将React+Next.js的项目部署到服务器的方法
目录 一、服务器环境准备 二、项目配置与构建 三、配置Nginx反向代理(推荐) 四、HTTPS配置(可选) 五、验证与监控 六、高级优化(可选) 一、服务器环境准备 1. 安装依赖 Node.js : · Next...
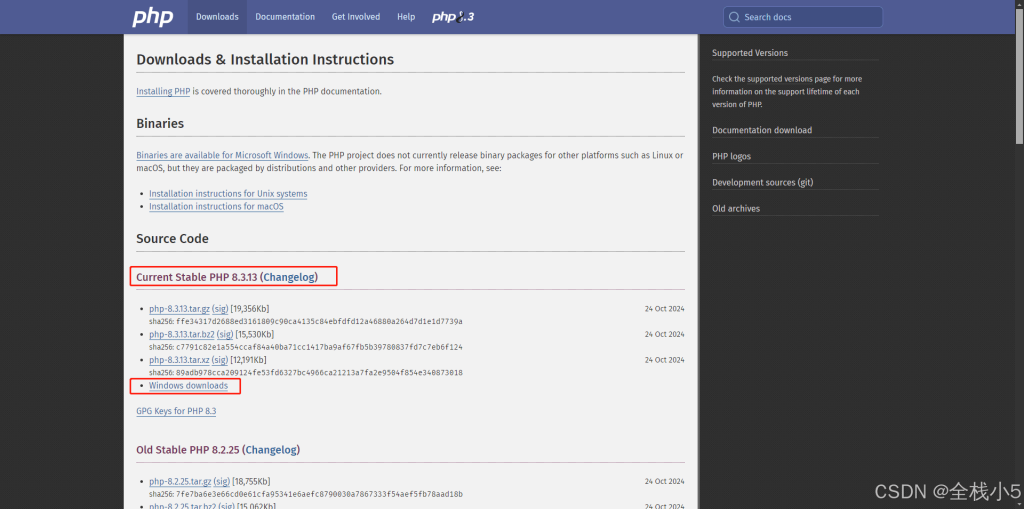
部署和发布PHP网站到IIS服务器的全过程
目录 前言 安装PHP 稳定版本 线程安全版 解压使用 PHP配置 配置文件 扩展文件路径 加载扩展文件 其他信息设置 放置系统目录 报错解决方法 部署PHP的IIS环境 添加角色 处理程序映射 增加默认文件...
vue部署到线上为啥会出现404的原因分析及解决
目录 1. 前端路由(history 模式)未配置服务器支持 问题原因 解决方案 2. 静态资源路径错误(JS/CSS 404) 问题原因 解决方案 3. 服务器未正确配置 MIME 类型 问题原因 解决方案 4. 部署目录结...
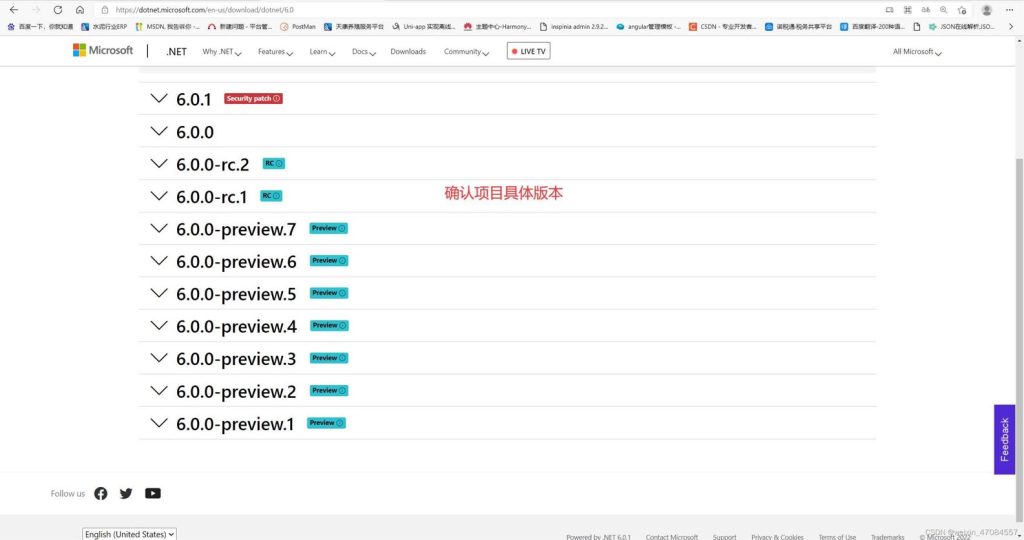
.Net6项目部署IIS步骤(图文)
目录 1.安装 .NET Core 托管捆绑包 2.IIS服务器配置 3.网站添加流程 4.Visual Studio 2022程序发布 注意事项 支持下列操作系统: Windows 7 或更高版本 Windows Server 2012 R2 或更高版本 1.安...
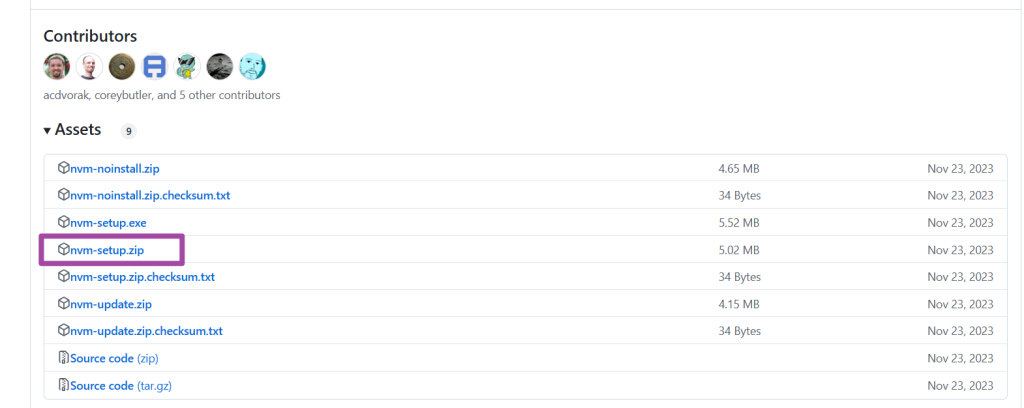
Windows部署NVM并下载多版本Node.js的方法(含删除原有Node的方法)
本文介绍在Windows电脑中,下载、部署NVM(node.js version management)环境,并基于其安装不同版本的Node.js的方法。 在之前的文章Windows系统下载、部署Node.js与npm环境的方法中,我们介绍...
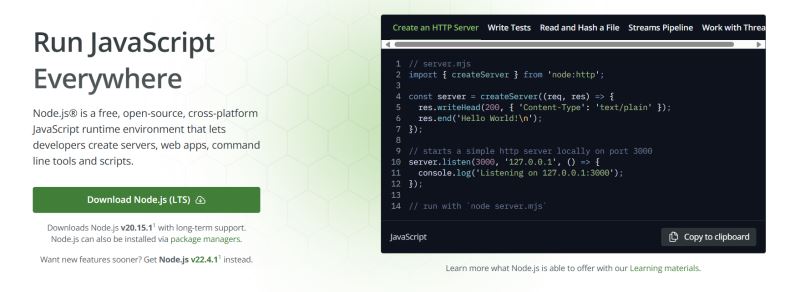
Windows系统下载、部署Node.js与npm环境的操作方法
Node.js是一个基于Chrome V8引擎的JavaScript运行时环境,其允许开发者使用JavaScript编写命令行工具和服务器端脚本。而npm(Node Package Manager)则是Node.js的官方包管理工具,用于安装、管...
pm2部署vue的实现步骤
目录 1、为什么要使用pm2运行vue项目 2、安装PM2及相关依赖 3、项目配置准备 4、pm2启动接口服务js及WEB项目! 5、开机所有服务自启动 1、为什么要使用pm2运行vue项目 为什么!!!我们一般是将...
在Nginx上部署前端Vue项目的详细步骤(超级简单!)
目录 Nginx(engine x) Nginx的主要功能 如何确保你的Vue项目已正确部署并且可以访问 总结 Nginx(engine x) 是一个高性能的HTTP和反向代理web服务器,同时也是一个IMAP/POP3/SMTP代理服务器...
在Linux+Jexus中发布和部署Asp.Net Core
目录 安装 Linux DotNet 环境 新建一个 WebApp 项目,并发布 使用 Jexus 进行反向代理 Jexus 介绍 安装 Jexus 配置 Jexus 注意事项 安装 Linux DotNet 环境 安装 dotnet 环境参见官方网站 https...
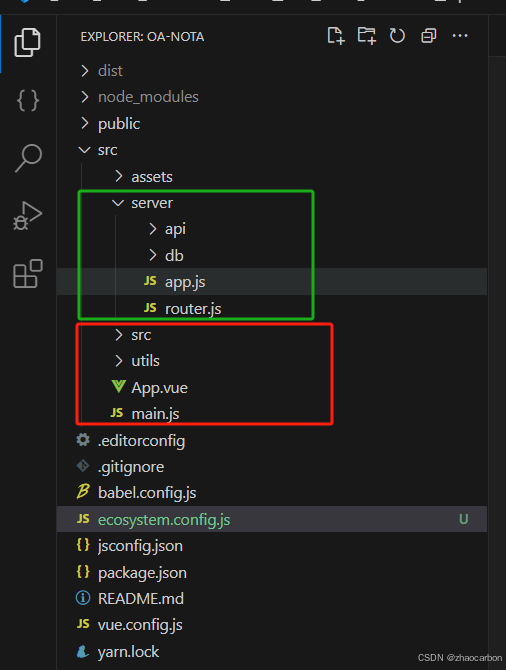
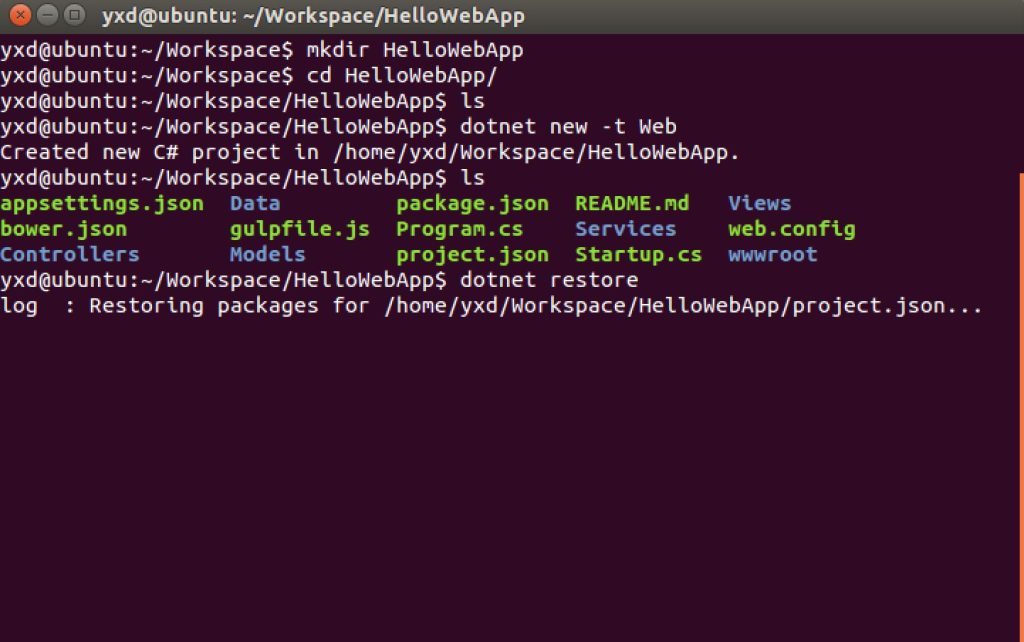
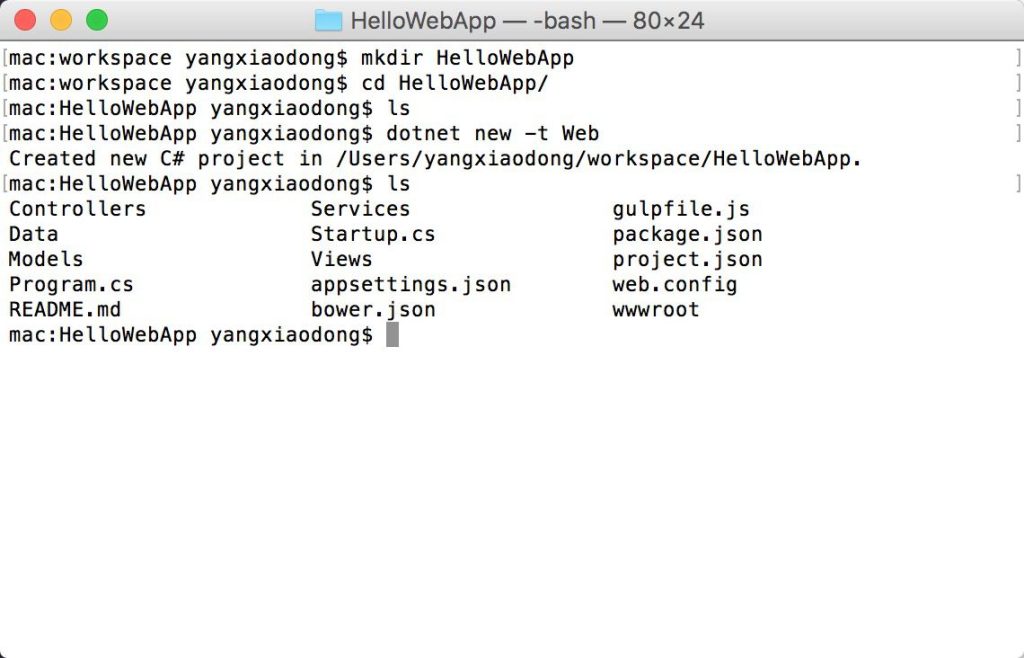
在MacOS+Linux+Nginx中发布和部署Asp.Net Core
目录 新建一个 WebApp 项目 发布到 Linux,Mac OS 使用 Nginx 进行反向代理 Mac OS Linux(Ubuntu) 注意事项 新建一个 WebApp 项目 在 Asp.Net Core 项目中,我们使用 dotnet new -t WebApp 命...