前端vue完全销毁一个组件的简单步骤
目录 1. 使用 v-if 控制显示和销毁 2. 手动调用 $destroy 方法 3. 确保事件监听器和计时器清理 总结 在 Vue 中,完全销毁一个组件可以通过以下步骤进行: 1. 使用 v-i...
React中如何实现受控组件与非受控组件
目录 啥是 React 里的受控组件和非受控组件 受控组件 非受控组件 受控组件和非受控组件适用场景 受控组件适用场景 非受控组件适用场景 React vue受控组件与非受控组件区别 啥是 React 里的受控...
React组件重复渲染的成因与解决方法
目录 一、React 组件重复渲染的常见原因 (一)父组件状态更新导致子组件重渲染 (二)内联函数和对象的频繁创建 (三)useEffect 的依赖项问题 (四)状态管理不当 二、优化策略 (一)使用 Re...
使用Vue3实现一个简单的思维导图组件
目录 一、前言 二、技术选型 三、思维导图组件设计 3.1 功能需求 3.2 组件结构 四、实现步骤 4.1 设置 Vue 3 项目 4.2 创建思维导图组件 4.3 连接线的自动调整 4.4 完整实现 五、总结 一、前言 ...
.NET 8新预览版使用 Blazor 组件进行服务器端呈现(项目体验)
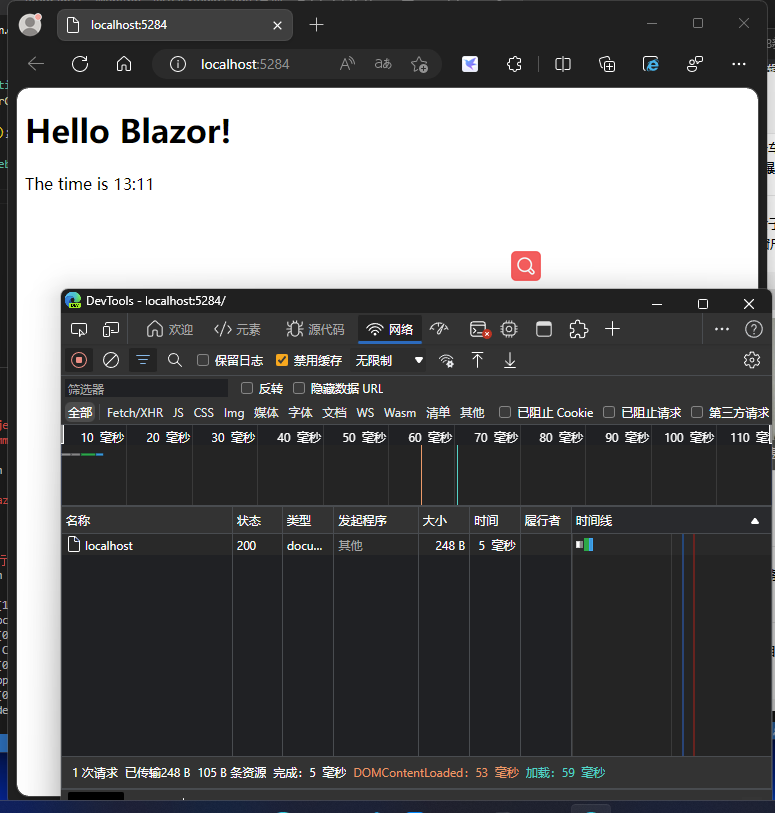
目录 简介 项目体验 简介 此预览版添加了对使用 Blazor 组件进行服务器端呈现的初始支持。这是 Blazor 统一工作的开始,旨在使 Blazor 组件能够满足客户端和服务器端的所有 Web UI 需求。这是该...
vue3 + ElementPlus 封装列表表格组件包含分页
目录 1. 组件设计 2. 封装代码 3. 使用示例 在前端开发中,封装组件是必不可少的。今天就来封装一个通用的列表表格组件,包含分页功能,可以提高代码的复用性和可维护性。 1. 组件设计 Pr...
Vue项目中Element UI组件未注册的问题原因及解决方法
目录 引言 一、问题背景 1.1 错误信息分析 1.2 问题原因 二、解决方法 2.1 全局引入 Element UI 2.2 按需引入 Element UI 2.3 检查拼写错误 2.4 局部注册组件 三、撤销操作 3.1 撤销代码更改 3....
React实现组件之间状态共享的几种方法
目录 什么是状态共享? 状态共享的几种方法 1. 使用 Props 进行状态传递 2. 使用 Context API 3. 使用状态管理库(如 Redux) 4. 使用 Recoil 状态管理库 总结 什么是状态共享?...
React受控组件和非受控组件对比详解
目录 引言 受控组件(Controlled Components) 优点 示例代码 非受控组件(Uncontrolled Components) 优点 示例代码 受控组件与非受控组件的对比 何时使用受控组件和非受控组件? 结论 引言 在...
React类组件更新的底层逻辑案例详解
目录 创建一个构造函数(类) 类组件初始化 1. 初始化属性 && 规则校验 2. 初始化状态 3、触发 componentWillMount 4、触发 render 进行渲染 5、触发 componentDidMount 组件更新的逻辑 ...