一、前言
小程序没办法直接导出pdf或一些文档,只能借助api先将文件下载下来并打开,再让用户手动去保存。之前做“小程序当前页面截图转pdf导出”功能的时候,小程序好像也无法实现。所以要打开文件,都让后端去做吧,要么给前端一个文件地址,要么返回二进制文件流,这样小程序就能打开文件了。
二、需要的wx api
- downloadFile(下载文件)

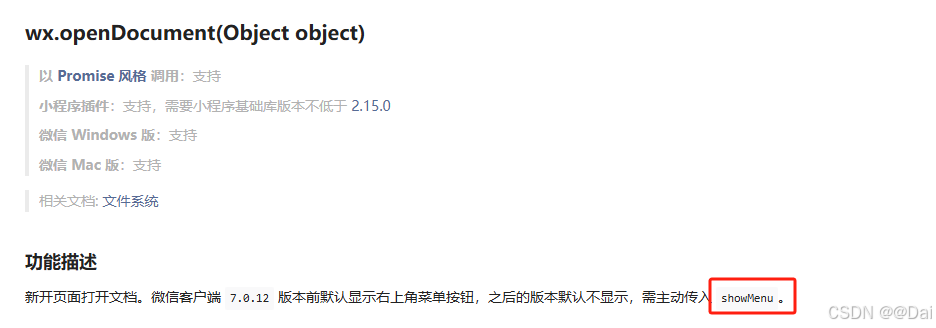
- openDocument(打开文件)

showMenu设置为true才能支持用户把文件下载到本地
三、完整代码
const preViewPdf = (url) => { // 预览pdf
uni.showLoading({
title: '加载中',
mask: true
})
return new Promise((resolve, reject) => {
uni.downloadFile({
url: baseUrl + url,
header: {
'Authorization': store.state.token
},
success: (res) => {
if (res.statusCode === 200) {
uni.openDocument({
filePath: res.tempFilePath,
showMenu: true, //显示右上角三个点,支持手动保存到本地
success: (res) => {
uni.hideLoading()
resolve(true)
},
fail: (err) => {
uni.hideLoading()
resolve(true)
uni.showToast({
title: '打开失败',
icon: 'none'
})
}
})
}
},
fail: (err) => {
uni.hideLoading()
uni.showToast({
title: '下载失败',
icon: 'none'
})
}
})
})
}
总结
到此这篇关于前端小程序实现预览pdf并导出的文章就介绍到这了,更多相关前端小程序预览pdf并导出内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
来源链接:https://www.jb51.net/javascript/33410363y.htm
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END













暂无评论内容