写一个vue组件Password.vue
没有表单验证只有3个表单项
<template>
<div>
<el-form>
<el-form-item label="旧密码">
<el-input></el-input>
</el-form-item>
<el-form-item label="新密码">
<el-input></el-input>
</el-form-item>
<el-form-item label="验证密码">
<el-input></el-input>
</el-form-item>
</el-form>
</div>
</template>
<script setup>
</script>
路由省略

给这个表单绑定一个对象
<template>
<div>
<el-form :="data.form">
<el-form-item label="旧密码" v-model="data.form.oldPassword">
<el-input ></el-input>
</el-form-item>
<el-form-item label="新密码" v-model="data.form.password">
<el-input></el-input>
</el-form-item>
<el-form-item label="验证密码" v-model="data.form.confirmPassword">
<el-input></el-input>
</el-form-item>
</el-form>
</div>
</template>
<script setup>
import {reactive} from "vue";
const data = reactive({
form: {
oldPassword: '',
password: '',
confirmPassword: ''
}
})
</script>
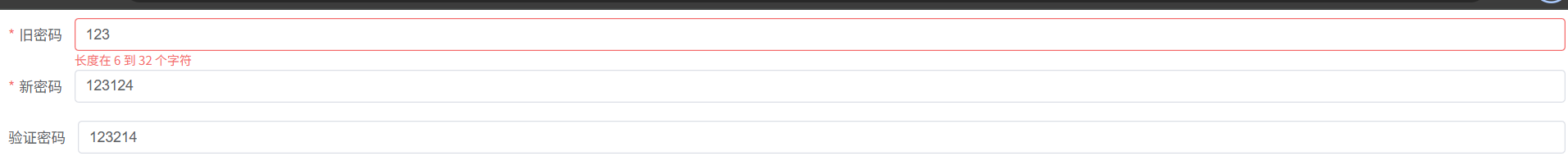
给表单绑定规则注意表单项一定要有prop属性 属性值对应 data.rules里的属性
<template>
<div>
<el-form :model="data.form" :rules="data.rules">
<el-form-item label="旧密码" prop="oldPassword" >
<el-input v-model="data.form.oldPassword"></el-input>
</el-form-item>
<el-form-item label="新密码" prop="password">
<el-input v-model="data.form.password"></el-input>
</el-form-item>
<el-form-item label="验证密码" >
<el-input v-model="data.form.confirmPassword"></el-input>
</el-form-item>
</el-form>
</div>
</template>
<script setup>
import {reactive} from "vue";
const data = reactive({
form: {
oldPassword: '',
password: '',
confirmPassword: ''
}
,
rules: {
oldPassword: [
{ required: true, message: '请输入旧密码', trigger: 'blur' },
{ min: 6, max: 32, message: '长度在 6 到 32 个字符', trigger: 'blur' }
],
password: [
{ required: true, message: '请输入新密码', trigger: 'blur' },
{ min: 6, max: 32, message: '长度在 6 到 32个字符', trigger: 'blur' }
]
}
})
</script>

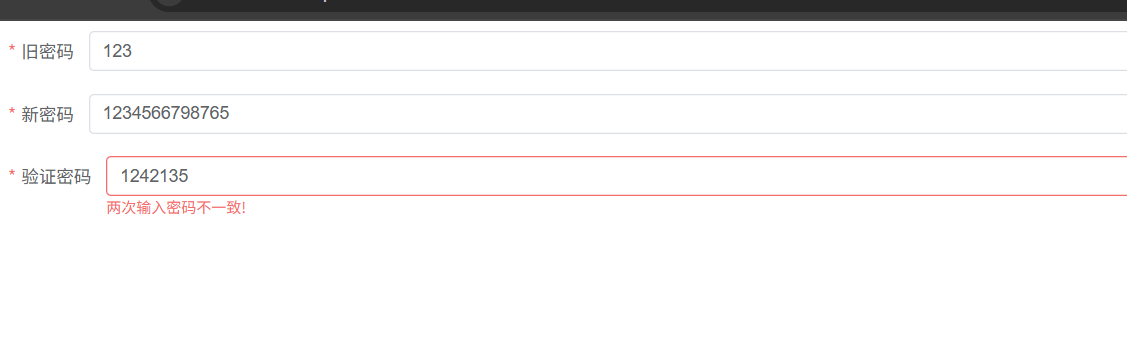
添加自定义规则注意规则有优先级的
<template>
<div>
<el-form :model="data.form" :rules="data.rules">
<el-form-item label="旧密码" prop="oldPassword" >
<el-input v-model="data.form.oldPassword"></el-input>
</el-form-item>
<el-form-item label="新密码" prop="password">
<el-input v-model="data.form.password"></el-input>
</el-form-item>
<el-form-item label="验证密码" prop="confirmPassword">
<el-input v-model="data.form.confirmPassword"></el-input>
</el-form-item>
</el-form>
</div>
</template>
<script setup>
import {reactive} from "vue";
const validatePass1 = (rule, value, callback) => {
if (value === '') {
callback(new Error('请输入新密码'));
} else if (value !== '123') {
callback(new Error('旧密码错误'));
}else{
callback();
}
}
const validatePass2 = (rule, value, callback) => {
if (value === '') {
callback(new Error('请再次输入新密码'));
} else if (value !== data.form.password) {
callback(new Error('两次输入密码不一致!'));
} else {
callback();
}
}
const data = reactive({
form: {
oldPassword: '',
password: '',
confirmPassword: ''
}
,
rules: {
oldPassword: [
{ required: true, message: '请输入旧密码', trigger: 'blur' },
{validator: validatePass1, trigger: 'blur'}
],
password: [
{ required: true, message: '请输入新密码', trigger: 'blur' },
{ min: 6, max: 32, message: '长度在 6 到 32个字符', trigger: 'blur' }
],
confirmPassword: [
{ required: true, message: '请再次输入新密码', trigger: 'blur' },
{ validator: validatePass2, trigger: 'blur' }
]
}
})
</script>

到此这篇关于vue + element-plus自定义表单验证(修改密码业务)的文章就介绍到这了,更多相关vue element-plus表单验证内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
来源链接:https://www.jb51.net/javascript/339710kt3.htm
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END













暂无评论内容