JavaScript 获取 URL 中参数值的方法
目录 1. 了解 URL 参数 2. 使用 URLSearchParams 获取参数值 2.1 什么是 URLSearchParams? 2.2 示例代码 2.3 优缺点 3. 使用正则表达式获取参数值 3.1 示例代码 3.2 分析 4. 自定义解析函数 4....
JavaScript判断页面滚动方向的三种方法
目录 方法一:使用变量记录上次滚动位置 方法二:使用更精确的 delta 值判断 方法三:使用 requestAnimationFrame 优化性能 拓展:JS获取页面滚动距离 1,element.scrollTop 2,window.scrollY ...
JavaScript中$.ajax()最新用法举例详解
目录 一、基础语法与核心参数 二、现代回调方式(Promise 风格) 三、异步处理与 async/await 四、高级场景示例 五、错误处理最佳实践 六、安全注意事项 七、替代方法:更简洁的 ...
JavaScript获取和操作时间戳的用法详解
目录 前言 一、什么是时间戳? 二、JavaScript 获取当前时间戳 2.1 使用 Date.now() 获取时间戳 2.2 使用 new Date().getTime() 获取时间戳 三、时间戳的应用...
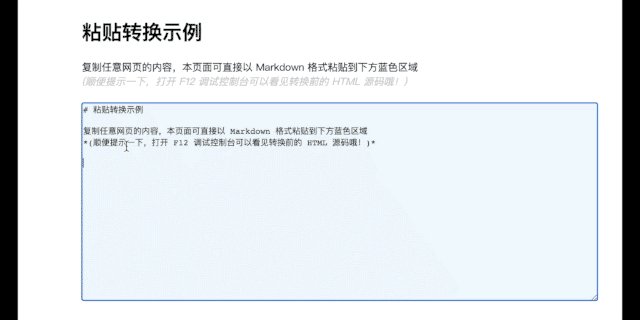
原生JS实现HTML转Markdown功能
之前因为一些需要,需要转换部分 HTML 标签成 markdown 格式,但是不知不觉就完善到一个相对完整的函数。 然后我就封装成了一个文件放在了 github ,也简单做了两个示例网页。 HTML 转换 --&nbs...
Javascript中如何循环(常用方法推荐)
目录 数组(Array) 对象(Object) Map Set 以下是对各种循环类型的总结 数组(Array) Map 和 Set 在JavaScript中,遍历集合(如数组、对象、Map和Set等)有多种方式。以下是一些常用的方法:...
JavaScript中的自定义事件举例详解
目录 前言 1. 创建自定义事件 事件配置选项 2. 触发自定义事件 3. 监听自定义事件 4. 示例:完整流程 5. 自定义事件的应用场景 (1) 组件通信 场景 (2) 插件扩展 场景 (3) 解耦代码 场景 (4) 状...
JS中的new Map()方法介绍
目录 1. 什么是 Map? 2. 创建一个 Map 2.1 使用 new Map() 创建空的 Map 2.2 使用二维数组初始化 Map 2.3 使用其他 Map 实例初始化 3. Map 的常用方法 3.1 set(key, value) 3.2 get(key) 3.3 h...
JavaScript字符串中的replace方法用法示例
目录 前言 语法 示例 1. 使用字符串进行替换 2. 使用正则表达式进行替换 3. 使用带有标志的正则表达式 4. 使用函数进行替换 参数 全局替换 注意事项 总结 前言 replace 是 JavaScript 字符...
js中??是什么意思(示例场景)
目录 语法 行为 与 || 的区别 示例对比 使用场景 示例场景 注意事项 总结 在 JavaScript 中,?? 是一个逻辑运算符,称为 空值合并运算符(Nullish Coalescing Operator)。...