uniapp中修改打包路径的实现步骤
目录 1. 确定当前uniapp项目的打包配置位置 2. 找到与打包路径相关的配置项 3. 修改配置文件中的打包路径 4. 保存配置文件并重新执行打包命令 5. 验证新路径是否生效 在uniapp中修改打包路径,...
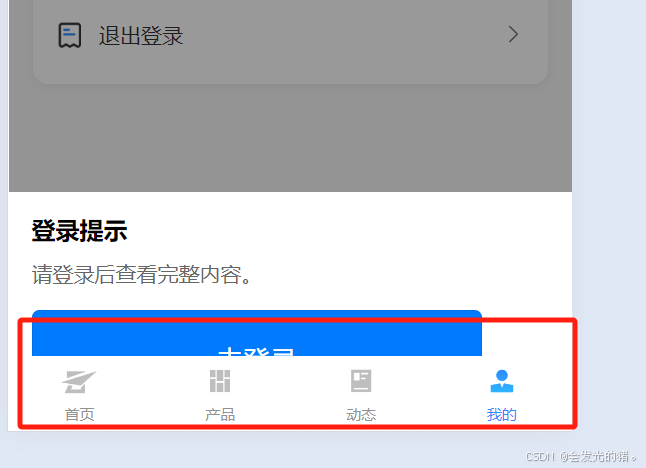
uniapp如何使用uv-popup弹出框隐藏底部导航tabbar
uniapp中使用uv-popup 弹出框隐藏底部导航tabbar 弹出层代码: <text class='userlogin' @click='openPopup'>请登录></text> <!-- 弹出层 --> <uv-popup ref='pop...
UniApp在Vue3下使用setup语法糖创建和使用自定义组件的操作方法
目录 UniApp在Vue3下使用setup语法糖创建和使用自定义组件 1. 创建自定义组件 2. 使用自定义组件 总结 UniApp在Vue3下使用setup语法糖创建和使用自定义组件 在现代前端开发中,Vue 3 的 <scr...
前端Uniapp使用Vant打造Uniapp项目避坑指南
目录 一、基本介绍 二、安装 Vant 组件 1. HBuilder X中新建一个uni-app的项目 2. HBuilder X提示项目创建成功,在HBuilder X用命令行窗口打开创建的项目(或直接在创建的项目文件夹内用cmd指令...
uniapp实现微信小程序一键登录功能
目录 前言 一、复制 AppID 和 AppSecret 二、通过uni.login() 拿到临时凭证code 三、后端用临时凭证code换取openid 前言 实现微信一键登录的流程: ① 微信小程序端获取临...
UniApp WebView页面中的请求跨域问题解决
目录 一、概述 二、解决方案 总结 一、概述 UniApp中的WebView组件可以使用本地网页和网络网页。 使用本地网页的过程中,发送请求,会出现跨域问题,并且通过抓包会发现Origin请求头的值为'null...
uniapp与webview直接进行传值的代码示例
uniapp与webview直接进行传值 <template> <view class='advertisement' style='width: 100%;'> <web-view :src='url' @message='message'></web-view> </view> &...
uni-app中如何使用uni.showModal添加输入框
在 uni-app 中,可以使用uni.showModal方法展示一个模态弹窗,并在其中添加输入框。以下是一个示例代码: uni.showModal({ title: '输入信息', content: '请输入你的内容:', editable: true, c...
uniapp监听页面滚动2种常用方法
目录 前言 1. 使用onPageScroll生命周期函数 2. 使用@scroll事件监听器 总结: 前言 在uni-app中,监听页面滚动通常使用onPageScroll生命周期函数或者@scroll事件监听器,具体使用哪个取决于你...
uniapp js修改数组某个下标以外的所有值完整代码
目录 以下是在 UniApp 中使用 JavaScript 修改数组中某个下标以外的所有值的方法: // 示例数组 let arr = [1, 2, 3, 4, 5]; // 假设要修改除下标为 2 以外的所有值 let indexToExclude = 2; 方...