获取对象的属性值,有两种方式。
方式一:
对象.属性名
let obj = {
name:'张三',
age:23
};
console.log(obj.name); //张三
方式二:
对象[属性名]
let obj = {
name:'张三',
age:23
};
console.log(obj['name']); //张三
两种方式有什么不同?
1.[ ]运算符可以用数字作为属性名,点运算符不能
let obj = {
name:'张三',
age:23,
1:'数字'
};
console.log(obj[1]); //数字
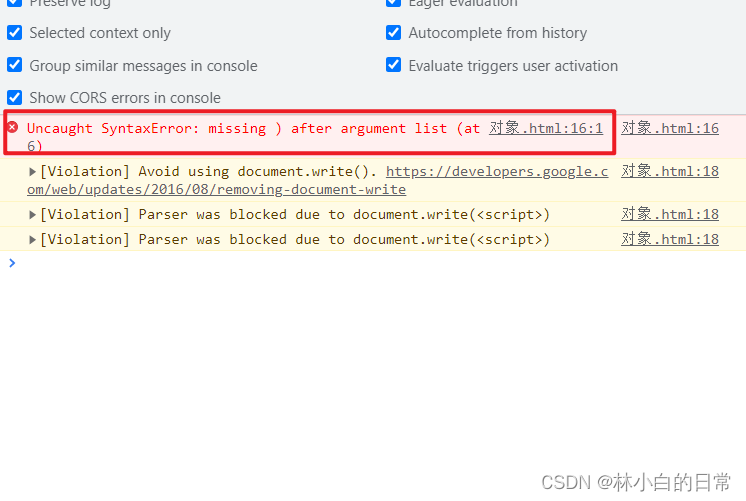
console.log(obj.1); //报错
报错的运行结果:

2.[ ]运算符可以用变量作为属性名,点运算符不能
let obj = {
name:'张三',
age:23,
1:'数字'
};
let key = 'name'
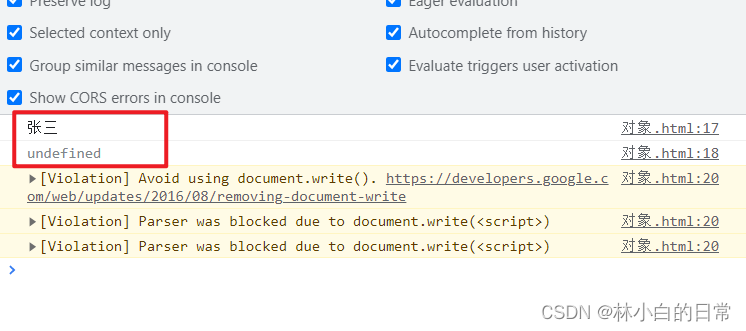
console.log(obj[key]); //张三
console.log(obj.key); //undefined
运行结果:

总结
到此这篇关于js获取对象的属性值两种方式的文章就介绍到这了,更多相关js获取对象属性值内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
来源链接:https://www.jb51.net/javascript/3293755eb.htm
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END













暂无评论内容