前言
在MES管理系统中需要实现条码数据从接口返回后,直接调用打印机进行打印,跳过浏览器的预览确定那一步。在尝试很多JS的方式和插件后,都无法实现该功能,因为基本上最后都是使用了Window.pring()方法进行打印,所以需要本地启动服务调用打印机,才能实现该功能。
附上该插件的官方文档 http://hiprint.io/,本文中未提及的功能基本上都能在官网中找到。Gitee链接
一、Vue3项目配置
1、安装vue-plugin-hiprint插件
npm install vue-plugin-hiprint
2、文件引入
//在项目的入口文件中引入所需的CDN
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>hinnn-hiprint</title>
<!-- hiprint -->
<link href="hiprint/css/hiprint.css" rel="external nofollow" rel="stylesheet">
<link href="hiprint/css/print-lock.css" rel="external nofollow" rel="external nofollow" rel="stylesheet">
<link href="hiprint/css/print-lock.css" rel="external nofollow" rel="external nofollow" media="print" rel="stylesheet">
</head>
<body>
<h1>hiprint 是一款用于web打印的js组件</h1>
<!-- 加载 hiprint 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<!-- polyfill.min.js解决浏览器兼容性问题v6.26.0-->
<script src="hiprint/polyfill.min.js"></script>
<!-- hiprint 核心js-->
<script src="hiprint/hiprint.bundle.js"></script>
<!-- 条形码生成组件-->
<script src="hiprint/plugins/JsBarcode.all.min.js"></script>
<!-- 二维码生成组件-->
<script src="hiprint/plugins/qrcode.js"></script>
<!-- 调用浏览器打印窗口helper类,可自行替换-->
<script src="hiprint/plugins/jquery.hiwprint.js"></script>
</body>
</html>
3、项目中使用
在使用无预览打印时如果我们需要对打印内容设置样式,那我们需要把样式写成行内样式不然不会生效.
// 全局引入
// main.ts
import { hiPrintPlugin } from 'vue-plugin-hiprint'
app.use(hiPrintPlugin, '$pluginName')
// 局部引入
import { hiPrintPlugin } from 'vue-plugin-hiprint'
// 页面中使用
<template>
<div ref="printRef" >
//打印内容
</div>
</template>
const printRef = ref();
// 组件
hiprint.init({
host: "https://printjs.cn:17521", // 打印客户端的地址
token: "vue-plugin-hiprint", // 与打印客户端相同的 token
})
//初始化
const hiprintTemplate = new hiprint.PrintTemplate()
// printByHtml为预览打印,直接通过打印某个元素区域最好用(最好上手)所以使用的是打印html的方式
hiprintTemplate.printByHtml(printRef.value,{});
//printByHtml2方法为直接打印,需要安装客户端 下面会提到客户端的安装
hiprintTemplate.printByHtml2(printRef.value,{
printer: printerName, // 打印机名称,不填则默认打印机
title: '任务队列中名称'
});
二、安装客户端
如果要实现无预览打印(静默打印)就需要安装打印客户端, 无预览打印的原理是使用 hiprint 的打印客户端,它是一个基于 electron 的桌面应用,可以接收来自浏览器的打印请求,然后直接调用本地打印机进行打印。
安装地址
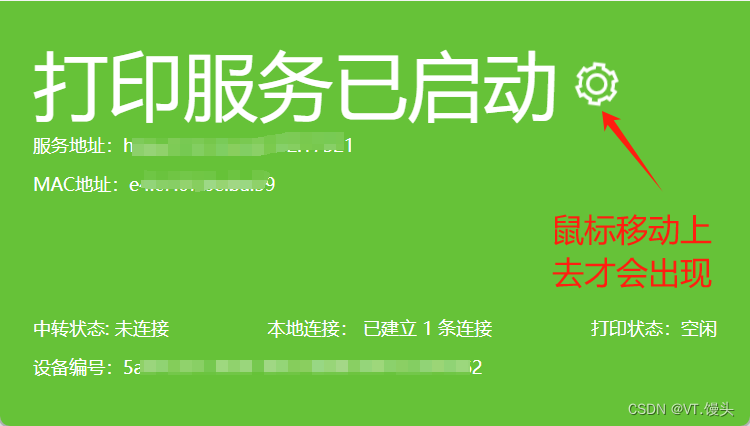
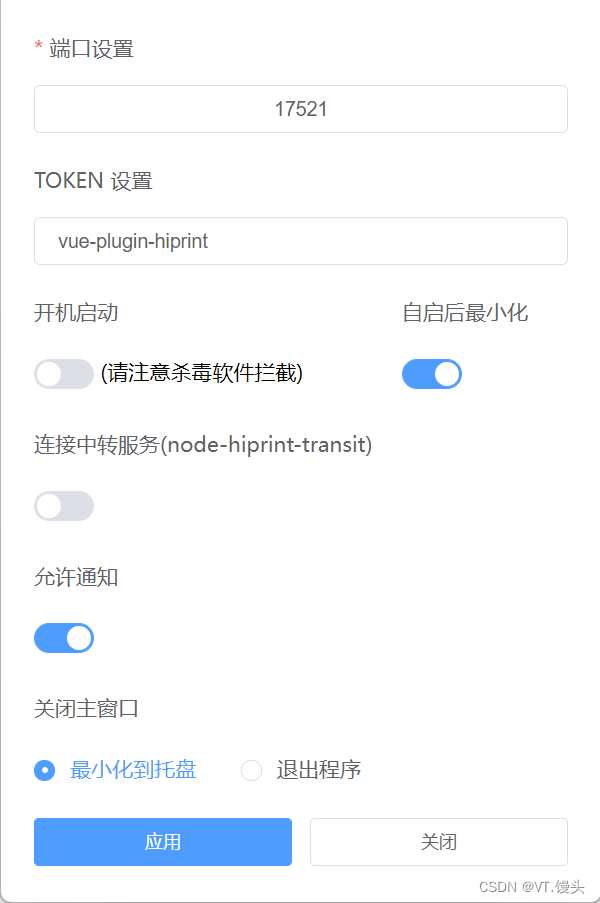
安装完成后打开软件,如果你的前端运行着,就会显示有本地连接,不然就是没有连上,需要重新启动服务。界面如下:


以上就是Vue3利用vue-plugin-hiprint插件实现无预览打印功能的详细内容,更多关于Vue3 vue-plugin-hiprint无预览打印的资料请关注脚本之家其它相关文章!
来源链接:https://www.jb51.net/javascript/339433800.htm
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END


















暂无评论内容