svelte5中使用react组件的方法
目录 svelte5中使用react组件 使用svletkit创建项目 安装react相关依赖 修改vite.config.ts增加react支持 创建react svelte适配器ReactAdapter.svelte, 代码如下: svelte5中使用react组件 在sve...
基于React实现调用式Modal组件的全流程
目录 组件的设计与实现 实现 ModalContext 实现 ModalFooter 组件 实现 Modal 组件 组件的使用方式 传入配置对象 传入文本内容 传入文本内容和配置对象 最后 组件的设计与实现 实现 ModalContex...
React组件、状态管理、代码优化的技巧
目录 一. 组件相关 1. 使用自闭合组件 2. 推荐使用Fragment组件而不是 DOM 元素来分组元素 3. 使用 React fragment 简写 <></>(除非你需要设置一个 key 属性) 4. 优先分散使用 pr...
Vue的异步组件加载的实现方法小结
目录 Vue的异步组件加载是如何实现的? 什么是异步组件? 如何实现异步组件加载? 方法一:使用 import() 函数 方法二:路由懒加载 方法三:使用 defineAsyncComponent 异步组件...
vue实现组件切换效果的三种功能
目录 一、使用条件渲染 (v-if) 二、使用动态组件 (component) 三、点击按钮切换组件 一、使用条件渲染 (v-if) <template> <div> <button @click='currentView = 'Componen...
详解如何在Vue3中实现懒加载组件
目录 引言 什么是懒加载? Vue 3 的异步组件 基本语法 如何在 Vue 3 中实现懒加载组件 创建一个 Vue 项目 添加异步组件 代码分析 添加加载状态 总结 引言 随着现代前端框架的发展,懒加载作为一...
React 组件中 State 的定义、使用及正确使用方式
目录 前言 1.1 state及其特点 1.2 state的定义和使用 1.2.1 es6的类 - 构造函数 1.2.2 es7的类 - 属性初始化器 1.3 如何正确的修改state 1.4 this.setState()方法及其特点 1.4.1 传递函数 1.4.2...
React中组件通信的几种主要方式
目录 一、父传子: 1. 传递多个属性 2. 传递函数作为 props 3. 使用默认值 4. PropTypes 验证 5. 传递对象和数组 总结: 二、子传父: 1.基本用法示例: 父组件 子组件 2. 传递事件数据 示例 3....
Element-plus安装及基础组件使用详解
目录 一.安装 二.在项目中使用Element Plus 三.组件 简而言之,在main.js中导出以下库,仅此,搞多了出错难排查 import ElementPlus from 'element-plus' //导入ElementPlus 模块 im...
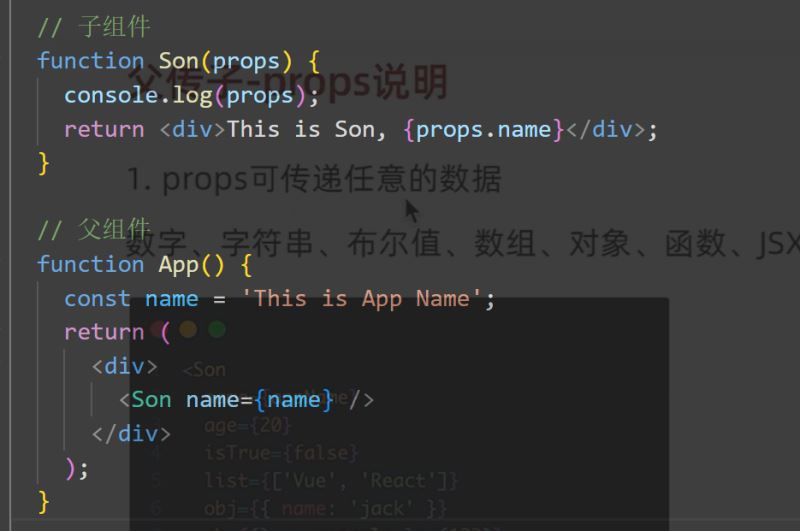
React函数组件传参的实现
目录 传递Props 父组件 子组件 使用解构赋值简化Props 传递函数作为Props 父组件 子组件 在React中,函数组件(Function Components)是定义组件的一种方式,它们本质上是JavaScript函数,可以...