vue + element-plus自定义表单验证(修改密码业务)的示例
写一个vue组件Password.vue 没有表单验证只有3个表单项 <template> <div> <el-form> <el-form-item label='旧密码'> <el-input></el-input> </el-form-...
vue3+element-plus+vite实现动态路由菜单方式
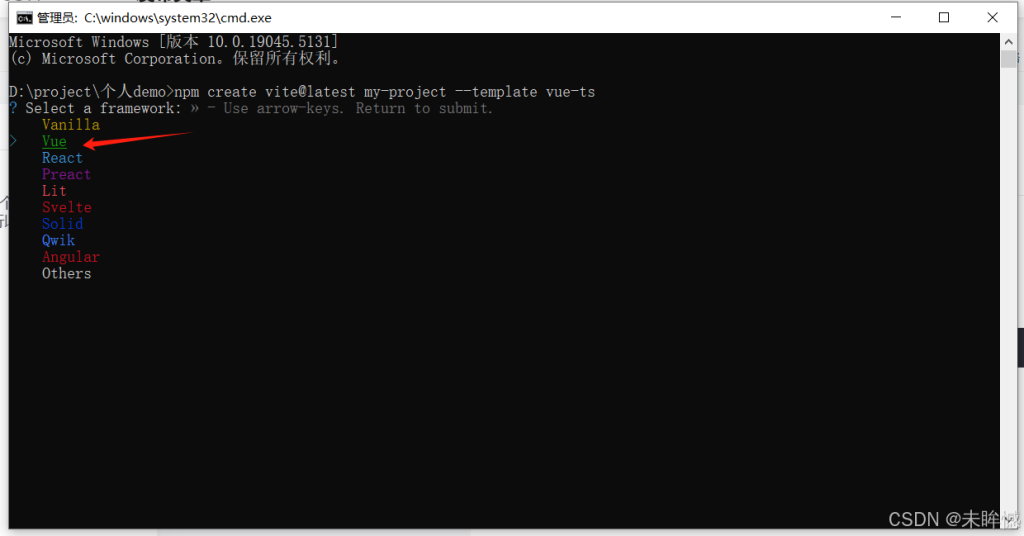
目录 1. 环境搭建 1.1 新建一个vite搭建的vue3项目 1.2 选择项目框架 vue 1.3 选择语言类型 ts 1.4 执行命令进入到新建的项目文件中 1.5 下载依赖 1.6 完善项目目录结构以及环境配置 1.7 因为考...
Element-plus表格数据延迟加载的实现方案
在前端展示数据量过大的表格时,会出现加载卡顿问题。 目前业务场景(加载数据量过五万条的数据在表格中展示) 解决方案:延迟加载,设置加载数量,首先加载展示一定数量的数据,监听表格的滚动...
Element-plus安装及基础组件使用详解
目录 一.安装 二.在项目中使用Element Plus 三.组件 简而言之,在main.js中导出以下库,仅此,搞多了出错难排查 import ElementPlus from 'element-plus' //导入ElementPlus 模块 im...
element-plus 官方表格排序问题小结
element-plus 官方API 默认表格排序存在问题,一个list 被多组排序 修改后: <template> <el-table :data='stateTable.table.data' @sort-change='(data) => handleSort(data...
element-plus默认菜单打开步骤
目录 默认写法 步骤 1: 设置 default-active 示例代码 说明 注意事项 示例:多个子菜单默认展开 特殊写法 Menu 组件 菜单栏 组件: 在 Vue 3 中使用 Element Plus 的 <el-menu> 组件...