C++ 实现对象的克隆 (多种方法)
目录 概念 使用虚拟克隆函数 代码解析 使用拷贝构造函数 使用工厂模式 代码解析 总结 概念 在 C++ 中,对象的克隆通常通过实现一个克隆接口来完成,该接口允许创建对象的深拷贝。下面是实现对象...
JavaScript获取对象键名的五种方法
目录 一、核心方法对比表(一表打尽关键差异) 二、逐方法详解:适用场景与代码示例 1. Object.keys(obj):快速提取可枚举字符串键 2. for...in 循环:遍历原型链可枚举键(需过滤) ...
JS创建对象的六种方式
目录 1.对象字面量(Object Literal) 2.构造函数(constructor function) 3. Object.create() 4.工厂函数(Factory Function) 5.ES6 class 语法 6.单例模式(Singleton) 汇总 - 总结对比 1....
Oracle中部分不兼容对象迁移到OceanBase的三种处理方式
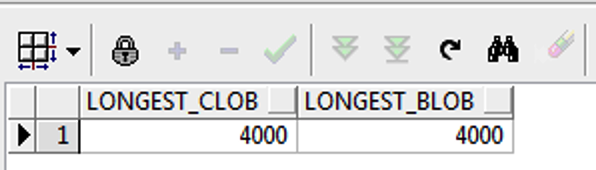
目录 1、背景介绍 2、Oracle 中 LOB 类数据迁移到 OB 时的处理逻辑 2.1 找到 Oracle 中 LOB 数据最大长度 2.1.1 构建包含LOB类型的数据表 2.1.2 创建造数据存储过程 2.1.3 查询该表中 CLOB 和 B...
JS中console对象内部提供调试方法示例详解
目录 console.log() console.debug() console.dir() console.table() console.clear() console.group() 和 console.groupEnd() console.time() 和 console.timeEnd() console.log() console.log...
JavaScripts数组里的对象排序的24个方法(最新整理收藏)
目录 1. 使用 Array.prototype.sort() 2. 使用 Array.prototype.map() 和 Array.prototype.sort() 3. 使用 Array.prototype.slice() 和 Array.prototype.sort() 4. 使用 Array.prototype.reduce...
一文详解JavaScript中内建对象
目录 1.数组解构 2.对象解构 3.对象的序列化 4.Map 4.1map的使用 4.2map的转换 4.3遍历map 5.Set 6.Math 7.Date 7.1Date使用 7.2Date格式化 8.包装类 9.正则表达式 9.1创建正则表达式对象 9.2正...
JavaScript实现对JSON对象数组数据进行分页处理
目录 分页函数 示例代码 实现分页函数 示例用法 分页函数(返回分页信息) 返回分页信息的扩展函数 示例用法 在前端 JavaScript 中对 JSON 对象数组进行分页,可以通过以下方式实现: 分页函数 ...
js获取对象的属性值两种方式
目录 方式一: 方式二: 1.[ ]运算符可以用数字作为属性名,点运算符不能 2.[ ]运算符可以用变量作为属性名,点运算符不能 总结 获取对象的属性值,有两种方式。 方式一: 对象.属性名 le...
JavaScript对象与数组的几种常见复制方法
目录 一、引用赋值:简单高效的数据共享 二、浅拷贝:复制顶层属性 1. 扩展运算符 ... 2. Object.assign() 3. Array.prototype.slice() 和 concat() 三、深拷贝:完整的对...