TypeScript路径别名的配置指南
目录 一、路径别名的概述 1. 什么是路径别名? 2. 路径别名的优点 二、在 TypeScript 中配置路径别名 1. 安装必要的类型声明 2. 配置 tsconfig.json 3. 重启编辑器或重新编译 三、在 Vite ...
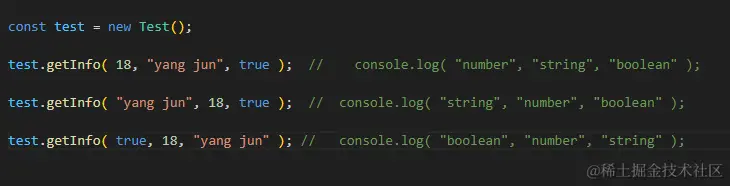
Typescript 实现函数重载的方式
目录 函数重载 code 创建函数重载函数 使用 封装一层,因为上述使用没有代码提示,离了代码提示活不下去了 使用 函数重载 JavaScript并没有提供函数重载 TypeScript提供的函数重载,仅仅用作提...
Typescript定义多个接口类型声明的方式小结
目录 1. 使用交叉类型(&) : 2. 使用联合类型(|) : 3. 组合多个类型的例子: 小结: <script setup lang='ts'> interface Props { foo: string bar?: number } const ...
解读Typescript中interface和type的用法及区别
目录 Typescript中interface和type区别 1. 语法差异 2.声明合并(Merging)的能力 3.可扩展性 4.兼容性 5.类型注解和类型别名 6.访问修饰符 7.联合类型与交叉类型 8.实现接口和类型别名 9.映射类...
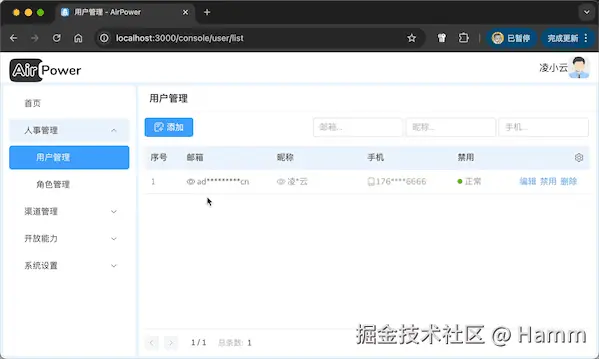
使用TypeScript和装饰器实现前端数据脱敏
目录 一、需求背景 二、需求目标 2.1 实现效果 2.2 如何使用 2.3 自定义脱敏 三、实现过程 3.1 @Table参数声明 3.2 编写脱敏助手类 3.3 给表格组件添加脱敏逻辑 一、需求背景 虽然我经常在很多...
使用Axios结合Typescript二次封装完整详细场景使用案例
目录 前言 1. 创建 Axios 实例 2. 统一请求处理 3. 响应拦截器 4. 错误处理 5. 使用封装的 HTTP 客户端 6. 封装特定的 API 请求 7. 使用特定的 API 服务 总结 前言 Axios 是一个基于 promise 的...
TypeScript实用的Delay延迟执行工具类
目录 0、完整代码 1. 基础延迟执行 sleep方法 execute方法 2. 防抖(Debounce) 3. 节流(Throttle) 防抖和节流的区别 总结 在前端开发中,我们经常需要处理一些延迟执行、防抖和节流的场景。今天...
TypeScript中Getter/Setter用法详解
目录 一、写在前面 二、我不太喜欢Getter和Setter 1. vscode自动重构的属性名带下划线 2. 调用方的心智负担 3. Get/Set方法和普通方法区别对待 4. 我理解的属性 5. 我理解的方法 三、Getter/Set...
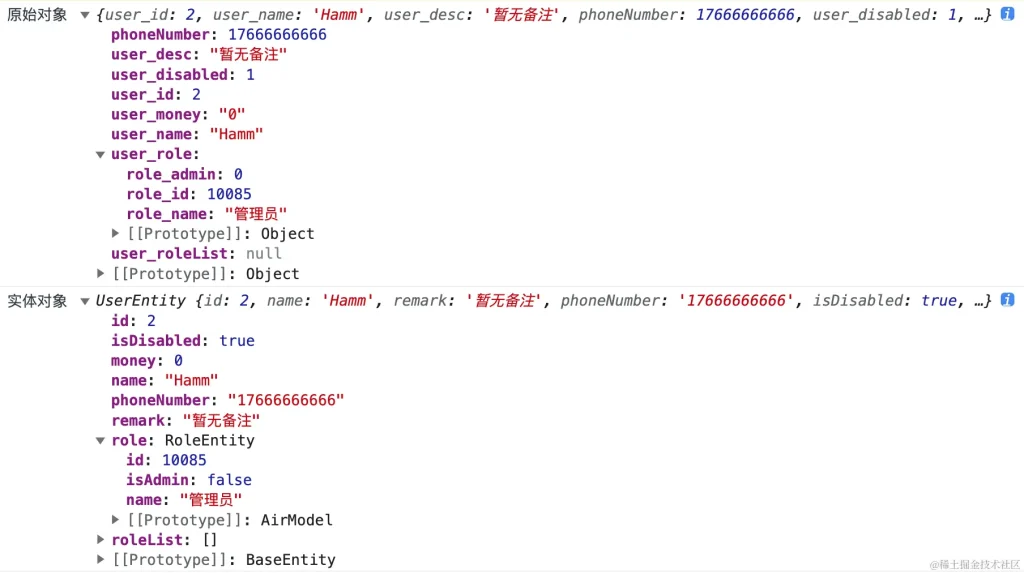
TypeScript装饰器之项目数据转换详解
目录 一、 先来看一张图 二、 解释下这张图 三、 解决方案 1. BaseEntity 2. UserEntity 3. RoleEntity 四、上面的装饰器介绍 五、 再说两句 一、 先来看一张图 二、 解释下这张图 上图的原始对...
使用TypeScript接口优化数据结构的示例详解
目录 1. 引言 2. TypeScript 接口简介 3. 微博数据结构分析 4. 定义微博数据接口 5. 爬虫设计 6. 代码实现 6.1 设置项目结构 6.2 安装依赖 6.3 编写爬虫代码 6.4 运行爬虫 7. 结论 在现代软件开...