React中控制子组件显示隐藏的两种方式及对比详解
目录 方式一:子组件触发函数修改父组件状态 优点: 痛点: 方案二:子组件自治——forwardRef 优点: 痛点: 如何抉择? 总结 方式一:子组件触发函数修改父组件状态 先来看一段代码: // 父组...
ReactNative环境搭建的教程
目录 前言 一、环境搭建 二、使用步骤 1.安装jdk 2.安装Android Studio 3. 配置 ANDROID_HOME 环境变量 创建新项目 总结 注意 Node 的版本应大于等于 16,安装完 Node 后建议设置 npm 镜像(淘...
在React中实现子组件向父组件传值的几种方法
目录 使用回调函数 示例:使用回调函数传递数据 使用Context API 示例:使用Context API传递数据 结论 使用回调函数 最常见的方法是在父组件中定义一个回调函数,并将这个函数作为prop传递给子...
React中的跨组件通信的几种常见方法
目录 1. 通过父子组件传递 Props 2. 通过回调函数实现父子组件通信 3. 使用 Context API 4. 通过 EventEmitter 5. 使用 Redux 或其他状态管理工具 在React中,跨组件通信有几种常见的方式。每种...
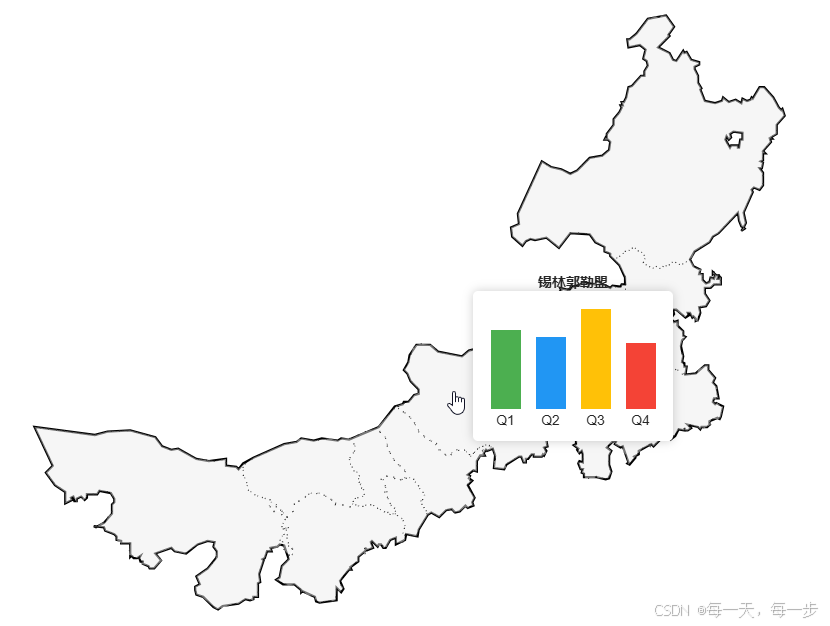
react实现鼠标悬停在SVG地图上某个区域时上方呈现柱形图效果
效果: 代码: import React, { useState } from 'react'; const NeimengMapWithCharts = () => { // 各城市的数据 const cityData = { '呼和浩特市': [120, 90, 150, 80], '包头市': ...
React使用Props实现父组件向子组件传值
目录 组件和Props的基础 父组件向子组件传值 示例:传递简单数据 示例:传递复杂数据 传递函数作为Props 结论 拓展延伸:react props传值页面不更新 项目场景: 问题描述 原因分析: 组件...
在React中引入Tailwind CSS的完整指南
目录 前言 一、Tailwind CSS 简介 二、创建 React 项目 使用 Create React App 创建项目 使用 Vite 创建 React 项目(推荐) 三、安装 Tailwind CSS 1. 通过 npm 或 yarn 安装 Tailwind 及其依...
React如何使用Portal实现跨层级DOM渲染
目录 什么是 React Portal 为什么需要 Portal 如何使用 Portal 适用场景 React Portal优势 1. 保持 React 组件的声明式特性 3. 更好地管理事件和状态 4. 避免样式和布局冲突 5. 方便与 React 生...
React Markdown配置示例
目录 React-Markdown 详解(2025年最新实践指南) 一、核心特性与架构解析 二、核心配置属性详解 三、典型应用场景与最佳实践 四、深度样式定制方案 五、性能优化与安全策略 六、扩展生态与替代...
React 对接流式接口的具体使用
目录 一、流式接口的基本概念 二、技术实现 三、错误处理与中断控制 四、性能优化 总结 在现代 AI 对话应用中,流式响应(Streaming Response)已经成为提升用户体验的关键技术。本文将详细介绍...