Angular项目过大时的合理拆分angular split
目录 前言 拆分思路 自定义webpack配置 使用DLL 路由级CodeSpliting dashboard.module.ts: 后续 前言 本文描述如何合理拆分项目,关于性能优化等方面后续的文章再讨论。 Angular 让人诟病的一点...
简单谈谈Angular中的独立组件的使用
目录 前言 如何创建一个独立组件 在独立组件中导入已有的模块 使用独立组件启动Angular应用 为独立组件配置路由 配置依赖注入 源代码 前言 Angular 14一项令人兴奋的特性就是Angular的独立组件...
Angular 结合 dygraphs 实现 annotation功能
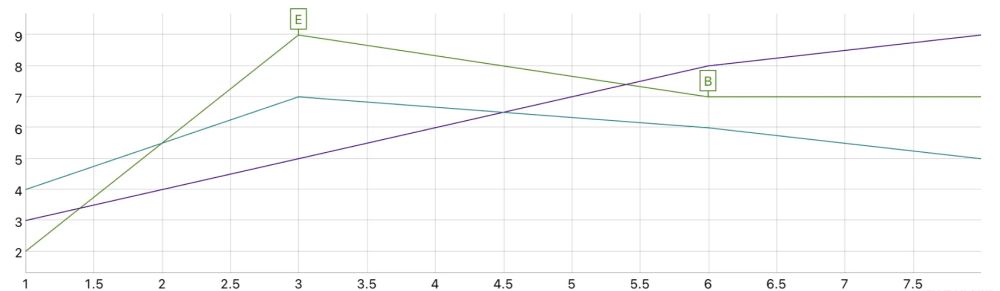
目录 安装依赖 引入使用 图形库 dygraphs 不知道大家听说过了没有,是一个比较久远的库了,但是用起来还不错,主要是针对折线图这类的图形。 本文,我们直接结合 Angular 来演示,如何通过 dygr...
Angular中的结构指令模式及使用详解
目录 你将学到什么 Angular 结构指令是什么? Angular 结构指令是怎么工作的? 结构指令的例子 怎么使用 *ngIf 指令 怎么使用 *ngFor 指令 怎么使用 *ngSwitch 指令 Angular 中我们什么时候需要...
monaco editor在Angular的使用详解
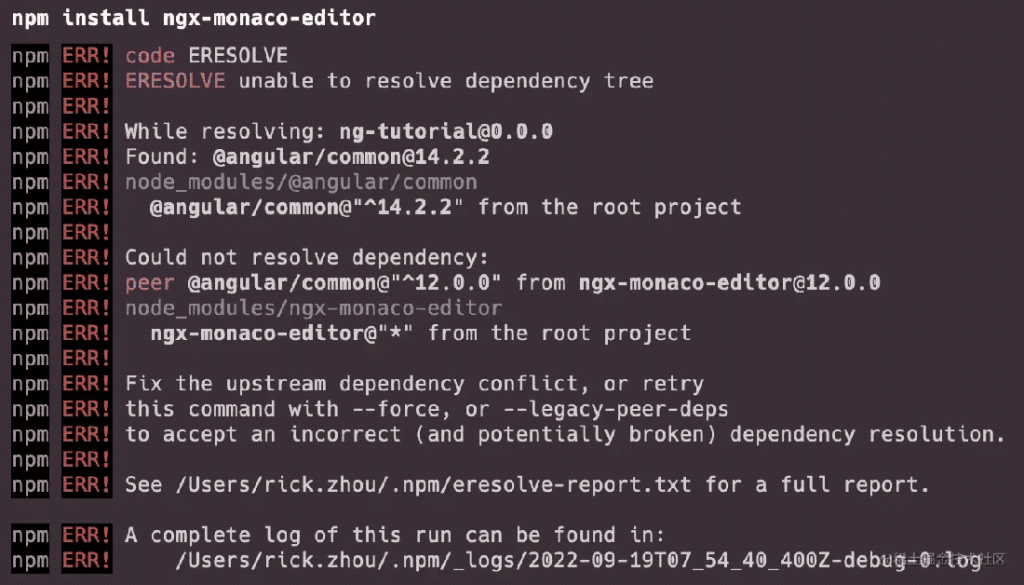
目录 正文 安装依赖 使用 正文 本篇文章主要记录下最近的一次业务中用到的 monaco-editor 在 angular 中的使用 安装依赖 在 angular12 及之前你可以选择 monaco-editor ngx-monaco-editor 这是...
基于 angular material theming 机制修改 mat-toolbar 的背景色(示例详解)
最近在学习 angular,记录一下昨天的进展,解决的问题是通过 theme 的配置修改 mat-toolbar 的背景色,避免对色彩的硬编码。 首先通过 mat-toolbar (以下统一称为 toolbar)的实现源代码 _tool...
angular中的observable问题
目录 angular的observable 1、取消订阅 2、多次输出 3、使用pipe对抛出的数据进行处理 angular observable数据类型的单元测试数据准备 完整解决方案 angular...
详解Angular组件数据不能实时更新到视图上的问题
目录 问题起源 OnPush策略 当前组件或子组件之一触发了事件 总结 问题起源 MainComponent: @Component({ selector: 'main', template: ` <MenuComponent [isReport]='isReport'> </Me...
Angular 的 Change Detection机制实现详解
目录 什么是 Change Detection ? Change Detection 是如何实现的 覆盖浏览器默认机制 支持浏览器异步 API 默认的变更检测机制是如何工作的? 变更检测器是什么样的? 那么嵌套对象owner呢? 为...
深入浅析Angular SSR
目录 使用 SSR 的好处 对 SEO 更加友好 提高移动端的性能 更快地展示首页 为项目增加 SSR 替换浏览器 API 使用 URL 绝对地址 Prerender 预渲染静态 HTML 预渲染路径配置 SEO 优化 总结 你知道 A...