oracle官网下载资源报错400 Bad Request Request Header Or Cookie Too Large解决办法
目录 前言 1. 清除浏览器缓存和Cookie(亲测有效) 2. 禁用浏览器扩展 3. 使用隐身模式 4. 更换浏览器 5. 检查网络代理设置 6. 手动下载 7. 联系Oracle支持 ...
PLsql Oracle 下载安装图文过程详解
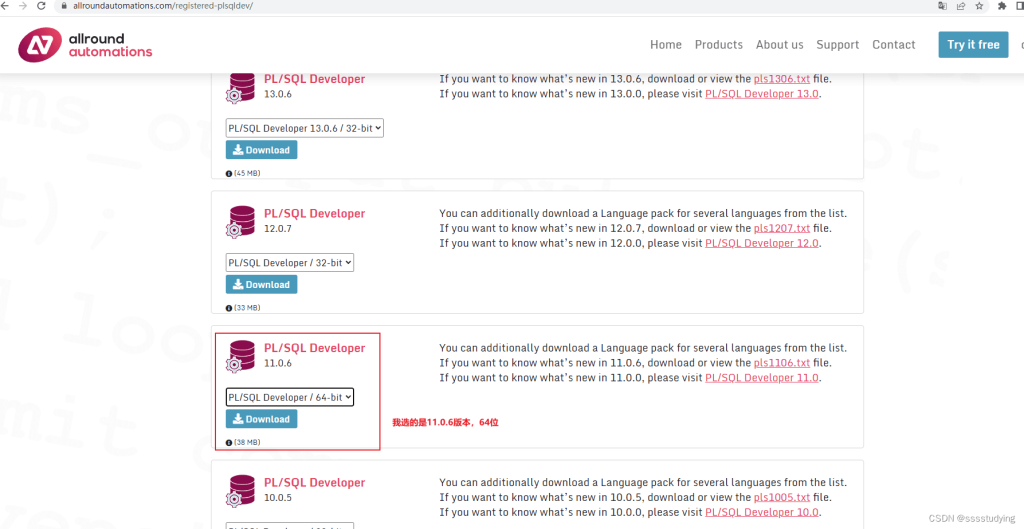
目录 一、PL/SQL Developer 简介 二、PL/SQL Developer 安装及配置详解 1.下载PLSQL 2.下载Oracle客户端组件 三、配置tnsnames.ora文件及环境变量 (1)说明: (2)配置tnsnames.ora文件 (3)配置路...
使用NVM下载Node.js管理多版本的详细教程(附图文)
目录 前言 项目场景一 项目场景二 解决方案: 下载 nvm 安装 nvm 重新下载所需Node 版本 nvm常用命令 项目结构说明 前言 提示:这里可以添加本文要记录的大概内容: 新机安装 nvm 后运行前端vue...
前端实现文件下载的4种常见方式与实战示例
目录 引言 1. 直接使用 <a> 标签下载(适用于静态文件) 2. 使用 JavaScript Blob 方式下载文件 3. 使用 fetch 下载文件(适用于后端 API 提供的文件) 4. 使用 canvas 生成图片并下载 5....
前端下载文件时如何后端返回的文件流一些常见方法
目录 1. 使用 Blob 和 URL.createObjectURL 创建下载链接 例子:使用 Blob 创建文件下载 2. 通过 FileReader 处理 ArrayBuffer 类型文件流 例子:处理...
前端使用Blob下载文件的几种方式
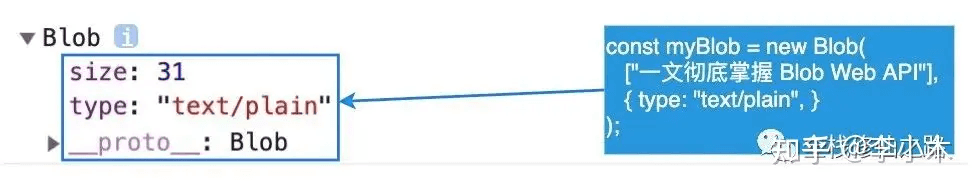
目录 我们先一下第一种的使用场景: - a链接 - 还可以使用编程式的写法: 第二种 使用blob文件流下载 三、Blob 1、Blob 是什么 2、Blob API 简介 2.1 构造函数 2.2 属性 2.3 方法 3、Blob 使用...
Vue.js实现下载时暂停恢复下载
目录 实现步骤 详细代码 代码注释 使用说明 在 Vue 中实现下载时暂停和恢复功能,通常可以借助 XMLHttpRequest 对象来控制下载过程。XMLHttpRequest 允许在下载过程中暂停和继续...
前端实现文件下载常见的几种方法总结
目录 一、location.href 二、window.open 三、a标签 四、文件流 1.请求的方式 原生js写法 axios写法 2.文件下载的方式 通过URL.createObjectURL()下载 通过# FileReader.readAsDataURL()...
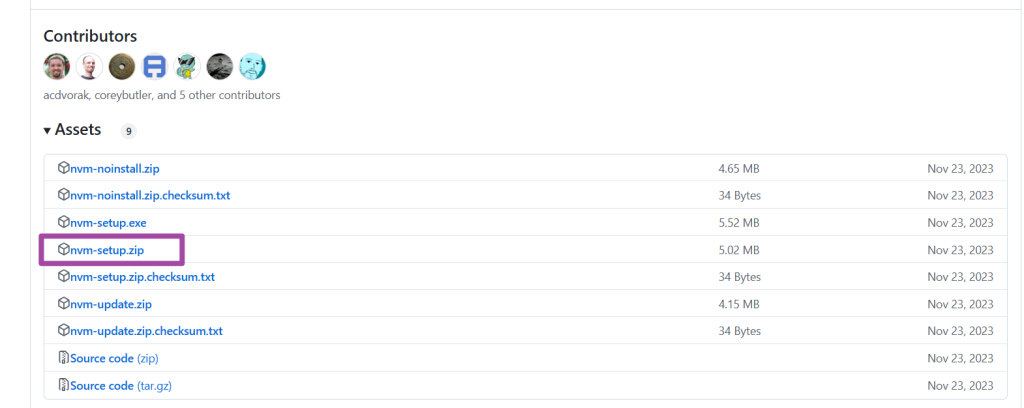
Windows部署NVM并下载多版本Node.js的方法(含删除原有Node的方法)
本文介绍在Windows电脑中,下载、部署NVM(node.js version management)环境,并基于其安装不同版本的Node.js的方法。 在之前的文章Windows系统下载、部署Node.js与npm环境的方法中,我们介绍...
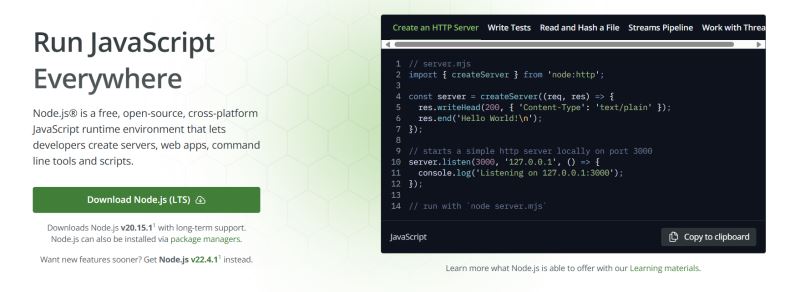
Windows系统下载、部署Node.js与npm环境的操作方法
Node.js是一个基于Chrome V8引擎的JavaScript运行时环境,其允许开发者使用JavaScript编写命令行工具和服务器端脚本。而npm(Node Package Manager)则是Node.js的官方包管理工具,用于安装、管...