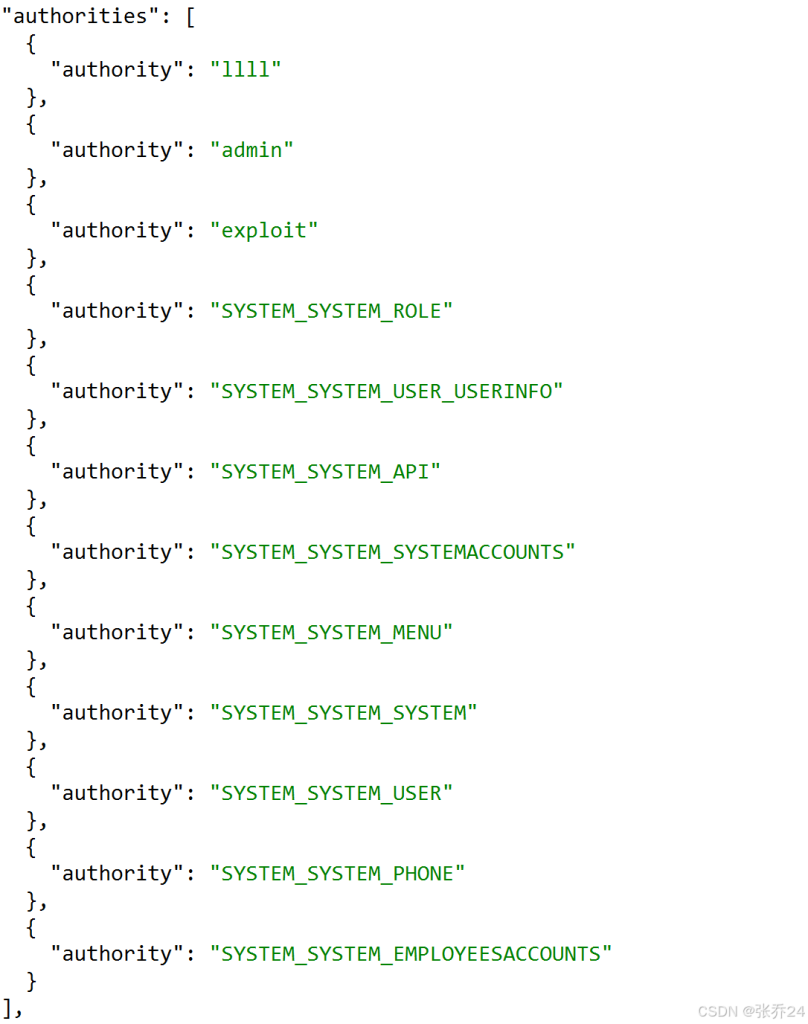
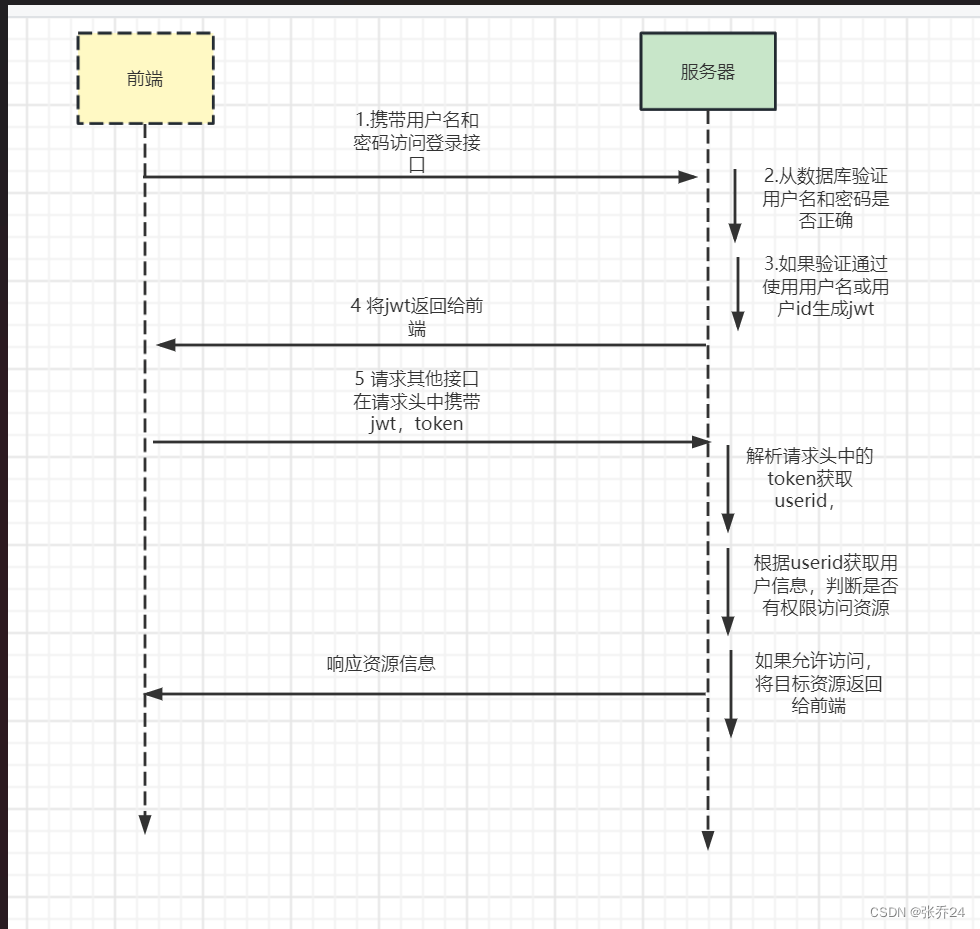
vue3整合SpringSecurity加JWT实现权限校验
我本来是想着登录认证和权限校验放在一篇文章里的,但是上次写登录认证就写了非常多了,实在是有些写不动了,所以才分为了两篇文章。 本文适合有一定基础的人来看,如果你对springsecurity安全...
vue3整合SpringSecurity加JWT实现登录认证
目录 前端: 数据库: 后端: 运行: 前段时间写了一篇spring security的详细入门,但是没有联系实际。 所以这次在真实的项目中来演示一下怎样使用springsecurity来实现我们最常用的登录校验。...
Vue 3 中 vue-router 的 router.resolve () API详解
目录 一、router.resolve() 是什么 二、它的用途 1. 动态创建链接 2. 获取路由详情 三、Vue 3 中的使用示例 一、router.resolve() 是什么 router.resolve() 就好比是一个精准的 ...
Vue如何实现从response读取流下载
目录 Vue从response读取流下载 1、创建公共方法 2、挂载到Vue原型上 3、使用 总结 Vue从response读取流下载 1、创建公共方法 /** * 从response读取流下载 * @param response 响应体 * @param su...
vue3中展示markdown格式文章的三种形式
目录 一、安装 二、三种实现形式 1、编辑器的只读模式 2、预览组件 3、html预览组件 三、实现其他功能 1、设置外观 2、对代码进行语法高亮并显示代码语言 3、代码块显示行号 4、高亮代码行 ...
vue实现.md文件预览功能的两种方法详解
vue3 + vite 实现方案 (vite-plugin-md + github-markdown-css) 配置vite-plugin-md插件:插件详情请参考插件文档 步骤一:安装依赖 npm i vite-plugin-md -D npm i github-markdown-css 步骤...
使用vue-markdown实现markdown文件预览
目录 一、插件使用 1、插件说明 2、安装 3、使用 二、页面中渲染并添加目录 1、HTML部分 2、JS部分 3、CSS样式 4、效果展示 Vue-Markdown 是一个轻量级且高效的库,用于在Vue.js应用程序中渲染M...
Vue中使用vue-plugin-hiprint插件进行打印的功能实现
目录 引言 一、安装插件 1、安装 2、页面中引入 二、打印html元素 三、打印配置项 四、打印JSON模板 五、总结 引言 hiprint 是一个web 打印的js组件,无需安装软件。支持windows,macOS,linux 系...
基于vue3与supabase系统认证机制详解
目录 1. 认证框架概述 1.1 技术栈 1.2 主要特性 2. 认证服务实现 2.1 客户端配置 2.2 认证服务接口 2.3 状态管理 3. 认证流程 3.1 登录流程 3.2 用户信息获取 3.3 安全增强措施 4. 行级安全策略...
Vue使用wavesurfer.js实现音频可视化的示例详解
目录 安装 1.安装 2.引入 封装Vue 组件 总结 WaveSurfer.js是一个开源的音频可视化库,用于创建交互式、可定制的波形。文章详细介绍了配置选项,包括播放速度、音频渲染、波形样式、交互性等,...