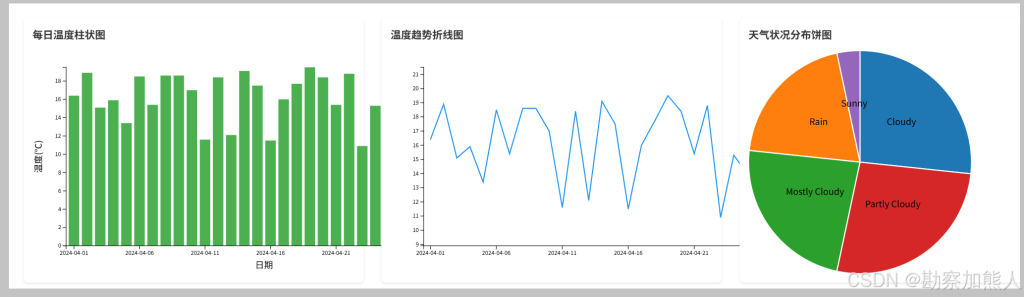
vue+d3js+fastapi实现天气柱状图折线图饼图的示例
说明: vue+d3js+fastapi实现天气柱状图折线图饼图 效果图: step0:postman 1. 生成天气数据(POST请求): URL: http://localhost:8000/generate-data/?year=2024&month=3&seed=42 方...
使用Vue3实现一个简单的思维导图组件
目录 一、前言 二、技术选型 三、思维导图组件设计 3.1 功能需求 3.2 组件结构 四、实现步骤 4.1 设置 Vue 3 项目 4.2 创建思维导图组件 4.3 连接线的自动调整 4.4 完整实现 五、总结 一、前言 ...
vue3基于elementplus 简单实现表格二次封装过程
公司渲染表格数据时需要将空数据显示‘-’,并且对于每一列数据的显示也有一定的要求,基于这个需求对element-plus简单进行了二次封装。具体包括以下几点(持续更新中):1.空数据显示‘-’2.固定...
Vue el-table复选框全部勾选及勾选回显功能实现
目录 1、效果 2、代码 (1)表格 (2)默认全选 (3)回显 1、效果 2、代码 (1)表格 <el-table ref='multipleTable'></el-table> (2)默认全选 this.$refs.multipleTable.toggle...
vue require.context全局注册组件的具体实现
目录 一、定义2个组件 二、局部使用这两个组件 三、全局注册组件 作用:一个 Webpack 提供的 API 方法,通过 require.context() 函数可以获取一个上下文,通常用来简化...
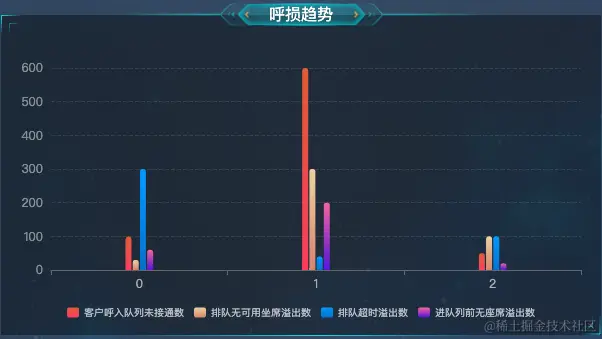
基于vue+echarts实现柱状图渐变色效果(每个柱子颜色不同)
目录 一、需要实现的效果图 二、背景 三、解决思路 四、为每个柱子设置不同颜色,以及渐变色的设置 五、总结 一、需要实现的效果图 二、背景 Echarts的柱状图,由于默认所有柱子都是同一个颜色...
Vue渲染器如何对节点进行挂载和更新
目录 一、子节点和元素的属性 1.如何处理子节点为多个节点的情况: 调整mountElement去正确的挂载修改后的vnode 2.如何处理被挂载元素的属性: 调整mountElement去正确的挂载修改后的vnode 二、...
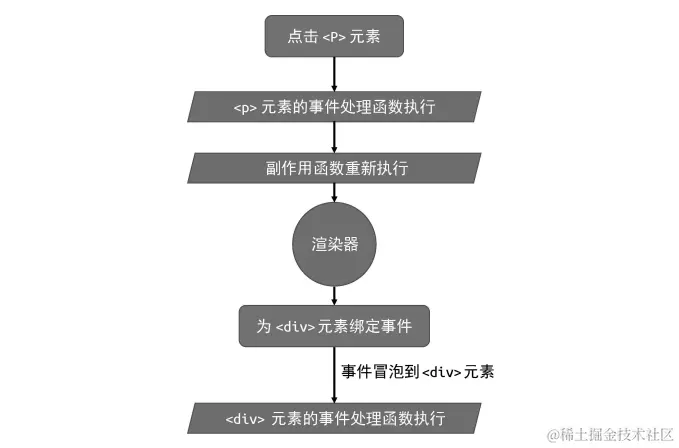
一文详解Vue中渲染器的简单实现
目录 一、渲染器 二、一个简单例子理解Vue中渲染器的工作过程 三、渲染器涉及的几种操作: 挂载、更新、卸载 四、如何实现一个与平台无关的渲染器: 1.实现一个依赖浏览器API的渲染器 2.实现一个...
vue中双token和无感刷新token的区别
目录 为什么有这篇小作文? 项目构成 前端部分 为什么有这篇小作文? 最近要给自己的项目加上token自动续期,但是在网上搜的写法五花八门,有的光前端部分就写了几百行代码,我看着费劲,摸了半...
vue页面使用js实现前端打印功能
vue页面使用js实现前端打印功能 添加打印输出按钮 printContent实现打印功能,针对于打印表单时获取不到页面数据可以使用js原生。遍历循环你所要获取的元素。 针对于打印出来的页面会出现页眉和...