前言
今天准备用nodejs写一个简单的图片上传接口,目的实现图片上传,上传后的图片可预览。使用到的express,multer
一、express是什么?
Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具。
二、multer是什么?
Multer 是一个node.js中间件,用于处理 multipart/form-data类型的表单数据,主要用于上传文件。
三、使用步骤
1.express使用
安装express,新建一个js文件,我这里新建一个express_test.js的文件
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.sendStatus(200)
})
//创建实例
var server = app.listen(8081, function () {
var port = server.address().port
console.log("应用实例,访问地址为 http://127.0.0.1:%s", port)
})
终端输入命令 node .\express_test.js

浏览器打开显示如下

2.multer使用
安装multer之后,在express_test.js所在目录下新建一个文件夹,名为uploads,接着输入如下代码
var fs = require('fs');//文件管理相关
var multer = require('multer');//nodejs中间件,用于处理上传文件
// 创建 multer 实例并设置存储引擎
const storage = multer.diskStorage({
destination: function (req, file, cb) {
// 指定文件上传的目录
cb(null, 'uploads/');
},
filename: function (req, file, cb) {
cb(null, file.originalname);
}
});
/*设置过滤器,可以上传哪类文件*/
const fileFilter = (req, file, cb) => {
if (file.mimetype === 'image/jpeg' || file.mimetype === 'image/png') {
cb(null, true);
} else {
cb(null, false);
}
}
const upload = multer({ storage: storage, fileFilter: fileFilter });
以上代码主要实现上传目录的配置,可上传文件的类型。接着继续输入如下代码
// 单个文件上传
app.post('/upload', upload.single('file'), (req, res) => {
console.log(req.file)
if (req.file) {
let file = req.file;
let date = Date.now();
// 重命名文件
fs.renameSync('./uploads/' + file.filename, './uploads/' + date + file.originalname);
res.json({code:200, msg: '上传成功', imgUrl: 'http://127.0.0.1:8081' + '/uploads/' + date + file.originalname })
}
else {
res.json({code:401,msg:'上传失败,请上传正确格式的图片', data: null})
}
});
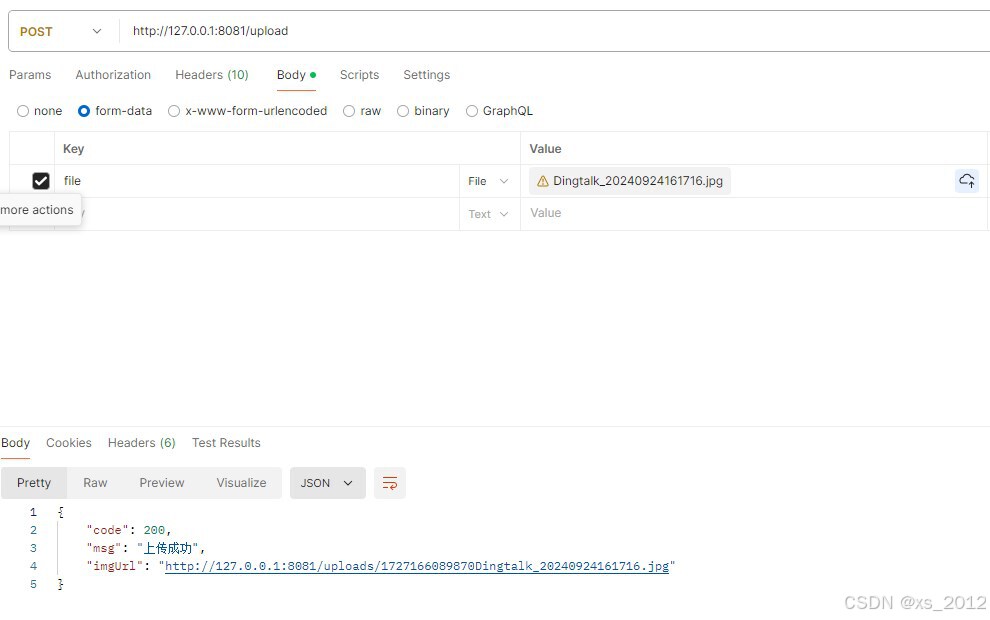
再次运行后,使用postman测试文件上传,上传成功

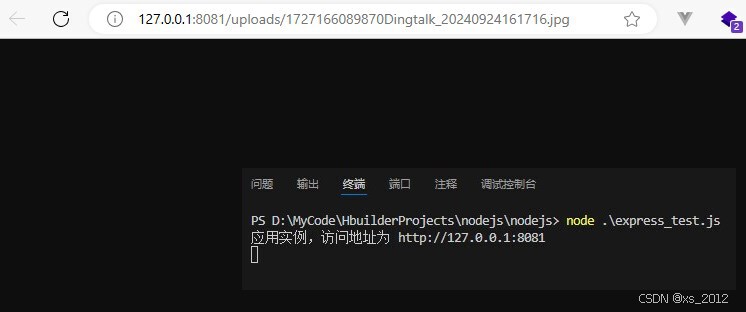
3.图片预览
文件上传成功后,返回了图片的网络地址,将地址拷贝到浏览器中访问,提示如下,访问不到

别着急,我们接着写入下面一行代码
//设置访问静态文件目录
app.use('/uploads', express.static('uploads'));

4.跨域设置
//跨越设置
app.use(cors());
app.all('*',function(req,res,next){
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
next()
});
总结
以上就是nodejs下使用express+multer实现单图片上传的例子。
到此这篇关于nodejs+express+multer搭建文件上传文件预览功能的文章就介绍到这了,更多相关nodejs express multer文件上传内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
来源链接:https://www.jb51.net/javascript/3386027xp.htm
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END













暂无评论内容