vue页面使用js实现前端打印功能

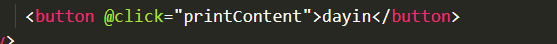
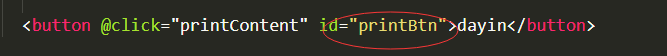
添加打印输出按钮

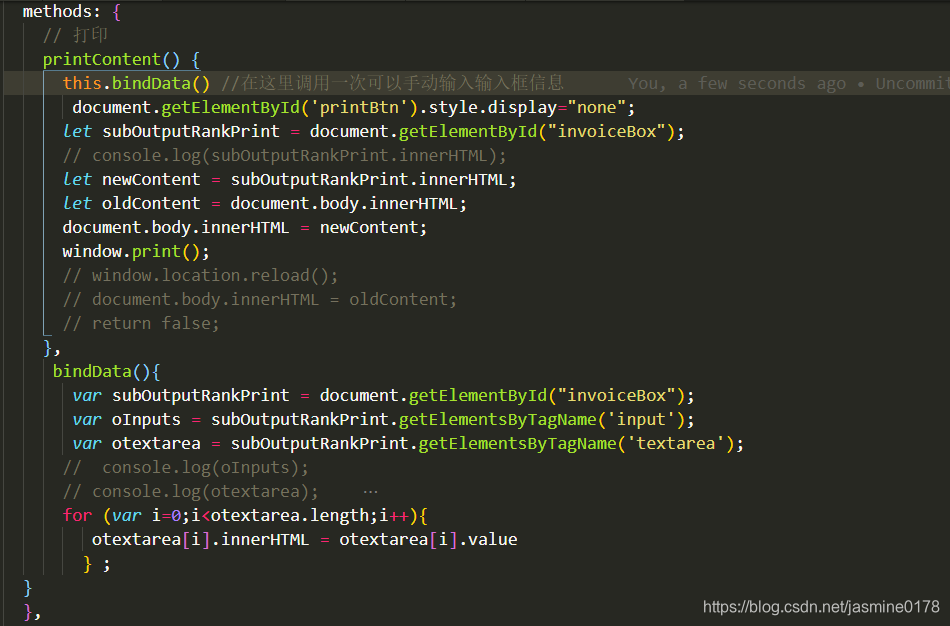
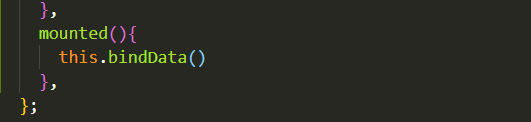
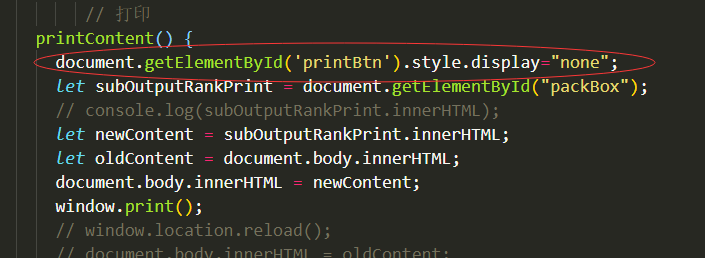
printContent实现打印功能,针对于打印表单时获取不到页面数据可以使用js原生。遍历循环你所要获取的元素。

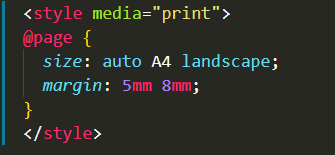
针对于打印出来的页面会出现页眉和页脚重新在写一个style

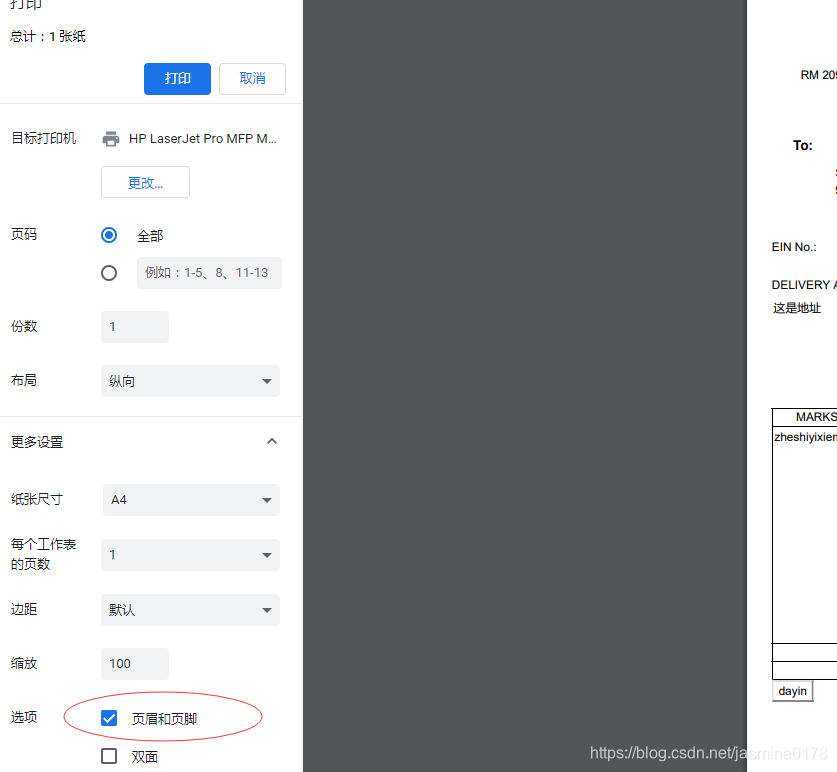
这样数据就可以渲染上去了,然后页眉页脚也没有了。这里margin的值可以自己随便更改。如果你觉得再添加一个style麻烦的话,可以在打印页面的时候取消掉页眉和页脚也是一样的。

最后想要是页面上的打印按钮隐藏,使用原生js方法让它的样式隐藏就可以了。


这样就完成啦!
到此这篇关于vue页面使用js实现前端打印功能的文章就介绍到这了,更多相关vue js前端打印内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
来源链接:https://www.jb51.net/javascript/320936yrw.htm
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END













暂无评论内容