理分析
目录 vue2.x 是如何实现响应式系统的 defineProperty 的痛点 Object.defineProperty 代码的使用 Proxy 方法的理解 Proxy 代码的使用 总结 vue2.x 是如何实现响应式系统的 当你把一个普通的 js ...
Vue3 + ElementPlus动态合并数据相同的单元格的完整代码
目录 效果图 后台返回的数据结构 代码详解 完整代码 最近的新项目有个需求需要合并单元列表。ElementPlus 的 Table 提供了合并行或列的方法,可以参考一下https://element-pl...