Vue实现路由懒加载的详细步骤
目录 Vue如何实现路由懒加载? 什么是路由懒加载? 为什么需要路由懒加载? 如何实现路由懒加载? 步骤一:创建Vue项目 步骤二:安装 Vue Router 步骤三:设置路由懒加载 步骤四:创建视图组件 ...
vue3中路由写法与传参方式的超详细指南
目录 基本的使用 1.router配置文件代码 2.使用router to的写法 Replace属性 路由传参 1.Query参数 2.Params参数 3.Props参数 编程式导航 Vue Router 是 Vue.js 官方的路由管理器。它主要用于单...
vue3配置permission.js和router、pinia实现路由拦截的简单步骤
目录 场景 配置Pinia 配置permission.js 总结 场景 网站中,通常用户登录后后端返回token给前端,前端存储在本地并且在每次发送请求时携带,如果用户未登录(没有token)就想访问网站内部的网页...
vite vue3 路由配置@找不到文件的问题及解决
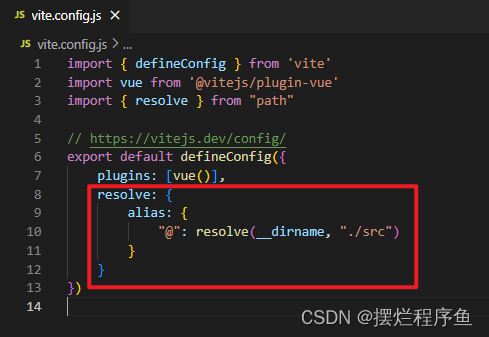
目录 问题描述 解决办法 总结 问题描述 在vite.config.js文件中配置路由的时候,添加路由界面,找不到指定的文件,提示错误 如图所示: 但是换成 ./ 或者 ../ 就正常了,也没有报错问题 解决办...
React实现路由返回拦截的三种方式
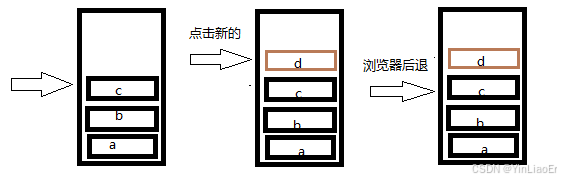
目录 背景 技术栈: 方法一:使用history.block方式实现 方法二:使用prompt结合message函数实现自定义弹框 方法三:基于prompt,修改路由getUserConfirmation实现自定义弹框拦截 背景 最近项目...
React Router v6路由懒加载的2种方式小结
目录 介绍 0. 相同代码的部分 1. React.lazy 2. react-router 自带的 route.lazy 3. 两种方式的区别 4. React Router 为什么不自带fallback功能,要怎么处理? 4.1 useNavigation 介绍 React Ro...
React+Router多级导航切换路由方式
目录 背景 文件结构 最外层路由 二级路由 总结 背景 我们需要开发一个管理平台,登陆、注册及网站首页等不需要加载用户信息的页面放置在系统外部 系统内部则是需要验证用户身份及其角色的页面。...
ReactRouterV6如何获取当前路由参数
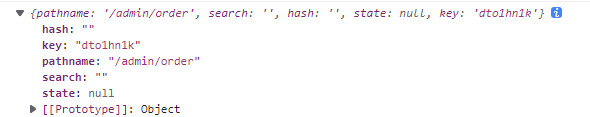
目录 1.由于v6把旧版本中的路由组件 2.在v6获取当前路由,需要自己定义withRouter 3.在此使用写好的withRouter 4.结果 总结 1.由于v6把旧版本中的路由组件 能收到的三个参数(Location,history...
解读ASP.NET 5 & MVC6系列教程(11):Routing路由
新版Routing功能介绍 在ASP.NET 5和MVC6中,Routing功能被全部重写了,虽然用法有些类似,但和之前的Routing原理完全不太一样了,该Routing框架不仅可以支持MVC和Web API,还支持一般的ASP.NET5...
在.NET 6.0中自定义接口路由的方法
目录 探索接口路由 创建自定义接口 创建更复杂的接口 总结 在本文中,我们将讨论ASP.NET Core中的新路由。我们将了解什么是接口(endpoints)路由,它是如何工作的,它在哪里使用,以及如何创建自...