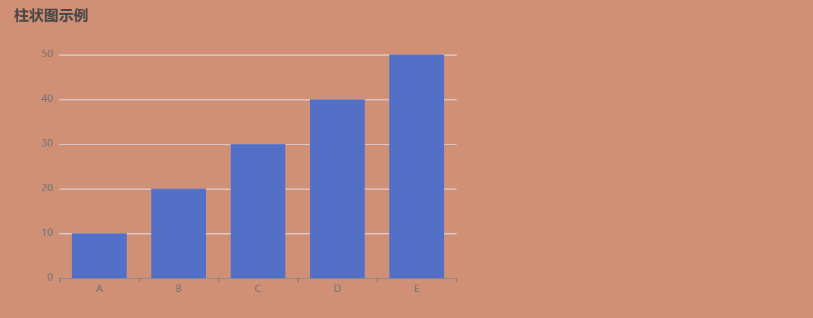
基于vue+echarts实现柱状图渐变色效果(每个柱子颜色不同)
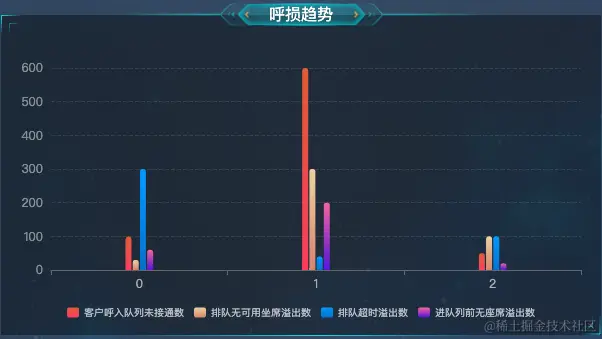
目录 一、需要实现的效果图 二、背景 三、解决思路 四、为每个柱子设置不同颜色,以及渐变色的设置 五、总结 一、需要实现的效果图 二、背景 Echarts的柱状图,由于默认所有柱子都是同一个颜色...
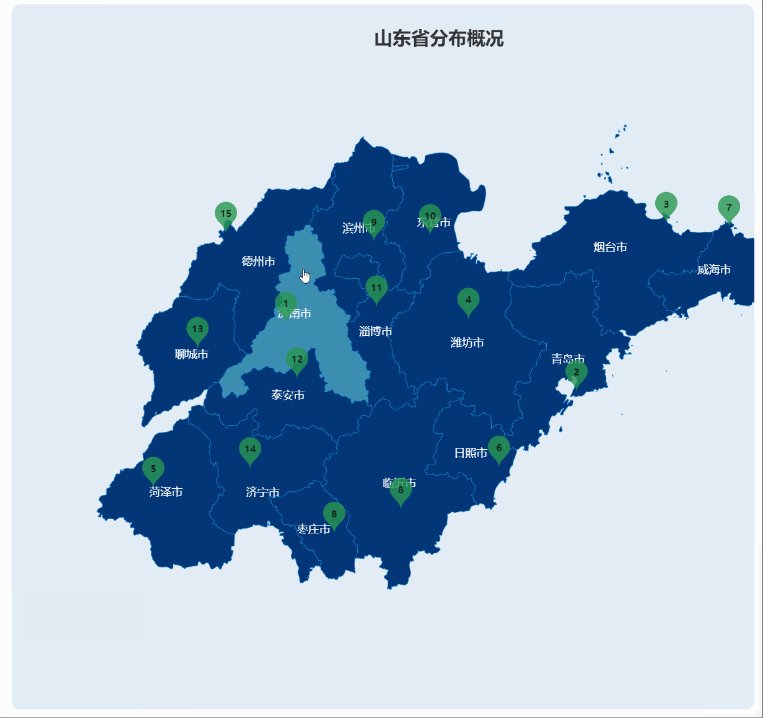
基于Vue+ECharts实现地图展示与交互
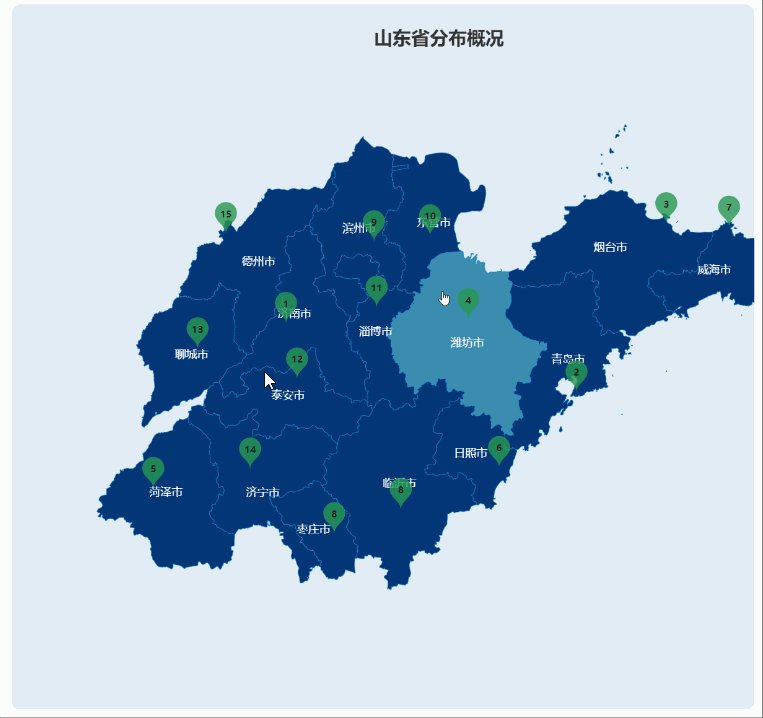
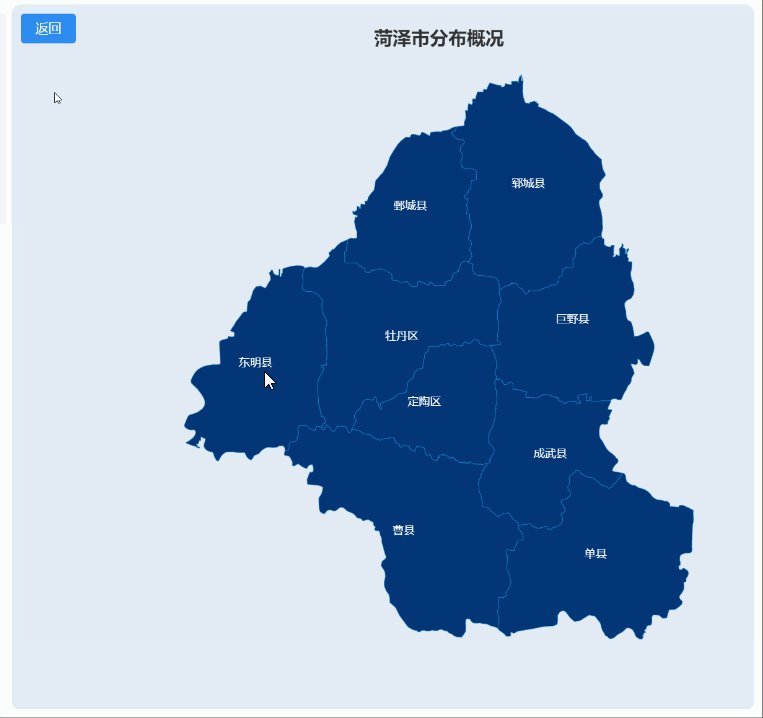
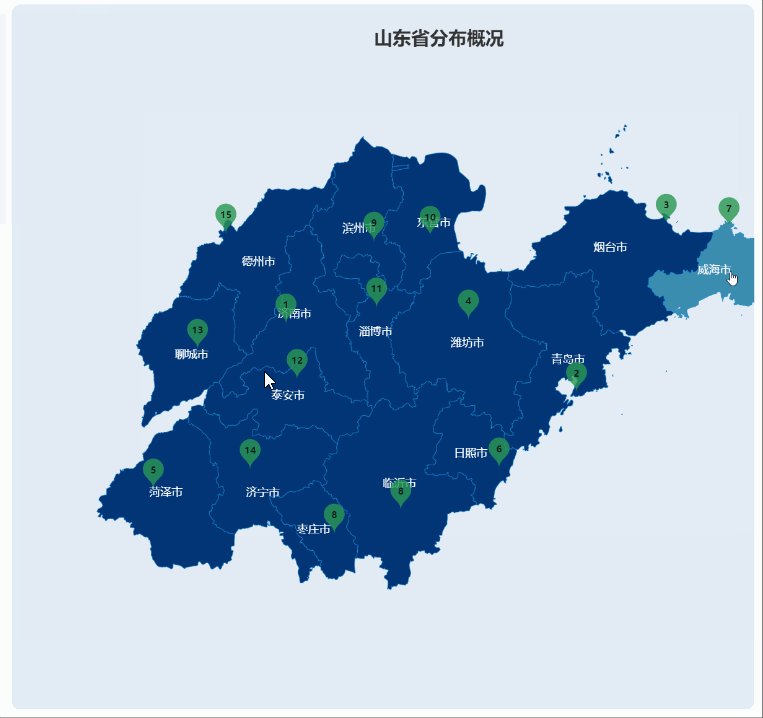
目录 1. 项目结构与组件基本框架 2. ECharts 的基本配置与地图初始化 3. 动态加载不同地区地图数据 4. 地图交互:点击事件与返回上一层功能 5. 自定义 Tooltip 和图标 6. 样式与布局调整 总结:...
在Vue3中使 echarts 图表宽度自适应变化的操作方法
目录 需求: 解决: 扩展: 1,防抖处理 2,多图表并列缩放问题 需求: 有现在这样一段使用 echarts 的 vue3 代码: <template> <div ref='chartRef' style='width: 600px; height: 40...
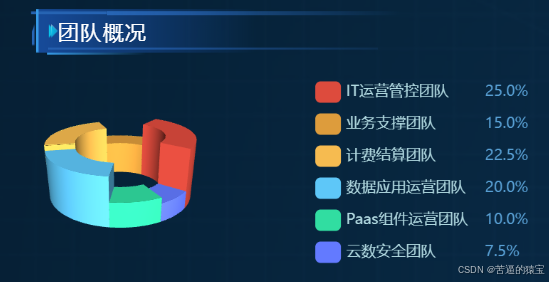
React中如何使用echarts写出3d旋转扇形图
目录 效果 技术 代码块 总结 效果 技术 React + TypeScript + Less + Echarts 代码块 import * as echarts from 'echarts'; import React, { useEffect, useRef } from 'react'; im...
使用Vue和ECharts创建交互式图表的代码示例
目录 引言 技术背景 Vue.js ECharts 项目搭建 代码说明 代码实现 引言 在现代 Web 应用中,数据可视化是一个重要的组成部分。它不仅能够帮助用户更好地理解复杂的数据,还能提升用户体验。 技术...
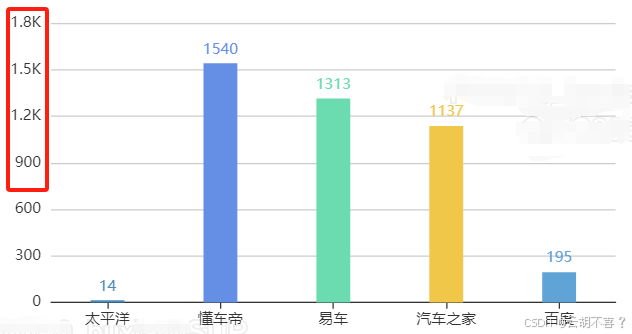
ECharts坐标轴刻度数值处理方法例子
写图表时,Y轴的数值过大,不太可能直接展示,这时候就得简写了,或者百分比展示的也要处理,如下图: yAxis: { type: 'value', // Y轴轴线 axisLine: { show: false }, // 刻度线 axisTick: { ...
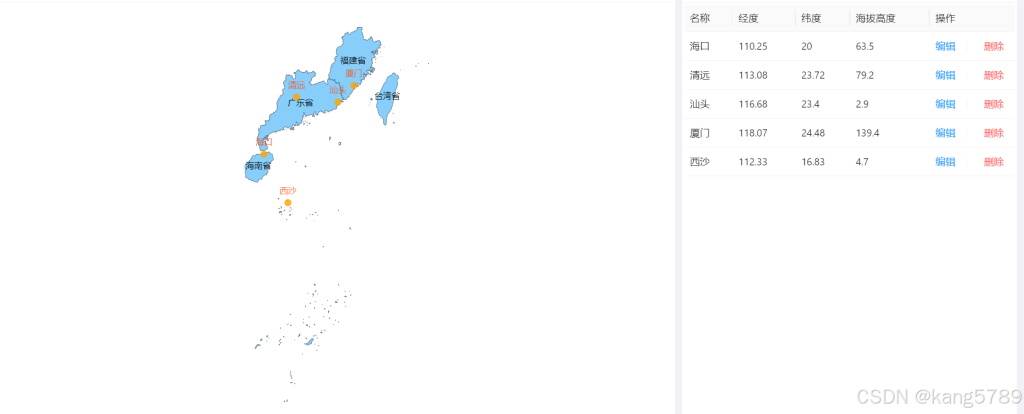
echarts加载区域地图并标注点的简单步骤
效果如下,加载了南海区域的地图,并标注几个气象站点; 1、下载区域地图的JSON:DataV.GeoAtlas地理小工具系列 新建nanhai.json,把下载的JSON数据放进来 说明:如果第二步不打勾,只显示省的...
Echarts柱状图修改柱子颜色渐变及柱子圆角效果实例
目录 前言 效果图: 代码如下: 附:Echarts绘制横向柱状图(圆角+渐变) 总结 前言 修改柱状图柱子背景色渐变和圆角,可通过修改series.itemStyle.normal.barBorderRadius属性实现圆角设置...
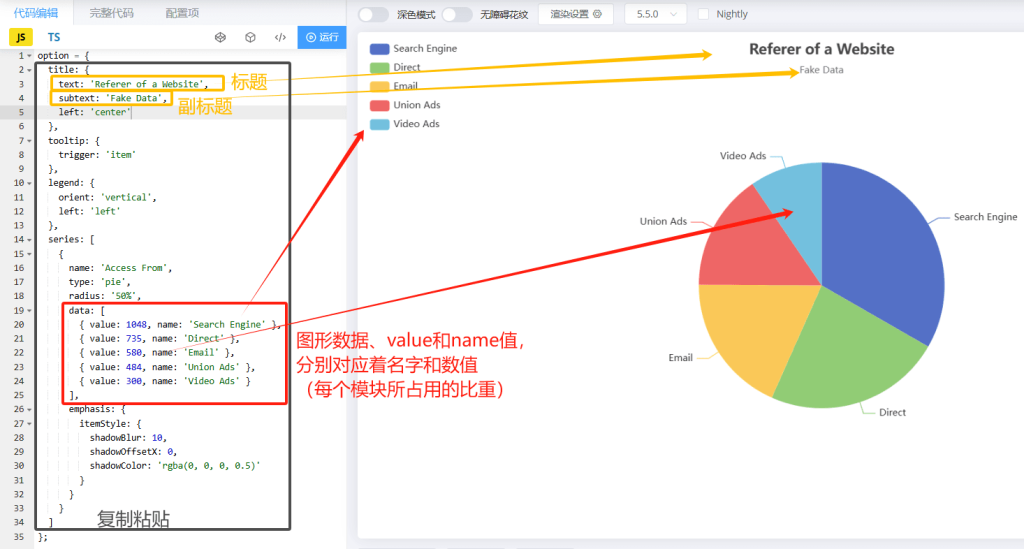
eCharts图表实现扇形和折线图代码示例
目录 前端步骤: 1.扇形 2.折线图 总结 前端步骤: 1.引入需要的文件 2.设置一个有大小的盒子 3.设置数据,创建一个方法,发送请求(分析需要的数据,统计店铺和用户的总数占比) 4.接收...
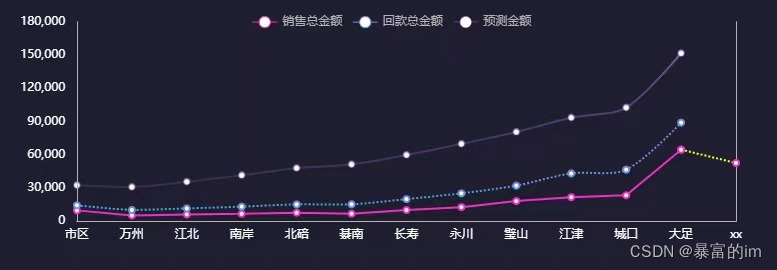
echarts折线图实现部分虚线部分实线效果的方法
目录 场景: 效果图: 具体实现: 数据处理: 多条线点重合的处理方法 总结 场景: 折线图一般都是实线为准,但是由于最后一个数据是预测。所以想要实现最后一段为虚线。 效果图: 具体实...