在Angular中实现懒加载的示例代码
目录 1.创建模块 2.配置路由 3. 在模板中使用路由 4. 优化加载性能 在Angular中,懒加载(Lazy Loading)是一种按需加载模块的技术,它可以帮助我们优化应用的启动时间,并减少初始加载时需要加...
NVM管理Node.js实现不同版本Angular环境切换
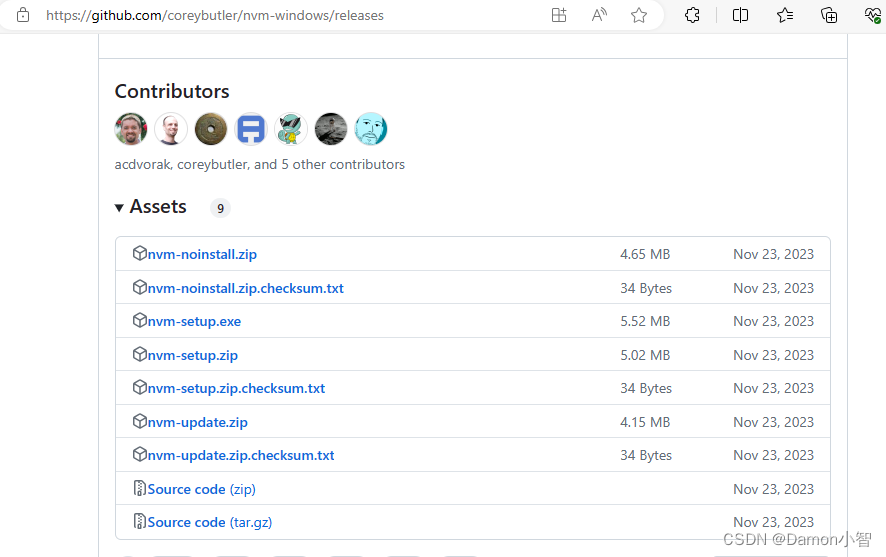
目录 一、NVM介绍 1. NVM简介 2. NVM原理 3. NVM的优势 二、常用Node.js版本对照 1. Node.js和Vue版本对照表 2. Node.js和Angular版本对照表 3. Node.js和React版本对照表 三、安装NVM步骤 1. ...
Angular项目如何使用拦截器 httpClient 请求响应处理
目录 1:为啥要使用拦截器 httpClient 请求响应处理,其作用我们主要是: 2:注入服务:ng g s services/myhttp-interceptorService 3:配置到根模块中 app.module.ts 4:在组件中测试使用 5:测...
Angular中SASS样式的详细使用教程
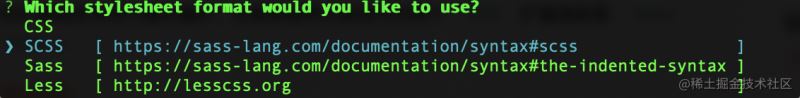
目录 前言 项目集成 组件样式 全局样式 Sass 重点语法 1. 使用变量 2. 使用嵌套 3. 使用计算 4. 使用 mixin 混合器 5. 使用 extend 继承 总结 前言 在 Angular 自定义指令 Tooltip 文章中,我们...
Angular自定义指令Tooltip的方法实例
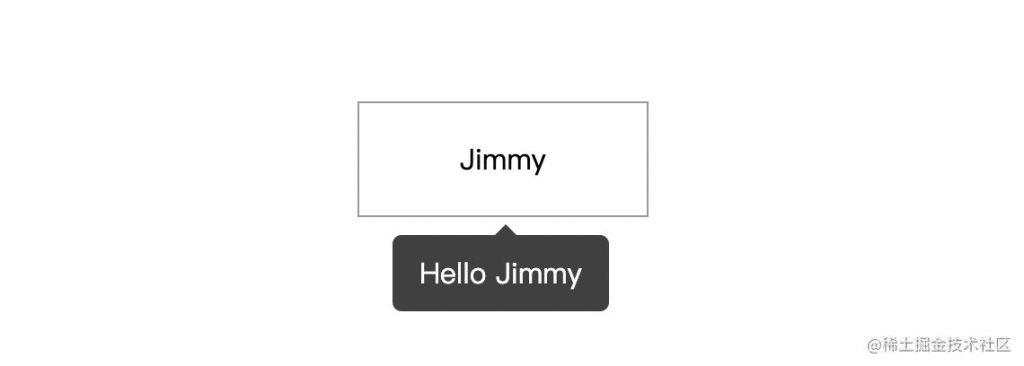
目录 目录结构 编写 tooltip 组件 编写 tooltip 指令 页面上调用 总结 Yeah,关注我的读者应该知道,上一篇文章了解 Angular 开发的内容,我们已经概览了 Angular 的相关内容。在自定义指令的部...
深入聊一聊Angular开发的内容
目录 前言 组件 Component 路由 Router 管道 Pipeline 指令 Directive 服务 Service 总结 前言 阅读本文,是在你了解 Angular 基本知识的前提下,如果读者还不了解,请前往官网了解。 如果读者...
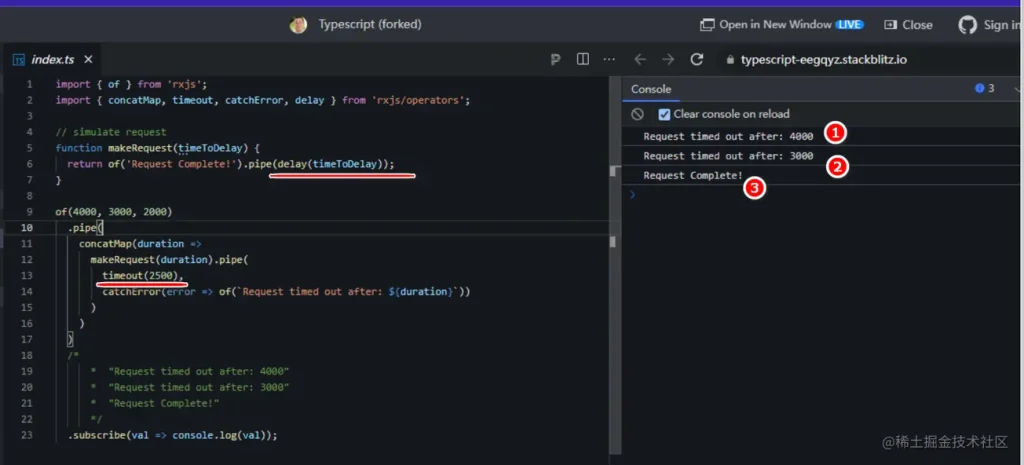
Angular通过 HTTP Interceptor 实现 HTTP 请求超时监控的例子
当开发人员在 Dynatrace 中查看这些请求时,将无法再看到超时后正在进行的 API 调用。 该过程在后台进行渲染,但 Dynatrace 看到返回给客户端的响应并停止记录,在这种情况下,如果能了解它正在...
Angular中ng-template和ng-container的应用小结
目录 ng-template 作用域的Template TemplateRef ng-container 动态创建Component Angular的日常工作中经常会使用到ng-template和ng-container,本文对他们做一个总结。 ng-template ng-templat...
Angular 服务器端渲染应用常见的内存泄漏问题小结
目录 屏幕闪烁问题 无法通过 API 的方式终止渲染 考虑如下的 Angular 代码: import { Injectable, NgZone } from '@angular/core'; import { interval } from 'rxjs'; @Injectable() export cl...
从 Angular Route 中提前获取数据的方法详解
目录 介绍 你为什么应该使用 Resolver 在应用中使用 Resolver 创建服务并编写逻辑获取列表数据 怎么应用一个预加载导航 总结 介绍 提前获取意味着在数据呈现在屏幕之前获取到数据。本文中,你将...