JavaScript使用docx-preview和mammoth预览Docx
目录 docx-preview VS mammoth docx-preview:还原度爆表的选择 mammoth:简洁至上的转换器 哪个更适合你? 场景一:做了个简易 Word 预览器 场景二:做内容编辑系统 进阶技巧 docx-preview 的...
nodejs+express+multer搭建文件上传文件预览功能
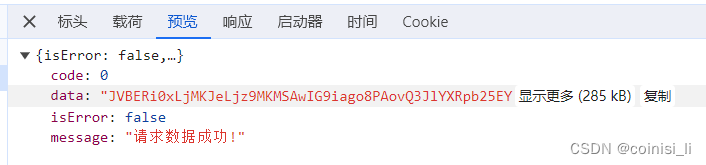
目录 前言 一、express是什么? 二、multer是什么? 三、使用步骤 1.express使用 2.multer使用 3.图片预览 4.跨域设置 总结 前言 今天准备用nodejs写一个简单的图片上传接口,目的实现图片上传...
在React中实现txt文本文件预览的完整指南
目录 为什么需要文本预览组件? 初始代码与样式:功能与美感的起点 组件代码 LESS 样式 优化代码与样式:从“好用”到“完美” 1. 代码优化:提取解码逻辑 2. 样式优化:清理冗余与增强体验 3. ...
如何在React中通过URL预览Excel文件
目录 为什么需要从 URL 预览 Excel 文件? 初始代码:一个简单的起点 优化代码:从“好用”到“优雅” 1. 类型安全:引入 TypeScript 类型 2. 提取逻辑:分离数据解析函数 3. 优化日期处理:让...
vue实现.md文件预览功能的两种方法详解
vue3 + vite 实现方案 (vite-plugin-md + github-markdown-css) 配置vite-plugin-md插件:插件详情请参考插件文档 步骤一:安装依赖 npm i vite-plugin-md -D npm i github-markdown-css 步骤...
使用vue-markdown实现markdown文件预览
目录 一、插件使用 1、插件说明 2、安装 3、使用 二、页面中渲染并添加目录 1、HTML部分 2、JS部分 3、CSS样式 4、效果展示 Vue-Markdown 是一个轻量级且高效的库,用于在Vue.js应用程序中渲染M...
vue如何处理base64格式文件pdf及图片预览功能
目录 一、需求:后端返回是base64数据,需要前端处理来展示文件。 二、实现方法: 三、如果要直接打开弹窗,与预览图片: 四、详细解释一下具体的使用到的函数方法: 1)atob() 2)new Array()...
前端点击预览图片Viewer.js使用方法(简单的操作)
目录 1、 Viewer.js简介 2、Viewer.js支持的功能 3、Viewer.js的API 4、 按照和引入的方式 5、使用方法(简单的操作) 总结 1、 Viewer.js简介 Viewer.js 是一款强大的图片查...
前端小程序实现预览pdf并导出完整代码
目录 一、前言 二、需要的wx api 三、完整代码 总结 一、前言 小程序没办法直接导出pdf或一些文档,只能借助api先将文件下载下来并打开,再让用户手动去保存。之前做“小程序当前页面截图...
前端实现word文档预览和内容提取的详细过程
目录 需求 解决问题 利用技术 预览文档实现过程 提取word文档实现过程 word预览 效果预览 完整代码如下 总结 需求 上一篇写了excel文档解析,顺便就看看word文档。 解决问题 1.前端在浏览...