Qt将数据库中的数据导出为html
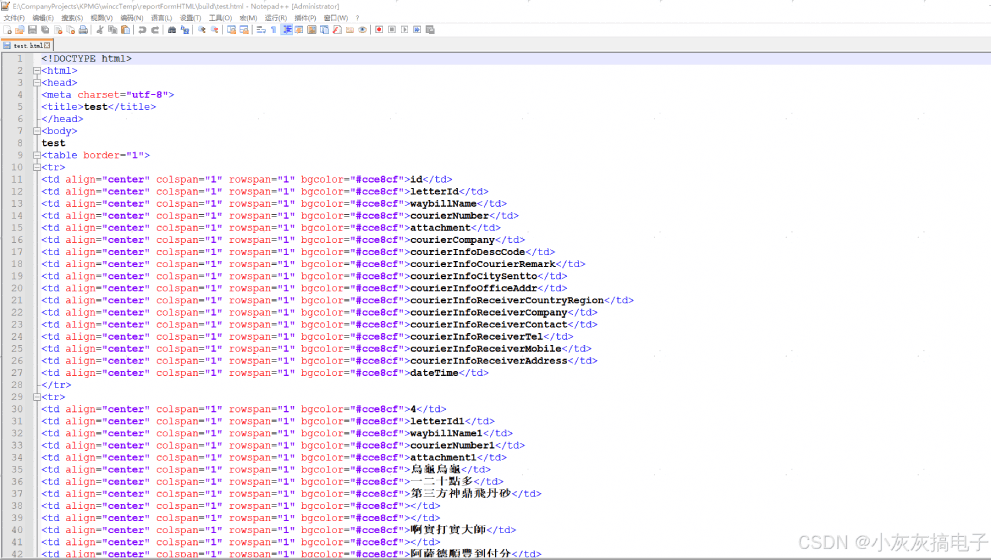
目录 一、源码分享 二、导出文件查看 三、浏览器查看 一、源码分享 bool ReportFormUtils::exportReportHtml(QString &errString, const QString tableName, const QString savePathAndName...
利用Qt实现网络数据报文大小端数据的收发
目录 1.大小端数据简介 大端(Big-Endian) 小端(Little-Endian) 2.小端数据收发 3.大端数据收发 1.大小端数据简介 大小端(Endianness)是计算机体系结构的一个术语,它描述了多字节数据在内...
oracle数据库数据检查方法步骤记录
目录 1. 数据库实例状态 2. 数据库性能指标 3. 监控和警报 4. 数据库日志 5. 备份和恢复 6. 安全性 7. 数据完整性 以下是一些常用的检查Oracle数据库备份文件完整性的方法: 1. 使用RMAN的VALID...
Oracle批量投入数据方法总结
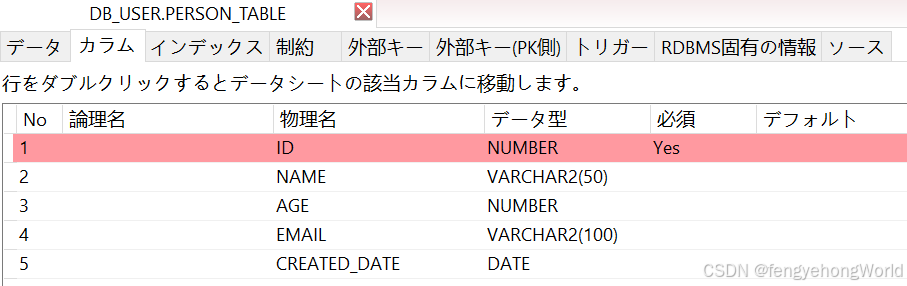
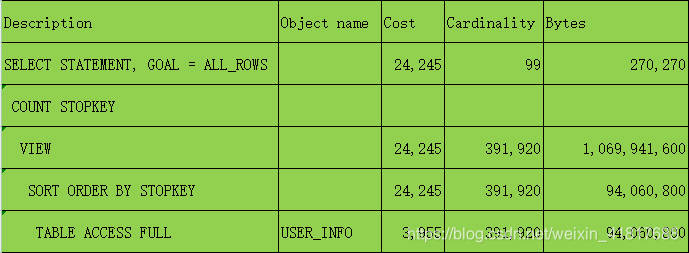
目录 零. 待投入数据的表结构 一. INSERT INTO ... SELECT投入数据 1.1 普通的方式投入数据 1.2 并行插入(Parallel Insert)投入数据 二. PL/SQL 循环投入数据 2.1 脚本介绍 2.2 效果 三....
oracle导入线上数据的详细指南
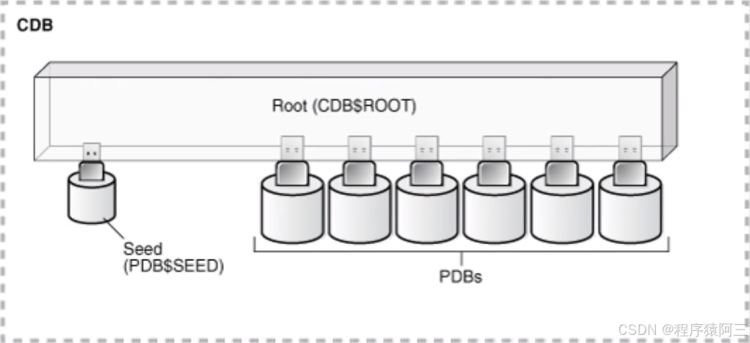
目录 1、准备好数据库, 使用docker方式安装oracle数据库 2、配置数据库 多租户架构允许oracle数据库成为一个多租户的容器数据库,也就是CDB,container database,与之相对应的,则是插入到这...
在Oracle中实现数据加密的详细步骤和方法
目录 引言 1. 透明数据加密(TDE) 列级加密 表空间级加密 2. 使用DBMS_CRYPTO包 3. 数据脱敏 总结 引言 在Oracle数据库中实现数据加密是一项重要的安全措施,它可以保护存储在数据库中的敏感信...
Oracle实现某表随机抽取数据(随机性抽取)
目录 Oracle实现某表随机抽取数据 1. 使用随机数 2. 使用sample函数 3. 结合上述两种方式(随机数+sample函数) Oracle数据库:随机查询100条数据 方法一 方法二 总结 Oracle实现某表随机抽取数据...
oracle使用存储过程将表数据以excel格式导出的操作方法
虽然目前pl/sql developer等数据库客户端软件都支持将表数据以excel格式导出,但是如果数据量大,需要等客户端加载表数据等待很久。而且,可能会遇到定时以excel格式导出数据的要求。因此我自己...
基于Node.js实现数据转换工具
目录 1. 安装必要的依赖库 2. 读取 Excel 文件并转换为 JSON 3. 实现增删改查功能 4. 将更新后的数据导出回 Excel 在前端项目中,利用 Excel 表格和 Node.js 实现数据转换工具,可以有效优化增...
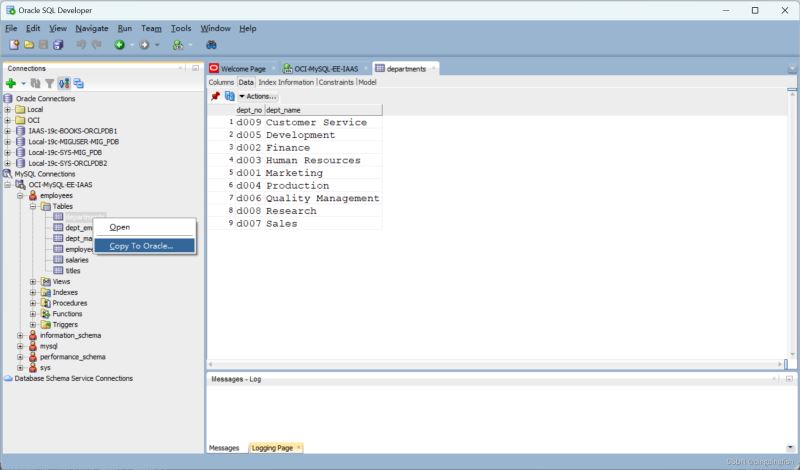
SQL Developer迁移第三方数据库单表到Oracle的全过程
在SQL Developer中,除可用Migration Wizard迁移第三方数据库到Oracle外,单表的迁移可以用Copy To Oracle ...菜单。右键单击源表即可。 本例的源表为MySQL数据库employees中的表:departments...