Web前端入门第 84 问:JavaScript sessionStorage 那些容易踩坑的地方
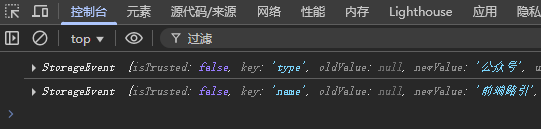
sessionStorage 与 localStorage 差不多可以算作一对兄弟,它俩的暴露的 API 方法一模一样。 但两者也有不同点: 1、sessionStorage 存入的数据在页面关闭后,会自动清除。 2、相同 URL 的每个 ...
Web前端入门第 83 问:JavaScript localStorage 有大小限制吗?溢出会怎样?
本地存储除了 Cookie 外,还有 localStorage 和 sessionStorage,本文一探 localStorage。 localStorage 此 API 存入的数据会 永久 保存在浏览器中,除非用户手动删除。 localStorage 能用于同...
JavaScript数据网格方案AG Grid 34.1更新:提升开发效率,优化测试与布局体验
近日,JavaScript 数据表格方案AG Grid 正式发布 34.1 版本,本次更新以“提升开发者生产力、简化测试流程、增强布局与样式控制”为核心目标,带来了多项实用功能与体验优化。值得一提的是...
前端代码安全防护完整指南
随着前端应用复杂度不断提升,保护JavaScript源代码和核心业务逻辑变得越来越重要。本文将介绍多种前端代码安全防护策略,构建多层次的安全防护体系。 🔒 前端安全威胁分析 常见安全风险...
学习 TreeWalker api 并与普通遍历 DOM 方式进行比较
介绍 TreeWalker TreeWalker 是 JavaScript 中用于遍历 DOM 树的一个接口。允许你以灵活的方式在 DOM 树中进行前向和后向遍历,包括访问父节点、子节点和兄弟节点。适用于处理复杂的 DOM 操作:...
跨域问题
1、跨域问题的产生 跨域问题的根源是浏览器的同源策略:出于安全考虑,当从A域名请求B域名的资源时,如果A、B两域名不同源(协议不同/域名不同/端口不同),浏览器就会拦截这次请求或响应。 为...
Web前端入门第 82 问:JavaScript cookie 有大小限制吗?溢出会怎样?
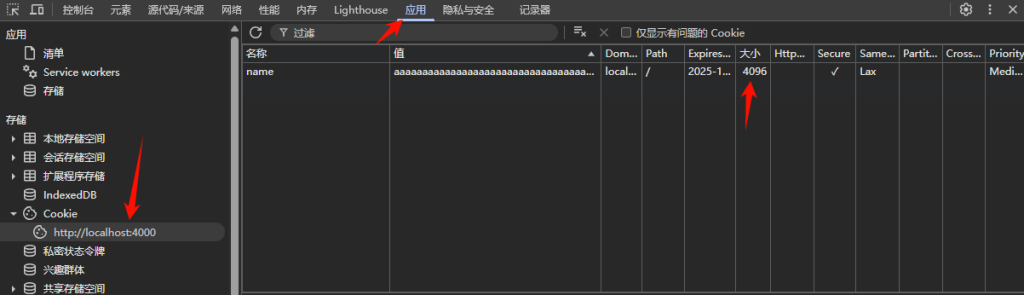
面试时候经常会被问及 Cookie 大小限制,但一直没尝试写一些 demo 测试下溢出极限值会怎样~~ 本文就来看看各种极限情况! 英文 测试代码: (() => { const maxSize = 4 * 1024; // 4KB const...
如何在 Stimulsoft JavaScript 报表组件中,设置设计器与查看器主题风格
在现代软件开发中,图形用户界面(GUI)不仅仅是功能的承载体,更是用户体验的关键组成部分。一个美观、统一且具备高度可定制性的界面,能够显著提升系统的专业感和使用效率。 Stimulsoft 作为...
js进阶
js进阶 函数 可以把函数看成java里面的方法本质是一样的知识位置不一样 定义方式一 //绝对值函数 function abs(x){ if(x>=0){ return x; }else{ return -x; } } abs(10) //10 abs(-10) //10 ...