vue中keep-alive组件使用和一些基础配置方法
Vue中的keep-alive组件是一个抽象组件,它可以在组件切换时缓存(缓存时机可以由开发人员自定义)被缓存的组件实例以提高应用程序的性能表现。 使用keep-alive组件非常简单,只需在需要缓存的组件...
详解如何使用React构建跑马灯组件
目录 先决条件 1.理解跑马灯组件 2.跑马灯的好处 3.计划和设计跑马灯组件 4.如何实现跑马灯组件 5.如何增强跑马灯组件 6.跑马灯组件开发的最佳实践和技巧 7.结论 当你想到跑马灯时,往往会想到...
React组件传参方式你了解吗
目录 序言 父子组件通信 父孙组件通信 兄弟组件通信 父组件 兄弟A 兄弟B 跨组件通信 序言 众所周知 ,在业务开发中,无论用的什么框架,首要熟悉的有以下几点: 项目搭建,基础配置,命名规范。...
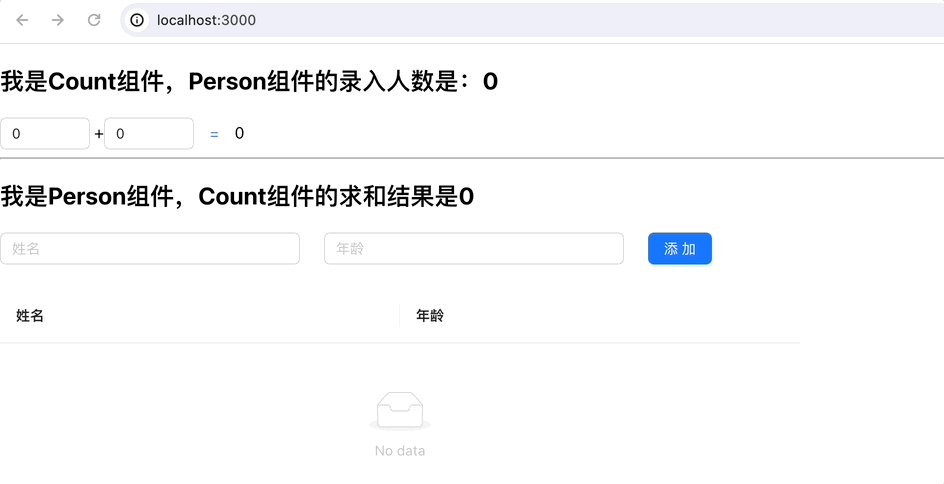
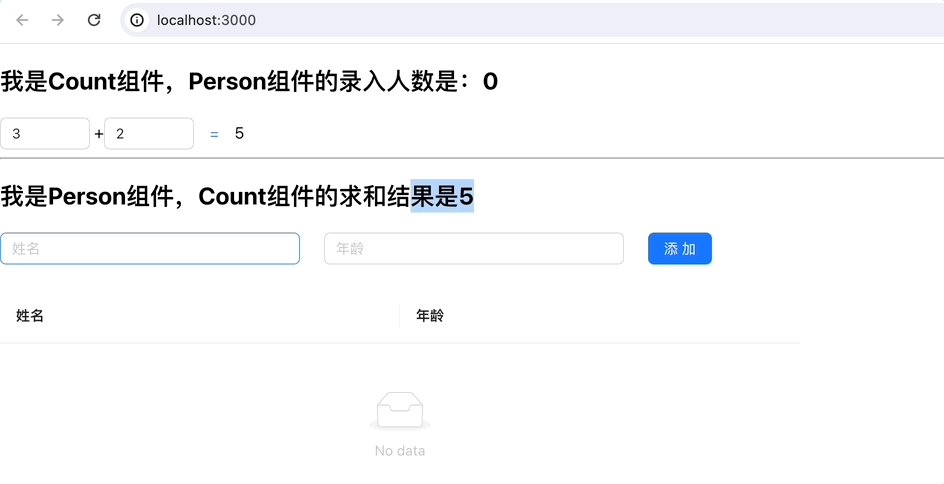
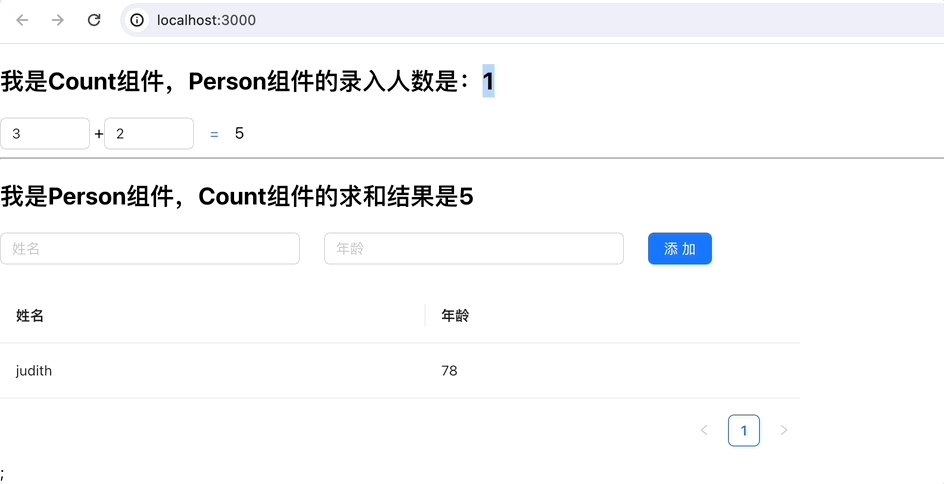
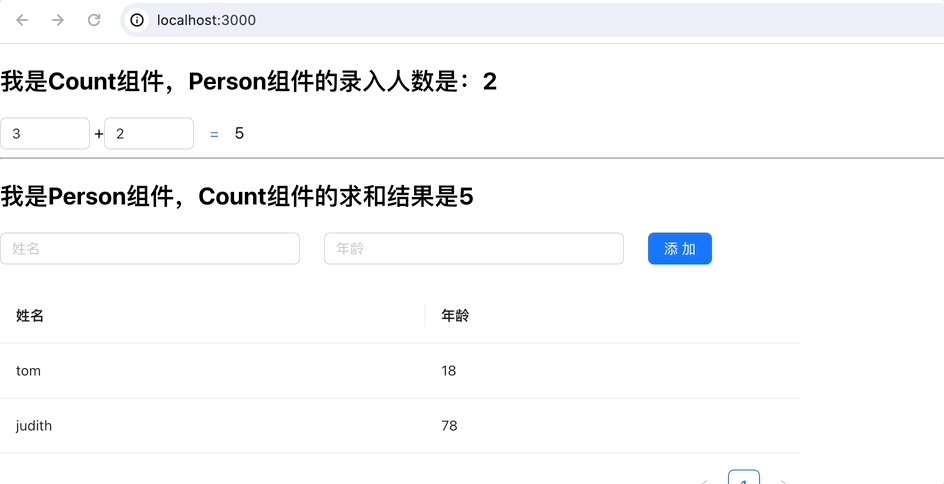
使用React Redux实现React组件之间的数据共享
目录 实现React组件之间的数据共享:使用React Redux 1. 准备工作 2. 创建Redux Store 2.1. 定义状态结构 2.2. 创建Redux Store 3. 创建Count组件 4. 创建Person组件 5. 整合React组件 结语 参...
element的el-date-picker组件实现只显示年月日时分效果(不显示秒)
element的el-date-picker组件实现只显示年月日时分效果(不显示秒) 需求:使用element的el-date-picker组件,只显示时分,不显示秒 效果: 解决方法: <el-date-picker v-model='ruleForm.sta...
uniapp web-view组件双向通信的问题记录
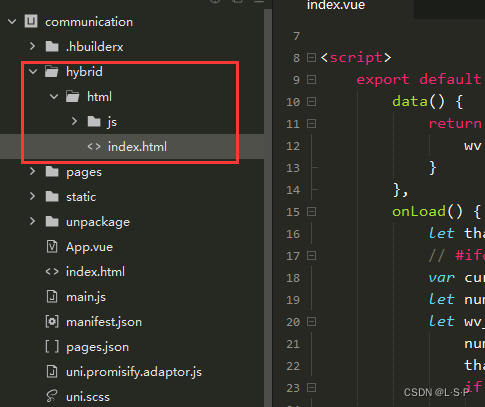
目录 前言 准备 uniapp项目 调用webview组件 Web项目 项目目录 引入官方库 通信 uniapp传webview 接收消息(webview) 发送消息(uniapp) webview传uniapp 接收消息(uniapp) 发送消息...
在组件外(.js文件)中使用pinia的解决方法
目录 场景 报错原因: 解决方法 总结 场景 在封装的HTTP中使用pinia,如下: 结果报错: Uncaught Error: []: 'getActivePinia()' was called but there was no active Pinia. Are you trying to...
微信小程序自定义组件和通信的方法
目录 1、基本知识 2、Properties属性 3、slot插槽 4、组件样式隔离 5、组件间通信 5.1 自定义事件 5.2 获取组件实例 1、基本知识 开发中常见的组件主要分为 公共组件 和 页面组件 两种,因此注...
el-date-picker组件隐藏时间组件底部清空按钮的操作步骤
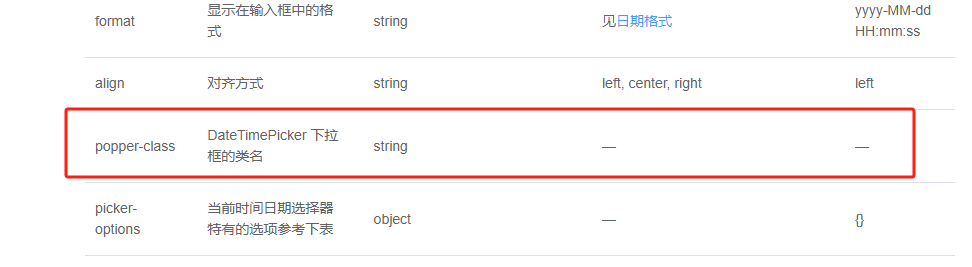
目录 1 全局隐藏 2 局部隐藏 工作中可能会遇到el-date-picker组件隐藏时间组件底部清空按钮分为两种 :如果你想要实现全部的el-date-picker的清空隐藏 和 某一个页面的el-date-picker...
ElementPlus组件与图标按需自动引入的实现方法
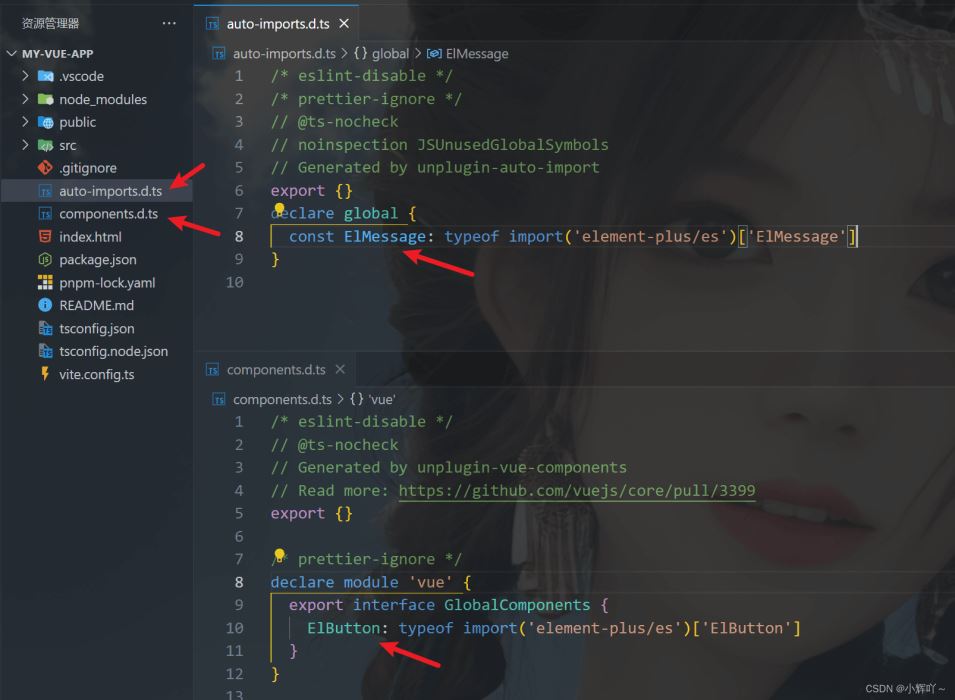
按需自动引入组件 1. 安装ElementPlus和自动导入ElementPlus组件的插件 pnpm install element-plus pnpm install -D unplugin-vue-components unplugin-auto-import 2. vite.config.ts进行...