uniapp在开发app时上传文件时的问题记录
手机拍照然后上传没问题 但是在相册中选择的照片上传 ios手机不行 安卓一部分手机也点击没反应最后对比了下参数 发现路径有所不同使用uni.saveFile保存路径好在重新上传 saveFileSync(tempFileP...
详解uniapp如何解决H5页面双标题
目录 1. pages.json配置 2. 页面配置 3. 最后效果 概述:Uniapp打包到线上,会出现双标题问题,原因是:通过地址链接访问时,会有个浏览器自身的标题,和uniapp自身的导航栏标题重复。 解决方案...
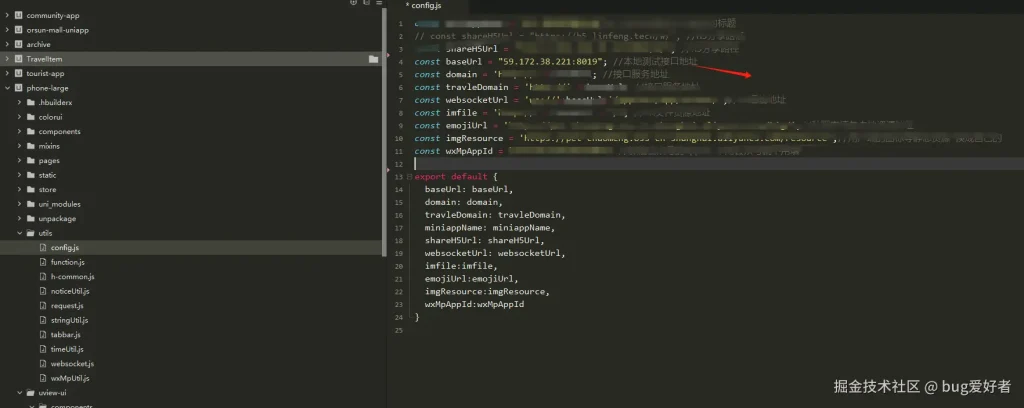
uniapp一键打包H5的详细步骤
1. config配置线上环境访问地址 2. manifest.json配置 路由模式没有特殊要求,直接选择默认:hash模式 运行的基础路径,如果线上地址为:http://22.33.33:8080/#/ ,则运行基础路径为:./ 运行...
uniapp 如何设置 tabbar 的 midButton 按钮
效果展示: 中间的国际化没生效(忽略就行) 示例代码: 然后在 App.vue 中进行监听: <script> export default { onLaunch(e) { // #ifdef APP uni.onTabBarMidButton...
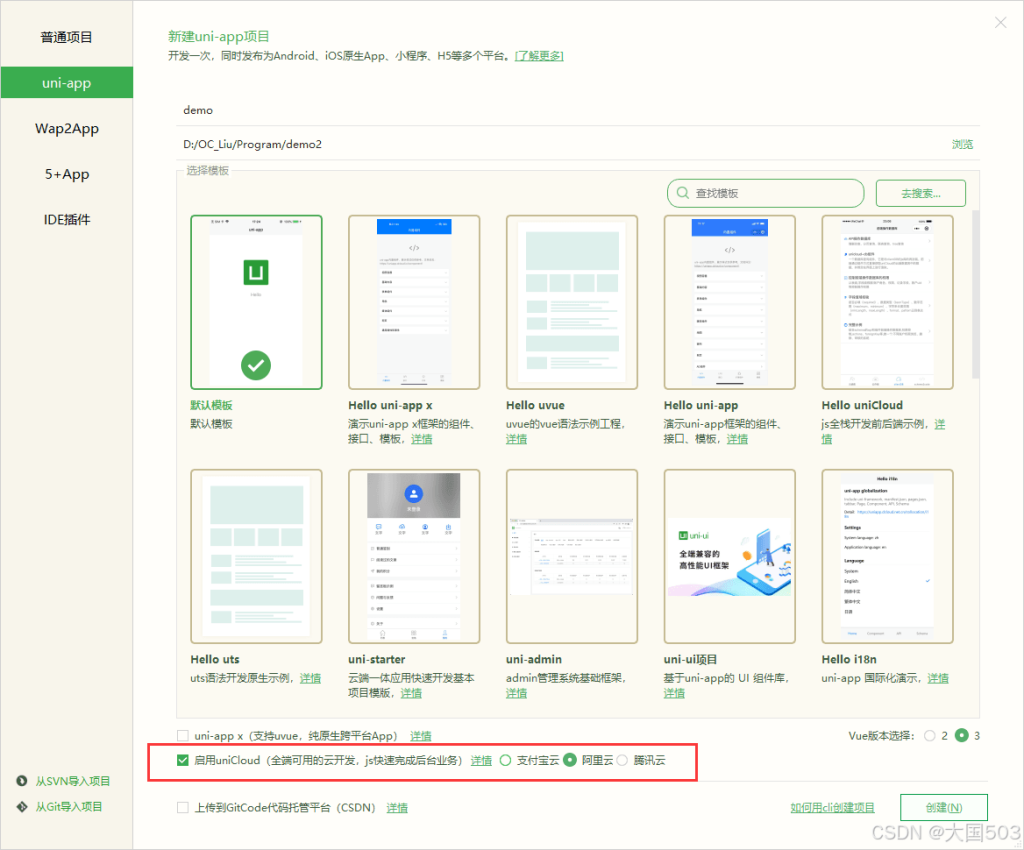
uniapp手机号一键登录实现保姆级教程(含前端和后端)
目录 前置条件 创建uniapp项目并关联uniClound云空间 开启一键登录模块并开通一键登录服务 编写云函数并上传部署 获取手机号流程 (第一种) 前端直接调用云函数获取手机号 (第三种)后台调用云...
uniapp 微信跳转至半屏的使用示例
微信小程序之间的半屏跳转 - uni.openEmbeddedMiniProgram(OBJECT) 点击uniapp跳转半屏使用的文档说明 在uniapp的开发项目中,开发者需要在全局配置manifest.json–>mp-weixin节点下添加embe...
UNIAPP实现微信小程序登录授权和手机号授权功能(uniapp做微信小程序)
UNIAPP实现微信小程序登录授权和手机号授权(uniapp做微信小程序) 描述:uniapp开发小程序,先授权用户信息后再出现手机号授权的页面进行手机号授权。完成后返回上一页面并把信息存入后台以及...
uniapp 对于scroll-view滑动和页面滑动的联动处理方法
目录 需求 解决方案 效果图 需求 遇到一个需求 解决方案 这个时候可以做一个内页面滑动判断 <!-- scroll-y 做true或者false的判断是否滑动 --> <view class='u-menu-wrap' style='back...
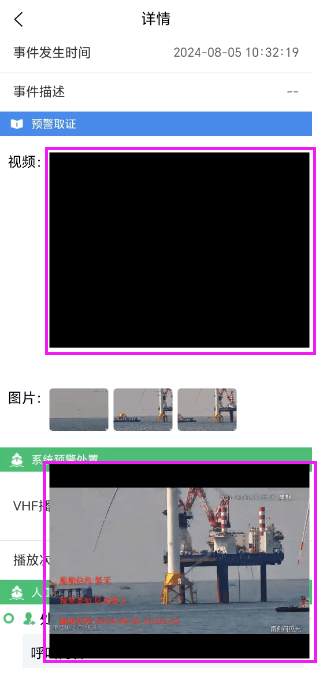
uniapp video播放视频 悬浮在屏幕无法滑动
目录 背景: 问题截图: 一、video标签 1.基本用法属性: 2.事件监听 二、video标签的css样式 三、uniapp框架下的video标签 四、vedio原生组件层级高于前端组件 1.cover-view 2.plus.nati...
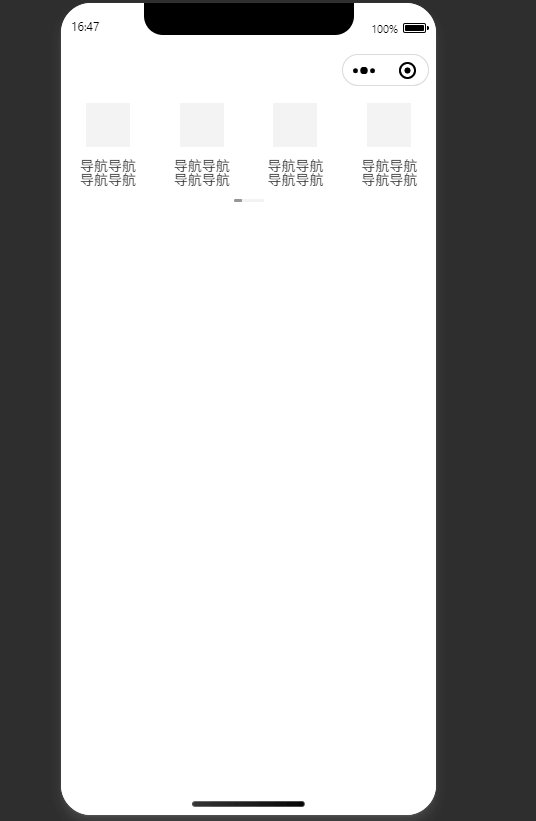
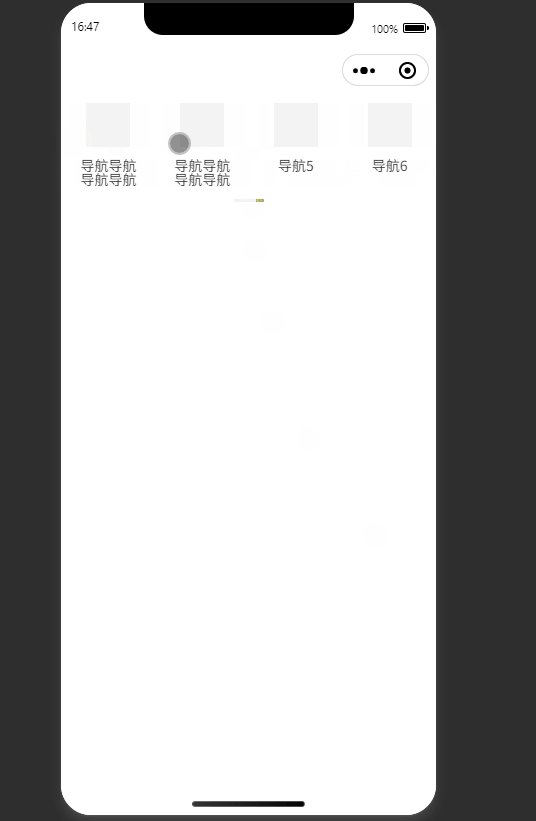
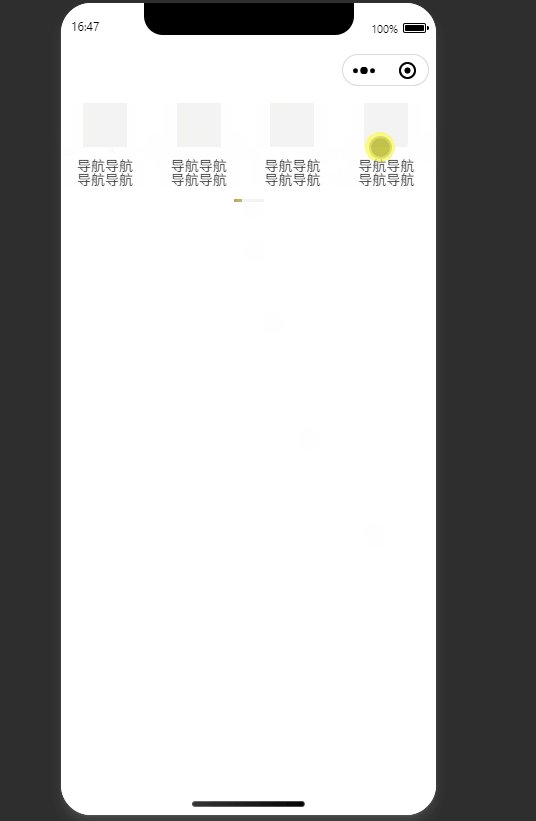
uniapp 实现自定义缩略滚动条效果
<template> <view class='container-scroll'> <!-- 文字导航 --> <scroll-view class='scroll-view-text' scroll-x='true' v-if='type === 1'> <navigator :url='it...