Vue3利用vue-plugin-hiprint插件实现无预览打印功能
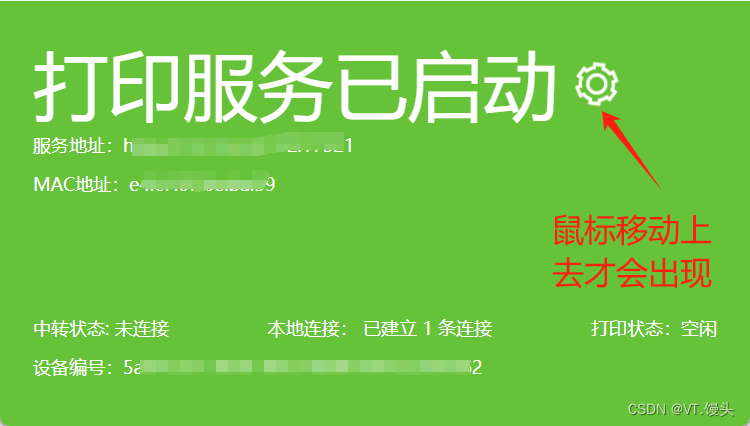
目录 前言 一、Vue3项目配置 1、安装vue-plugin-hiprint插件 2、文件引入 3、项目中使用 二、安装客户端 前言 在MES管理系统中需要实现条码数据从接口返回后,直接调用打印机进行打印,跳过浏览...
Vue中使用vue-plugin-hiprint插件进行打印的功能实现
目录 引言 一、安装插件 1、安装 2、页面中引入 二、打印html元素 三、打印配置项 四、打印JSON模板 五、总结 引言 hiprint 是一个web 打印的js组件,无需安装软件。支持windows,macOS,linux 系...
vue页面使用js实现前端打印功能
vue页面使用js实现前端打印功能 添加打印输出按钮 printContent实现打印功能,针对于打印表单时获取不到页面数据可以使用js原生。遍历循环你所要获取的元素。 针对于打印出来的页面会出现页眉和...
vue3中使用print-js组件实现打印操作步骤
第一步:安装依赖 yarn add print-js 第二步:创建打印组件:PrintHtmlComp.vue <template> <div id='printArea_123456789'> <!-- 默认插槽,传入打印内容 --> <slot>&...
前端实现打印网页内容的解决方案(附完整代码)
目录 技术实现: 实现逻辑: 封装方法代码如下: 调用: 实现效果如下: 总结 技术实现: 打印方法通过js原生封装, 框架采用的是vue和elementplus(单纯想实验一下打印方法的可以不用,直接...
vue项目纯前端实现的模板打印功能示例代码
下载一个插件 npm i vue-print-nb --save 在main中引入 import Print from “vue-print-nb” &nbs...
在console中打印React Fiber树的操作步骤
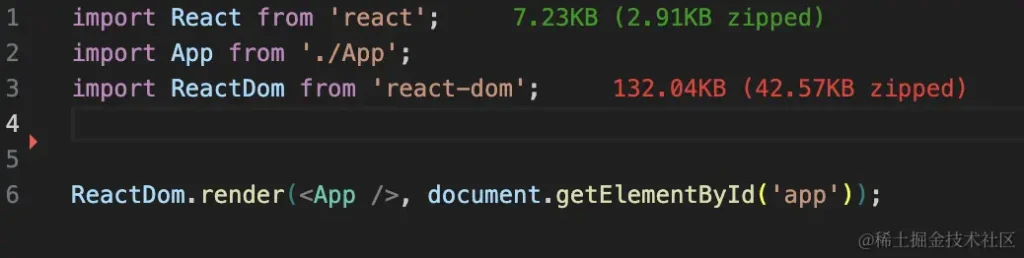
众所周知React的性能好得益于 他杰出特性 Fiber架构设计, React Fiber 是 React 16 中引入的新的协调引擎或重写的核心算法, 真针Fiber的一个重要的核心概念Fiber Node。 Fiber Node 是对组件的...
前端printjs的使用实战案例
目录 一、下载 1.使用 npm 进行安装 2.使用 yarn 安装 3.导入 二、案例 1、打印HTML 2.打印Json 3.打印图片 三、配置项 附:使用print-js开发打印功能,解决不同分辨率设备打印时适配的问题 总...
使用window.print()前端实现网页打印超详细教程(含代码示例)
目录 前言 一、打印基础知识 二、打印控制 2.1 使用打印样式表 2.2 使用媒介查询 2.3 内联样式使用media属性 2.4 css中使用@import引入打印样式表 2.5 打印指定区域 2.6 插入分页 2.7 设置打印...