微信小程序事件绑定基本语法示例详解
目录 一、常见事件类型 二、事件绑定示例 1. 点击事件(bindtap / catchtap) 2. 输入事件(bindinput) 3. 表单提交(bindsubmit) 三、事件对象(event) 获取 data-* 自...
小程序webview内网页实现微信支付的代码示例
在小程序的webview中实现微信支付功能需要进行小程序和webview之间的交互。下面是一个简单的代码实现示例: 在小程序中,创建一个webview组件,指定要加载的URL地址: <web-view src='https:...
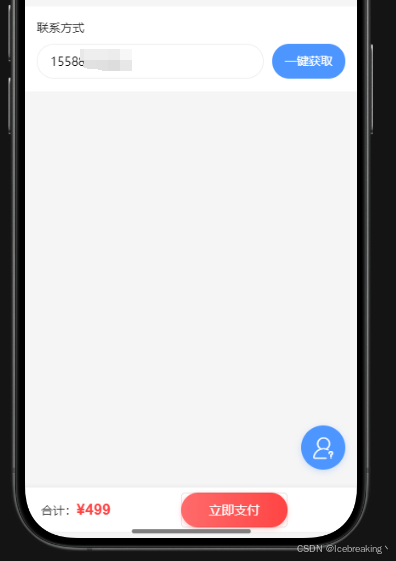
抖音小程序一键获取手机号的实现思路
目录 前端代码组件 <button v-if='!isFromOrderList' class='get-phone-btn' open-type='getPhoneNumber' @getphonenumber='onGetPhoneNumber' > 一键获取 </button> // 获取手机号...
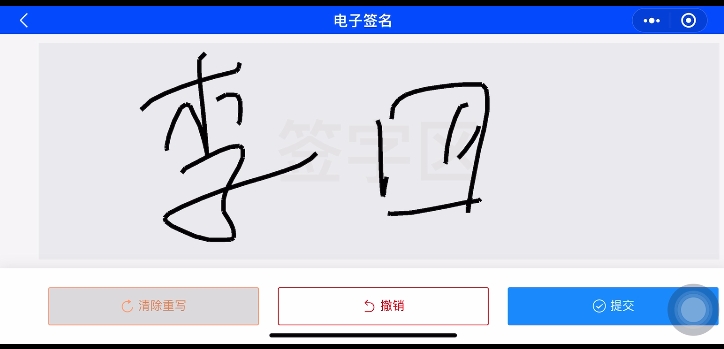
微信小程序实现手写签名功能
目录 一、引言 二、技术选型:为何是 Canvas? 三、实现步骤详解 (一)创建 Canvas 组件 (二)获取 Canvas 上下文 (三)处理触摸事件 (四)实现清除与保存功能 四、优化与拓展 (一)提升签...
前端小程序实现预览pdf并导出完整代码
目录 一、前言 二、需要的wx api 三、完整代码 总结 一、前言 小程序没办法直接导出pdf或一些文档,只能借助api先将文件下载下来并打开,再让用户手动去保存。之前做“小程序当前页面截图...
在webview中如何跳回小程序步骤详解
目录 前言 1. 使用微信JS-SDK 2. 配置网页的JS接口安全域名 3. 调用微信JS接口跳回小程序 4. 处理异常情况 5. 测试和调试 总结 前言 在微信小程序中,当你使用 web-view 组件来嵌入一...
微信小程序自定义导航栏功能的实现
目录 前言 小程序原生导航栏的限制 一、自定义导航栏功能的实现 1.组件的封装 2.使用 前言 导航栏是指位于页面顶部或者侧边区域的,在页眉横幅图片上边或下边的一排水平导航按钮,它起着链接站...
微信小程序通过自定义animate-numbers组件实现进入页面时数字跳动效果
目录 1. 组件定义,新建animate-numbers组件 1.1 index.js 1.2 wxml 1.3 wxss 2. 使用组件 微信小程序中实现进入页面时数字跳动效果 1. 组件定义,新建animate-numbers组件 1.1 index.js // compo...
微信小程序实现canvas电子签名功能
目录 一、先看效果 二、文档 三、分析 四、代码分析 五、完整代码 一、先看效果 小程序canvas电子签名 二、文档 微信小程序canvas 组件文档 微信小程序canvas API文档 三、分析 1、初始话Canvas...
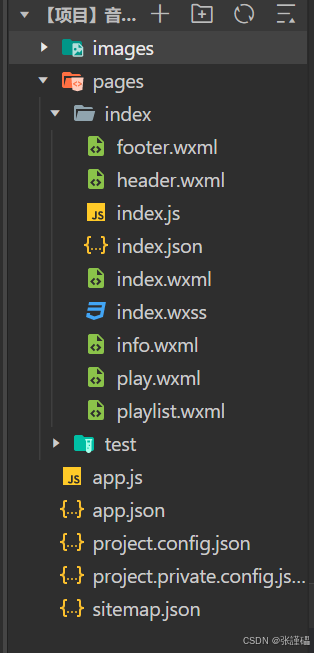
微信小程序实现音乐播放器实例完整流程
目录 目的 内容 代码架构 配置文件 目的 掌握swiper组件、scroll-view组件的使用 掌握image组件的使用 掌握音频API的使用 掌握slider组件的使用 内容 音乐小程序项目的完整开发流程,其开发步骤...