组件和Props的基础
React组件是构建用户界面的基本单元,它们可以是类组件或函数组件。Props(属性)是父组件传递给子组件的只读数据。子组件可以通过定义Props来接收来自父组件的数据。
父组件向子组件传值
父组件可以通过在子组件的标签上添加属性来传递数据。这些属性的值可以是任何JavaScript数据类型,包括字符串、数字、布尔值、对象、数组甚至是函数。
示例:传递简单数据
// 父组件
function ParentComponent() {
const message = 'Hello from Parent';
return <ChildComponent message={message} />;
}
// 子组件
function ChildComponent(props) {
return <div>{props.message}</div>;
}
在这个例子中,ParentComponent通过message属性向ChildComponent传递了一个字符串。
示例:传递复杂数据
// 父组件
function ParentComponent() {
const user = { name: 'Alice', age: 25 };
return <UserProfile user={user} />;
}
// 子组件
function UserProfile(props) {
return (
<div>
<h1>{props.user.name}</h1>
<p>Age: {props.user.age}</p>
</div>
);
}
在这个例子中,ParentComponent通过user属性向UserProfile组件传递了一个对象。
传递函数作为Props
除了传递数据,父组件还可以通过Props向子组件传递函数,这样子组件就可以调用这些函数来与父组件通信。
// 父组件
function ParentComponent() {
const handleButtonClick = () => {
alert('Button clicked in ChildComponent!');
};
return <ChildComponent onButtonClick={handleButtonClick} />;
}
// 子组件
function ChildComponent(props) {
return <button onClick={props.onButtonClick}>Click me</button>;
}
在这个例子中,ParentComponent传递了一个名为onButtonClick的函数给ChildComponent,子组件通过这个函数与父组件进行交互。
结论
通过Props传递数据是React中实现父子组件通信的基本方式。这种机制简单、直观,是构建可复用组件的关键。通过Props,父组件可以控制子组件的渲染和行为,同时保持组件之间的解耦。
拓展延伸:react props传值页面不更新
项目场景:
背景:
react-vite-antd
问题描述
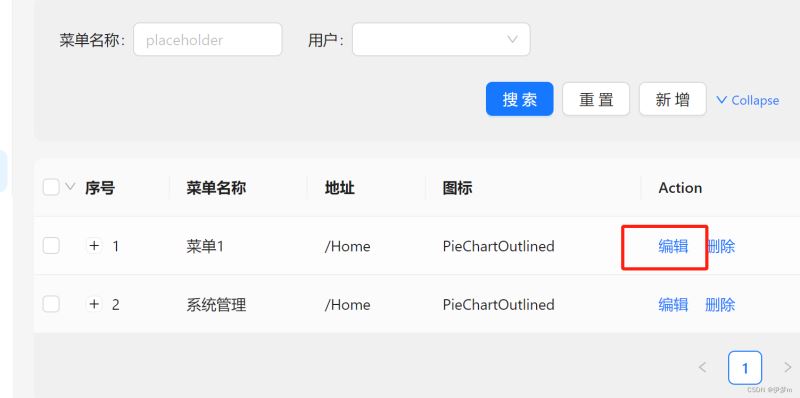
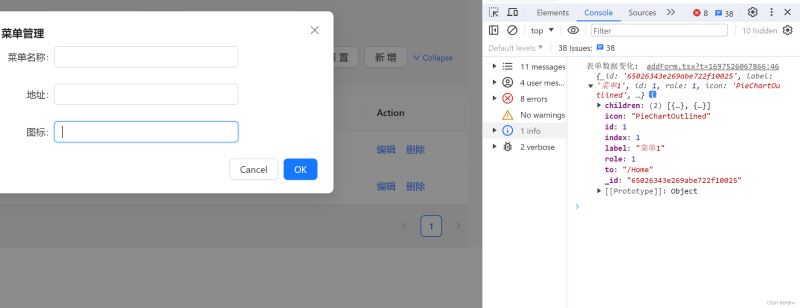
通过props传值,点击编辑数据传过去了,页面没更新


//index.tsx
const [formObject, setformObject] = useState({
disabled: false,
defineData: {},
})
const edit = (data)=>{
post('/adminapi/menu/edit', {id:data['id']}).then((res) => {
if (childComponentRef.current) {
childComponentRef.current.showModal();
setformObject({disabled:false,defineData:res.data[0]})
}
})
}
```const formModel = <PageOneForm formObject={formObject} ref={FormRef}></PageOneForm>
return (
<div>
<Query queryList={queryList} openAdd={openAdd} ref={queryRef} getQueryDateFun={getQueryDateFun}></Query>
<div style={listStyle}>
<Tabel ref={tabelRef} columns={columns}></Tabel>
</div>
<Modal ref={childComponentRef} formModel={formModel} DialogTitle={'菜单管理'} onOk={handelOk}></Modal>
</div>
)
---
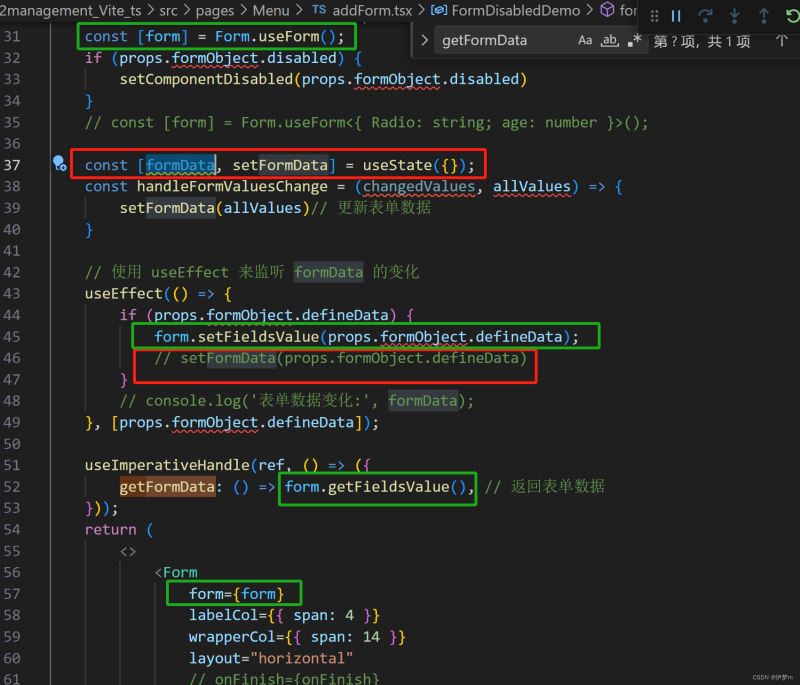
改成这个之后好使了

原因分析:
Form.useForm() 是 Ant Design 中 Form 表单组件提供的自定义 hook,用于创建表单实例,使表单的状态和操作可以被更好地管理。它是 Ant Design 提供的方便工具,用于帮助您更轻松地处理表单数据和交互。
通过使用 Form.useForm(),您可以创建一个表单实例,并使用该实例来进行以下操作:
-
表单数据初始化:通过
form.setFieldsValue()方法,您可以初始化表单中的字段值,将外部数据与表单关联起来。 -
获取表单数据:使用
form.getFieldsValue()可以轻松地获取表单中的字段值。 -
表单验证:您可以使用
form.validateFields()来触发表单的验证,以确保数据的正确性。 -
提交表单:使用
form.submit()来提交表单数据。
这些功能有助于更有效地管理表单状态,简化表单操作,以及与外部数据的交互。 Ant Design 的 Form.useForm() 是一个方便的工具,特别是对于需要处理复杂表单的 React 应用程序。
以上就是React使用Props实现父组件向子组件传值的详细内容,更多关于React Props父组件向子组件传值的资料请关注脚本之家其它相关文章!
来源链接:https://www.jb51.net/javascript/3391632lx.htm
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
















暂无评论内容