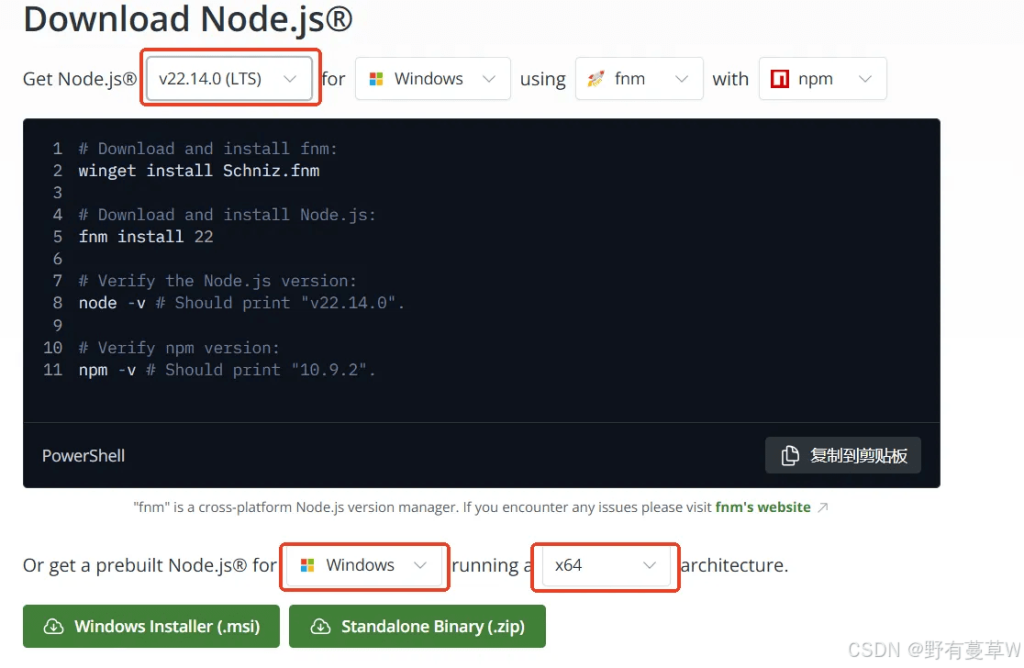
Electron如何通过ffi-napi调用dll导出接口
目录 electron使用ffi-napi环境搭建 一、安装node.js 二、安装Electron 三、安装ffi-napi 安装python 四、引用ffi-napi模块 五、其他问题 electron使用ffi-napi环境搭建 附打包好的ffi-napi可以...
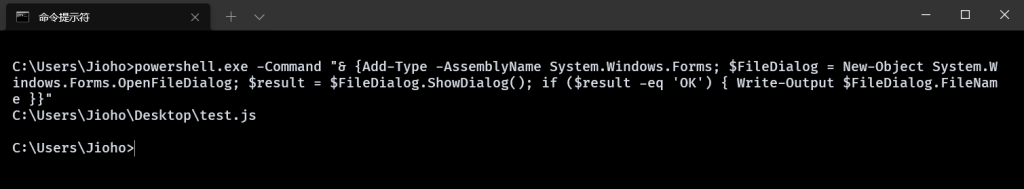
nodejs不用electron实现打开文件资源管理器并选择文件
目录 前言 通过命令唤醒文件选择器 通过 cmd / prowershell 唤醒文件选择器 在 nodejs 调用 cmd 命令 如何实现多选文件 / 选择文件夹? 一些细节 MacOS 如何实现用命令打开选择器 最后 前言 最...
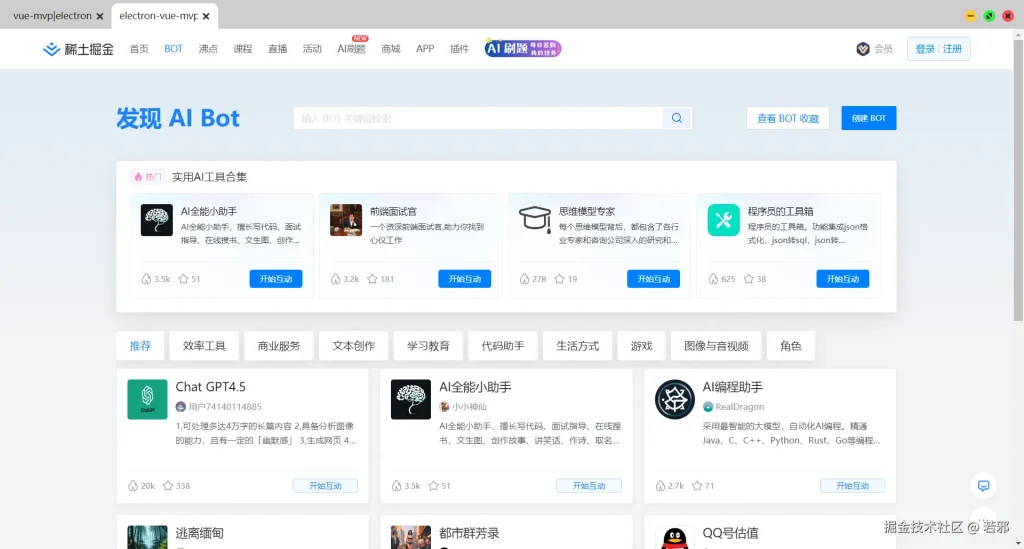
Electron实现多标签页模式详解
上文介绍了 如何在 Electron 中优雅的进行进程间通讯,接下来说说如何在 Electron 实现多标签页模式,如下图。 Electron 都发展这么多年了,让人想不到的是,要实现一个多标签页的功能居然没有...
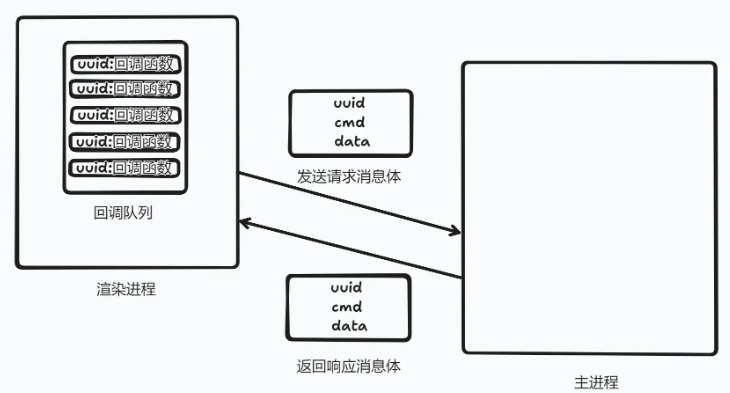
一文带你搞懂Electron如何优雅的进行进程间通讯
Electron 本身提供的进程间通讯的方法比较偏底层,使用起来有些繁琐、不易维护。Electron 中渲染进程和主进程之间的通讯,其实就像传统 web 开发中网页端与服务器的通讯。那么 Electron 中进程...
electron多标签页模式更像客户端的实现示例
目录 实现方式 1. 使用BrowserView 2. 使用electron-tabs库 示例 注意事项 Electron多标签页模式是指在Electron框架中实现的类似Web浏览器的多标签页功能。Electron是一个使用Web技术(HTML、CS...
Electron实现文件复制到剪切板的方案
目录 前言 技术调研 注意点 实现方案 渲染层提供preload 主进程接收ipc 检查不同平台 mac系统复制到剪切板 windows系统复制到剪切板 总结 补充 前言 electron的剪切板没有提供文件、音频、视频...
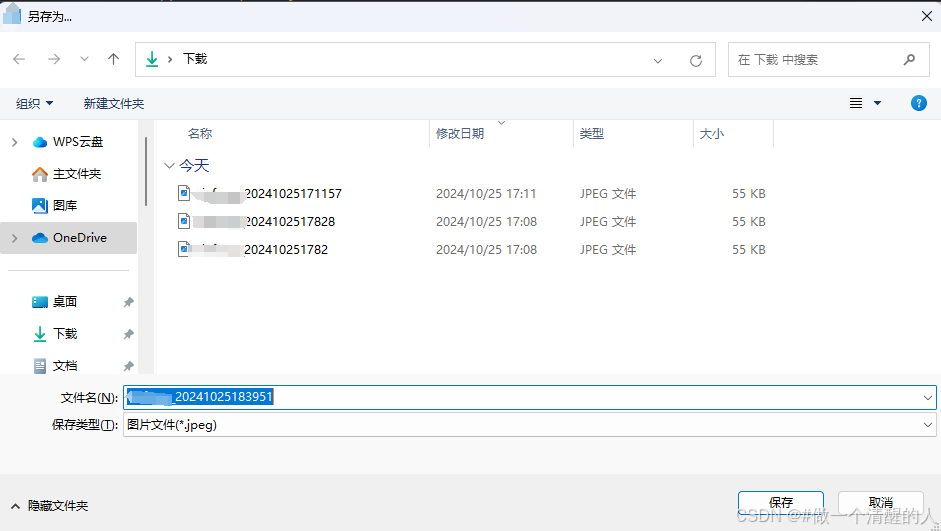
electron实现图片的另存为功能
目录 1. 另存为按钮事件: 2. getImageType代码: 3. saveAsPicture的主要代码: 4. Electron进程与渲染进程的交互 注:该列出的代码,都在文章内示例出 1. 另存为按钮事件: const saveAsHandl...
Electron 使用 Nodemon 配置自动重启的方法
目录 安装nodemon 配置nodemon nodemon配置项 在Electron项目中,每次修改了代码都需要手动关闭应用,再执行npm start重启应用。 Nodemon 是一个非常实用的工具,主要用于在开发 Node.js 应用时...
Electron 隐藏顶部菜单功能实现
隐藏前: 隐藏后: 具体设置代码: 在 main.js 中加入这行即可: // 导入模块 const { app, BrowserWindow ,Menu } = require('electron') const path = require('path') // 创建主窗口 const c...
vue3集成electron的过程
目录 安装说明 创建一个vue3项目 安装electron作为开发依赖 添加electron配置文件 electron打包构建 安装说明 vue集成electron时,会用到两个依赖。分别是electron和electron-builder,前者是开...