React使用Props实现父组件向子组件传值
目录 组件和Props的基础 父组件向子组件传值 示例:传递简单数据 示例:传递复杂数据 传递函数作为Props 结论 拓展延伸:react props传值页面不更新 项目场景: 问题描述 原因分析: 组件...
React中props验证不足的问题及解决方案
目录 一、props 验证不足的常见问题 (一)未使用 propTypes 或 TypeScript (二)propTypes 验证规则不完整 (三)未处理默认值 (四)未验证嵌套 props 二、解...
Vue3中Props和Emit的工作原理详解
目录 什么是 Props? Props 的工作原理 示例:使用 Props 的简单组件 什么是 Emit? Emit 的工作原理 示例:使用 Emit 的事件传递 总结 什么是 Props? 在 Vue 中,Props 是一种用于在组件之间...
React 中的Props特性及其应用
目录 前言 1.1Props详解 1.2 父子组件通信 1.2.1 构建一个父子组件 1.2.2 父组件给子组件传值 1.2.3 父组件给子组件传值设置默认值 1.2.4 使用prop-types属性验证 1.3 props.children 1.4 rende...
react子组件接收的props赋值给state的陷阱问题
目录 react子组件接收的props赋值给state的陷阱 一开始,按照常规写法 解决此问题并不难 总结 react子组件接收的props赋值给state的陷阱 一般情况下,子组件接收到父组件传来的props 当做变量直...
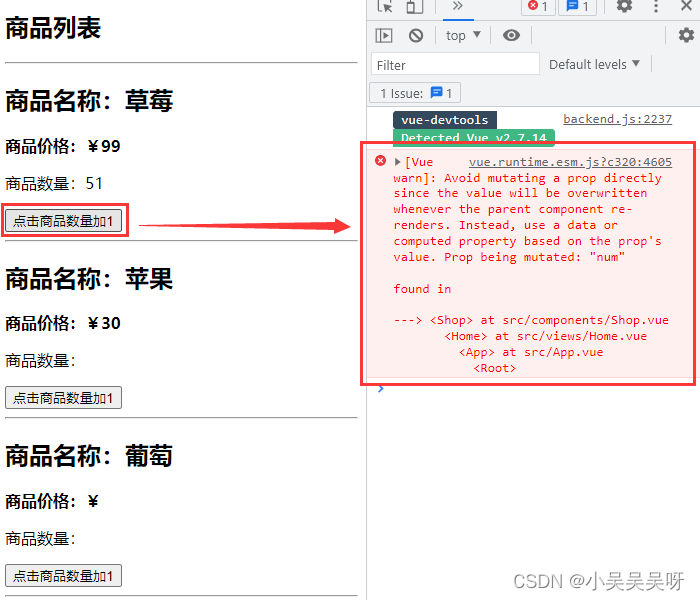
vue修改props数据报错的问题及解决
目录 修改props中的数据的问题 正确修改方式 总结 修改props中的数据的问题 在 Shop.vue 组件中使用 props 的数组写法接收参数 并在 methods 中创建 add 方法 点击让商品数量加一。 <templat...
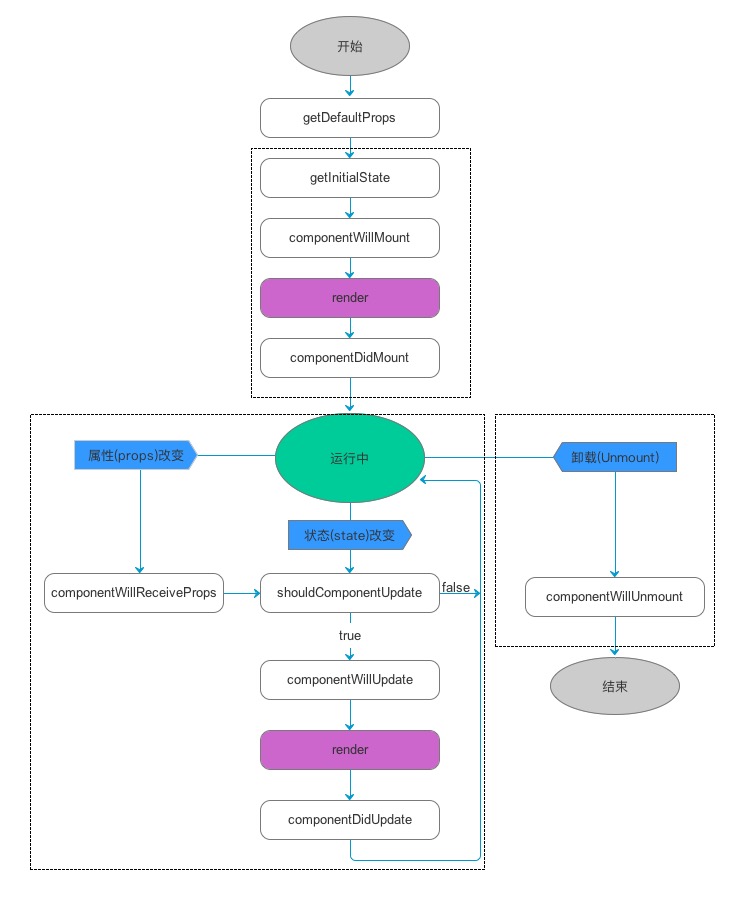
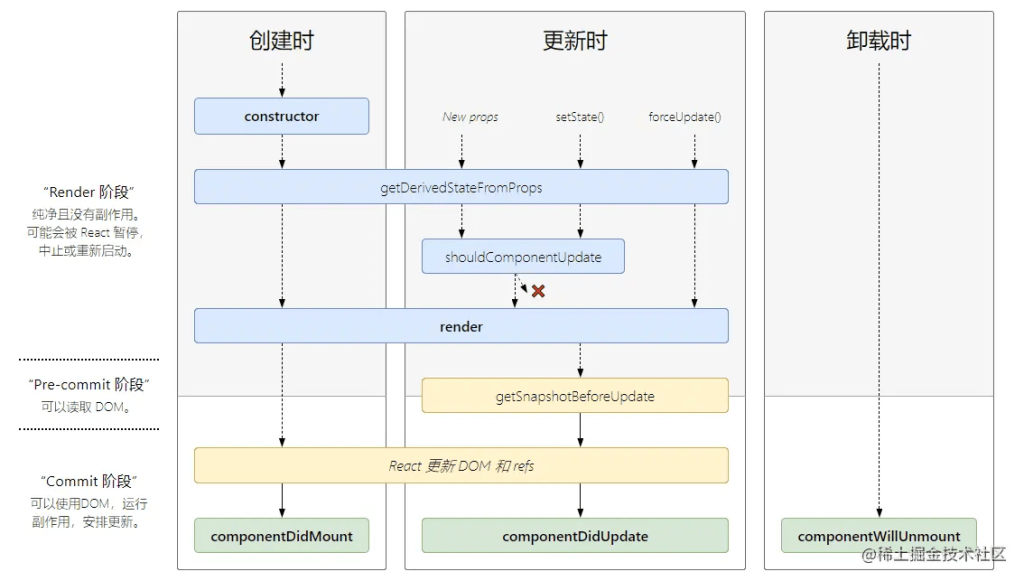
React的Props、生命周期详解
目录 Props 的只读性 为什么Props是只读的呢? 如果我无法避免要在组件内部修改数据,该怎么办? 生命周期 Props 的只读性 “Props” 是 React 中用于传递数据给组件的一种机制,通常作为组件的...
Vue使用Props实现组件数据交互的示例代码
props可以是一个数组或对象,用于指定子组件接受的属性名称。通过在父组件中使用子组件时,通过属性的方式将数据传递给子组件,属性名即为在子组件中声明的props的属性名称。子组件可以在其模板...