React进行路由跳转的方法汇总
目录 1. 使用 useNavigate 钩子(适用于 react-router-dom v6) 示例 2. 使用 Navigate 组件(适用于 react-router-dom v6) 示例 3. 使用 Link&...
vue-router实现简单vue多页切换、嵌套路由、路由跳转的步骤和报错
目录 一、安装vue-router 二、引入vue-router实现路由切换 三、嵌套路由 四、路由跳转 五、相关报错 总结 官方说明文档: 介绍 | Vue Router (vuejs.org) vue3选择V4.x,vue2选择V3.x 一...
Vue中自动生成路由配置文件覆盖路由配置的思路详解
目录 Vue中自动生成路由配置文件覆盖路由配置 设计思路 踩坑点 坑点1 坑点2 代码编写 Vue中自动生成路由配置文件覆盖路由配置 设计思路 读取@/views下所有index.vue如果当前文件下有包含相同路...
在Express处理错误和未匹配路由的解决方法
目录 Express 中的错误处理 分步指南 1. 创建错误处理中间件 2. 使用 next() 3. 处理异步错误 处理未匹配的路由 处理未处理路由的步骤 1. 定义全捕获路由 2. 自定义响应 结论 Express 中的...
Vue Router中获取路由传递过来的参数(方法详解)
目录 1. 动态路由匹配 2. 查询参数query 3. 通过 props 传递参数 在Vue Router中可以通过动态路由匹配和查询参数query来传递参数;同时也可以将路由参数或查询参数作为组件的props传递,这样组...
Vue嵌套路由的各种用法详解
目录 一、Vue 嵌套路由基础 1. 定义嵌套路由 2. 使用嵌套路由 二、Element Plus Menu 基础用法 1. 垂直菜单 2. 水平菜单 三、Vue 嵌套路由与 Element Plus Menu 的结合 1. 动态菜单 2. 路由模式...
使用React路由实现页面导航的示例代码
目录 什么是React Router? 安装React Router 基本用法 创建基本路由 运行示例 进阶用法 嵌套路由 利用路由参数 总结 什么是React Router? React Router是一个用于React应用程序的标准路由库,...
React Router掌握路由搭建与权限管控的操作方法( 从入门到精通)
目录 一、前言 二、安装 三、基础使用 设置路由基础结构 定义路由和组件关联 直接在组件中定义路由 定义单独一个路由表 创建导航链接 四、核心组件和功能 Link 组件 Switch 组件 五、路由参数和...
React进行路由变化监听的解决方案
目录 一、使用`react-router`库(以`react-router-dom`为例) 1. 历史(`history`)对象监听 1.1 原理 1.2 示例(基于类的组件) 1.3 示例(函数式组件) 2. `useLocation`钩子监听(推荐用于函...
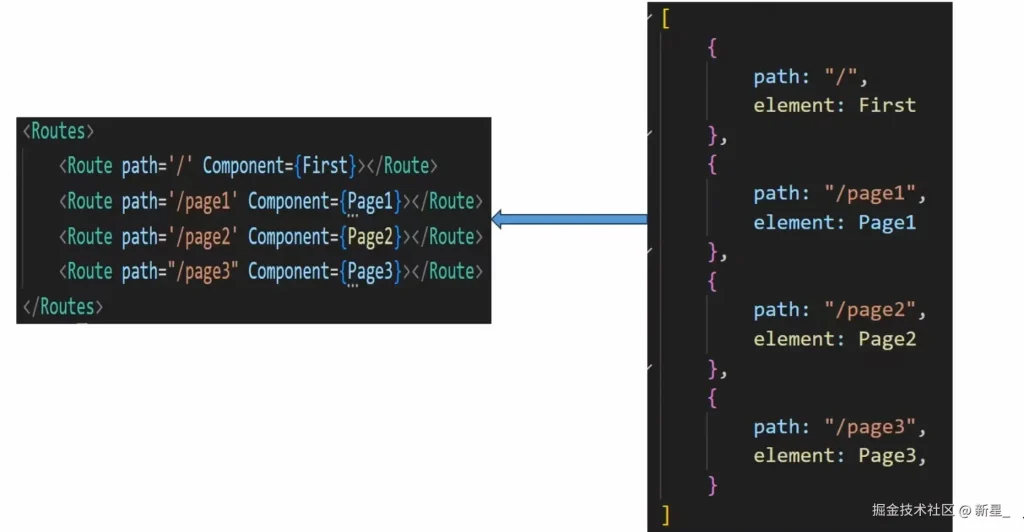
React根据配置生成路由的示例代码
目录 根据配置生成路由 创建路由配置 动态生成路由 配置路由中包含子路由 根据配置生成路由 React路由看似只能由Route组件包裹组件的结构来构成,但是其实也可以通过编写路由数组配置然后通过数...