使用vue-markdown实现markdown文件预览
目录 一、插件使用 1、插件说明 2、安装 3、使用 二、页面中渲染并添加目录 1、HTML部分 2、JS部分 3、CSS样式 4、效果展示 Vue-Markdown 是一个轻量级且高效的库,用于在Vue.js应用程序中渲染M...
Vue3利用vue-plugin-hiprint插件实现无预览打印功能
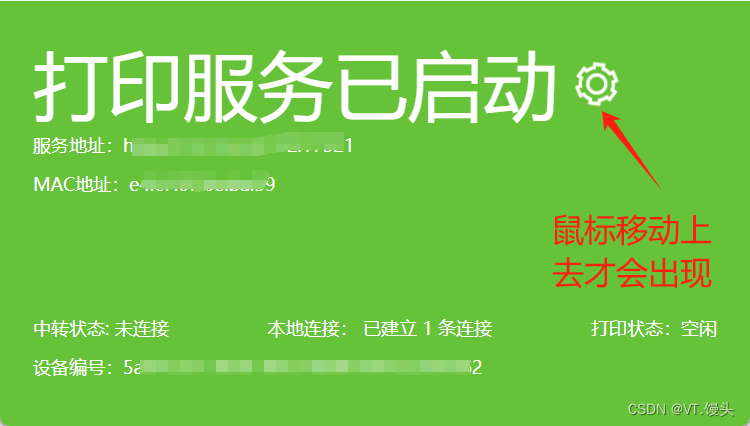
目录 前言 一、Vue3项目配置 1、安装vue-plugin-hiprint插件 2、文件引入 3、项目中使用 二、安装客户端 前言 在MES管理系统中需要实现条码数据从接口返回后,直接调用打印机进行打印,跳过浏览...
Vue中使用vue-plugin-hiprint插件进行打印的功能实现
目录 引言 一、安装插件 1、安装 2、页面中引入 二、打印html元素 三、打印配置项 四、打印JSON模板 五、总结 引言 hiprint 是一个web 打印的js组件,无需安装软件。支持windows,macOS,linux 系...