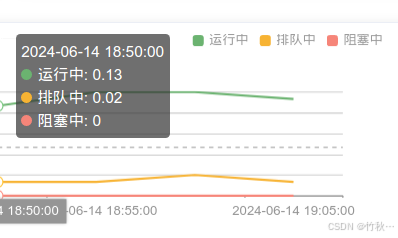
原本的默认样式长这样:

也就是有几个图例,就显示几个再加上数字。
默认代码是这样的:
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'cross', // 默认为直线,可选为:'line' | 'shadow' 'cross'
},
confine:true, // 限制tooltip在图标区域内显示
},
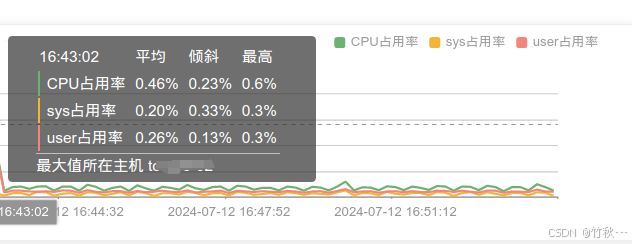
但我需要的是这样的:

代码如下:
需要加一个formatter函数
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'cross', // 默认为直线,可选为:'line' | 'shadow' 'cross'
},
confine:true, //限制tooltip在图表区域内显示
formatter:function(params) {
console.log(params);
let content = '<div style="text-align: left;width:250px;margin-left:20px">'; // 创建一个中心对齐的容器
content += '<table style="border-bottom:1px solid #COCOCO">';
content += '<tr><td>${params[0].name?.split(' ')[1][1]}</td></p>'; // 显示时间戳
content += '<td style="text-indent:5px">平均</td>';
content += '<td style="text-indent:5px">峰值</td>';
content += '<td style="text-indent:5px">最高</td></tr>';
for (let i = 0; i < params.length; i++) {
const param = params[i];
const seriesName = param.seriesName; // 获取系列名称
const value = param.data; // 获取数据值
const color = param.color; // 获取颜色
content += '<tr><td style="text-indent:5px;border-left:2px solid ${color}">${seriesName}</td>';
content += '<td style="text-indent:5px">${value.toFixed(2)}</td>'; // 格式化为百分比
if (seriesName === "CPU占用率") {
content += '<td style="text-indent:5px">${dataRow.cpu_total_grad_list[param.dataIndex]}</td>'; // 格式化为百分比
content += '<td style="text-indent:5px">${dataRow.cpu_total_max_list[param.dataIndex]}</td></tr>';
} else if (seriesName === "sys占用率") {
content += '<td style="text-indent:5px">${dataRow.cpu_sys_grad_list[param.dataIndex]}</td>';
content += '<td style="text-indent:5px">${dataRow.cpu_sys_max_list[param.dataIndex]}</td></tr>';
} else if (seriesName === "用户占用率") {
content += '<td style="text-indent:5px">${dataRow.cpu_user_grad_list[param.dataIndex]}</td>';
content += '<td style="text-indent:5px">${dataRow.cpu_user_max_list[param.dataIndex]}</td></tr>';
}
}
content += '</table>';
content += '<tr><td>最大值所在主机 ${dataRow.cpu_max_host[params[0]?.dataIndex]}</td></tr>';
return content;
}
}
总结
到此这篇关于echarts自定义tooltip中内容的文章就介绍到这了,更多相关echarts自定义tooltip内容内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END













暂无评论内容