Vue自定义指令最佳实践教程分享
目录 前言 指令生命周期 基础部分:v-copy 指令 实现代码 使用方式 进阶部分:完善的 v-copy 指令 实现代码 使用方式 指令参数说明 多指令项目的目录结构 统一导出指令 全局注册指令 ...
前端vue完全销毁一个组件的简单步骤
目录 1. 使用 v-if 控制显示和销毁 2. 手动调用 $destroy 方法 3. 确保事件监听器和计时器清理 总结 在 Vue 中,完全销毁一个组件可以通过以下步骤进行: 1. 使用 v-i...
Vue中SSR的作用是什么
目录 Vue中SSR的作用是什么 与客户端渲染(CSR)的主要区别 Vue SSR 的核心优势 Vue SSR 的基本工作原理 实现Vue SSR的方式 基本示例代码 适用场景 注意事项 总结 Vue中SSR的作用是什么 SSR 是 Se...
vue部署到线上为啥会出现404的原因分析及解决
目录 1. 前端路由(history 模式)未配置服务器支持 问题原因 解决方案 2. 静态资源路径错误(JS/CSS 404) 问题原因 解决方案 3. 服务器未正确配置 MIME 类型 问题原因 解决方案 4. 部署目录结...
使用Vue构建动态表单生成器的实现步骤
目录 引言 原理分析 动态组件渲染 表单校验 插槽机制实现自定义表单项 实战演示 项目初始化 编写组件 1. DynamicForm.vue 组件 2. TextRenderer.vue 组件 3. SelectRenderer.vue 组件 4. DateRe...
vue + element-plus自定义表单验证(修改密码业务)的示例
写一个vue组件Password.vue 没有表单验证只有3个表单项 <template> <div> <el-form> <el-form-item label='旧密码'> <el-input></el-input> </el-form-...
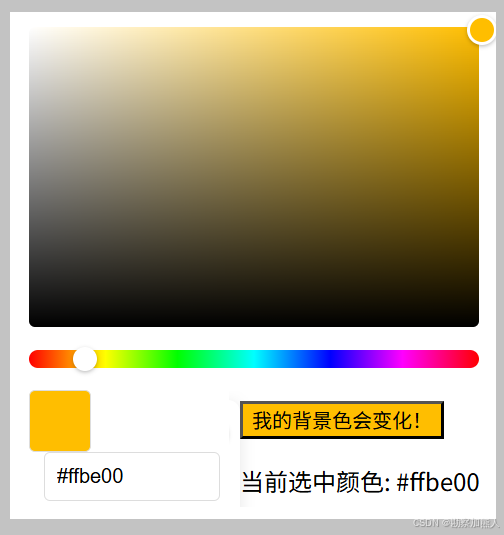
vue实现自定义颜色选择器
vue自定义颜色选择器 效果图: step0: 默认写法 调用系统自带的颜色选择器 <input type='color'> step1:C:\Users\wangrusheng\PycharmProjects\untitled18\src\views\Home.vue <templa...
vue实现在线进制转换功能
目录 vue实现在线进制转换 vue实现在线进制转换 主要功能包括: 1.支持2-36进制之间的转换。2.支持整数和浮点数的转换。3.输入验证(虽然可能存在不严格的情况)。4.错误提示。5.结果展示,包括...
Vue项目中vue.config.js常用配置项详解
目录 摘要 一、引言 二、基础配置项 (一)publicPath (二)outputDir (三)assetsDir (四)lintOnSave (五)常用配置项表格总结 三、开发服务器配置项 (一)devServer (二)开发服务器配...
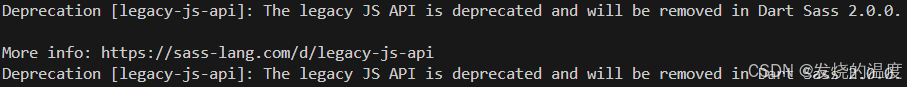
关于Vue项目使用scss终端发出警告解决方法
目录 前言 一、为什么会出现这个警告? 二、解决方法 附:综合示例 总结 前言 Vite运行Vue项目终端发出警告:The legacy JS API is deprecated and will be removed in Dart Sass 2.0.0. ...