echarts拖拽滑块dataZoom-slider自定义样式简单适配移动端
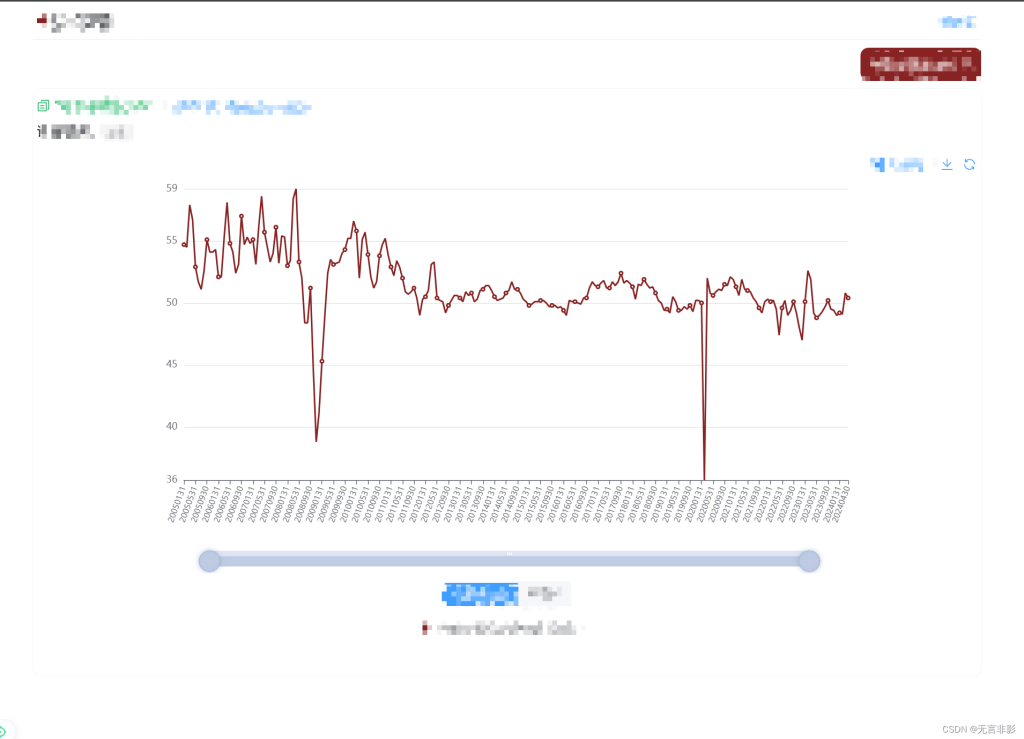
目录 电脑端 移动端 代码片段 思路: 这里有个坑:labelFormatter 总结 电脑端 移动端 代码片段 dataZoom: [ { type: 'inside', start: 0, end: 100 }, { type: 'slider', backgroundColo...
echarts自定义tooltip中的内容代码示例
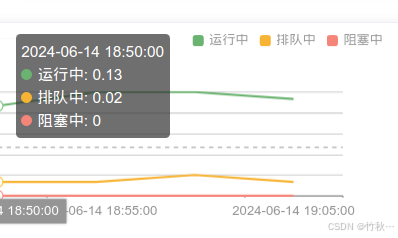
原本的默认样式长这样: 也就是有几个图例,就显示几个再加上数字。 默认代码是这样的: tooltip: { trigger: 'axis', axisPointer: { // 坐标轴指示器,坐标轴触发有效 type: 'cross', // 默认...
React中使用Echarts无法显示title、tooltip等组件的解决方案
目录 背景 遇到问题 我的错误 解决方法 第一种是按需引入 第二种是采用全部引入的方式 总结 背景 近期在写React的前端时遇到了使用Echarts只有图表没有其他组件的情况 在询问大佬之后找到了解决...
React如何以Hook的方式使用Echarts
目录 背景 步骤 安装Echarts 代码中引入Echarts 按需引入 全部引入 使用Echarts 初始化图表 使用Ref引用初始化 整体代码 最终效果 总结 背景 目前组内在开发的项目使用的虽然是React,但是并不...
react hooks使用Echarts图表中遇到的情况及相关配置问题
目录 前言 相关参数配置 1. 形成堆叠柱状图 2. 设置右上方的表头的位置 3. 设置echarts 柱状图 横向滚动 4. X轴坐标 label 文字过长,无法显示 5. 点击柱状图,调用方法 总结 前言 项目开发中,...
使用ECharts进行数据可视化的代码详解
目录 1. 概述 2. ECharts 的安装 2.1 通过 CDN 引入 2.2 使用 npm 安装 3. 创建一个简单的图表 3.1 HTML 结构 3.2 JavaScript 代码 4. 常见图表类型 4.1 柱状图 4.2 饼图 4.3 地图 5. 高级功能 ...
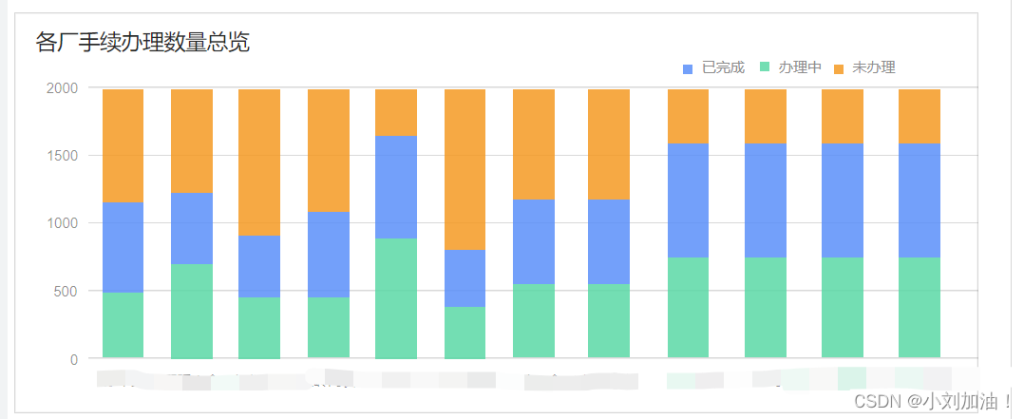
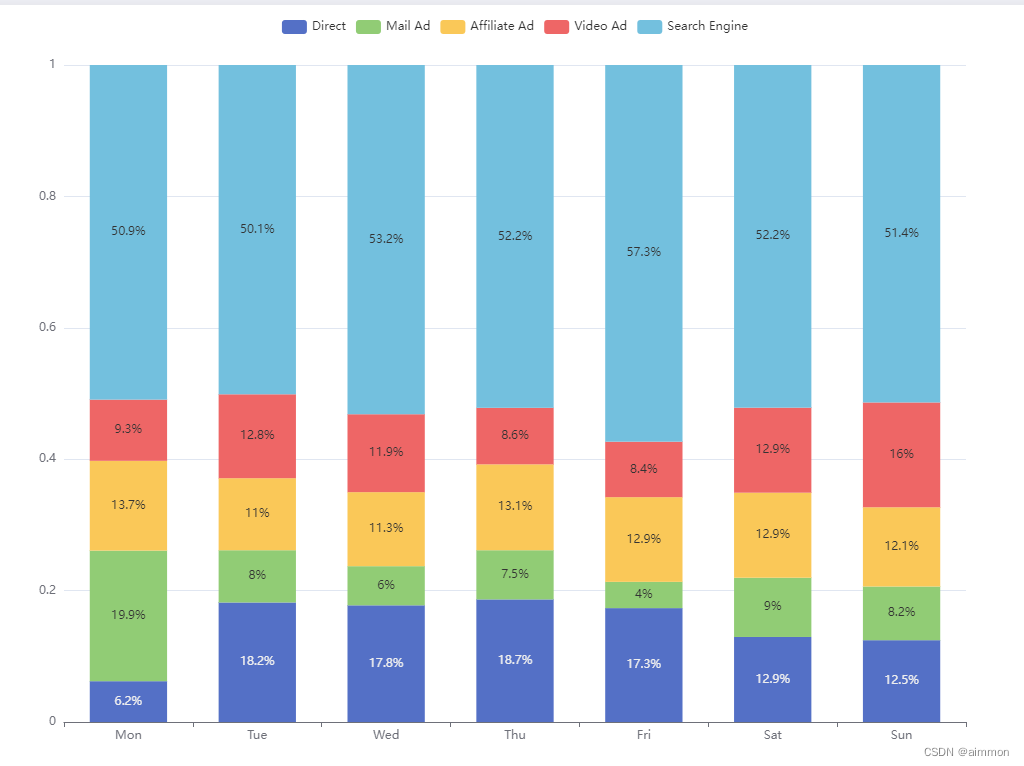
Echarts柱状图实现同时显示百分比+原始值+汇总值效果实例
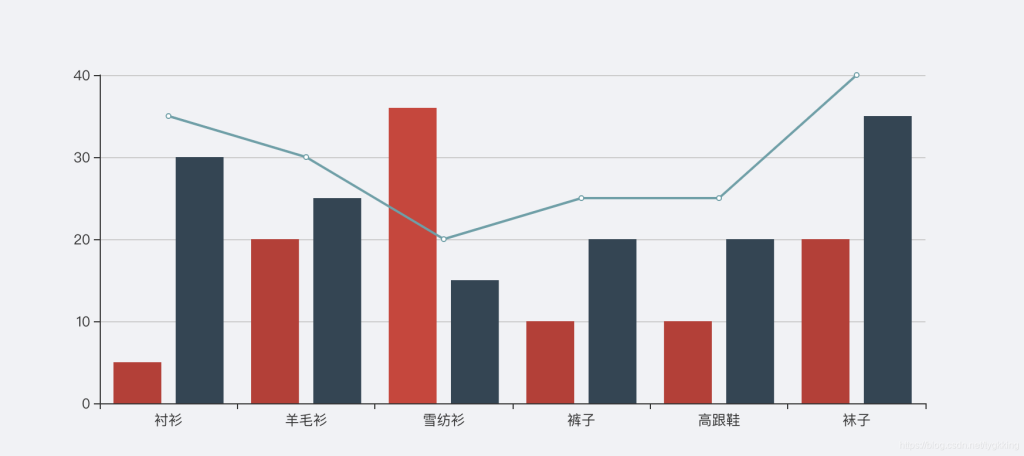
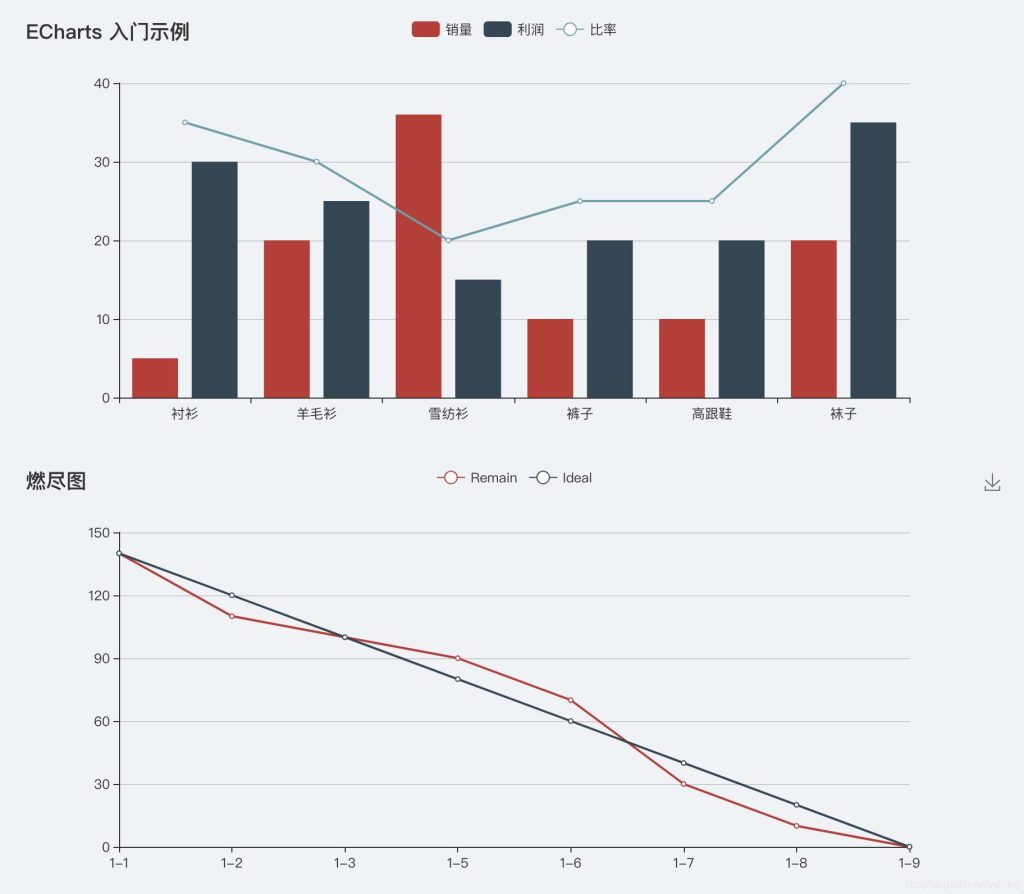
目录 原始效果: 二开效果1: 核心逻辑 代码解释 分析: 完整版代码 二开效果2: 完整版代码 实现思路与修改: 二开效果3: 完整版代码 解释: 效果展示 总结 原始效果: 柱状图:https:/...
前端Echarts自适应分辨率和缩放功能代码实例
目录 版本 mixins-resize.js dataZoom.js 使用 总结 版本 yarn add echarts@4.9.0 yarn add resize-detector@0.3.0 mixins-resize.js import { addListener, removeListener } from 'resi...
vue3+echarts实现渐变色环形图过程
目录 vue3 echarts实现渐变色环形图 实现的效果大致是这样 1.定义图表容器 2.我这边所需要的数据形式大概是 总结 vue3 echarts实现渐变色环形图 实现的效果大致是这样 由于是公司的项目,指引线...
Vue3使用echarts tree高度自适应支持滚动查看功能
目录 思路 实现(主要代码) 实现效果 最近使用echarts tree写了一个组件,写了固定的高,发现当展开的节点特别多的时候,节点就会重叠在一起(如下图),显示效果不好,就做了一些展示优化。 思...