vue vxe-table grid 通过配置 ajax 方式自动请求数据,适用于简单场景的列表
vxe-table 通过配置 ajax 方式自动请求数据,适用于简单场景的列表 当系统中很多页面都是简单列表时,每次都要手动去请求接口后再赋值,过程就会比较冗余繁琐。解决方式一般就是将封装一下。本...
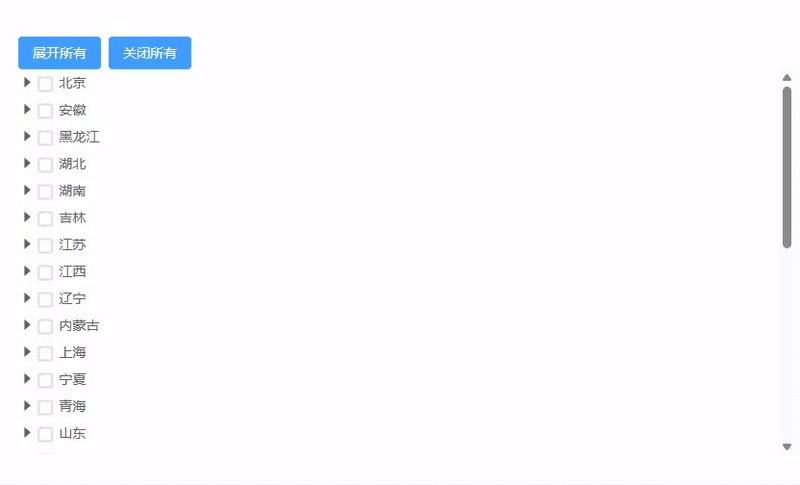
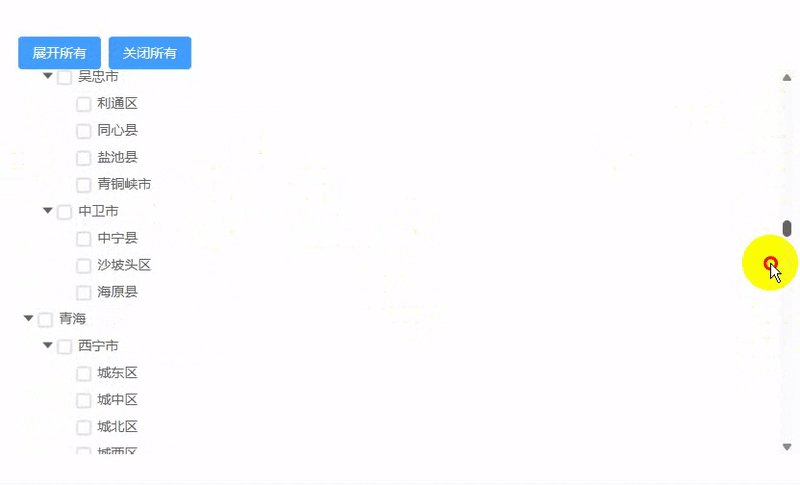
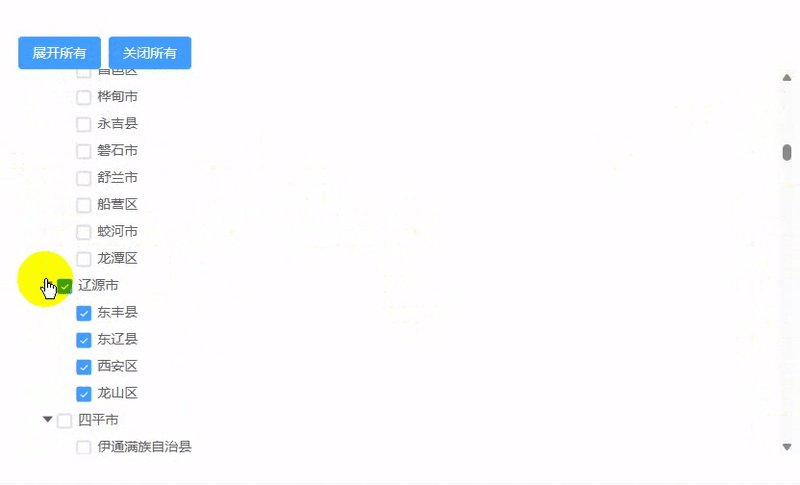
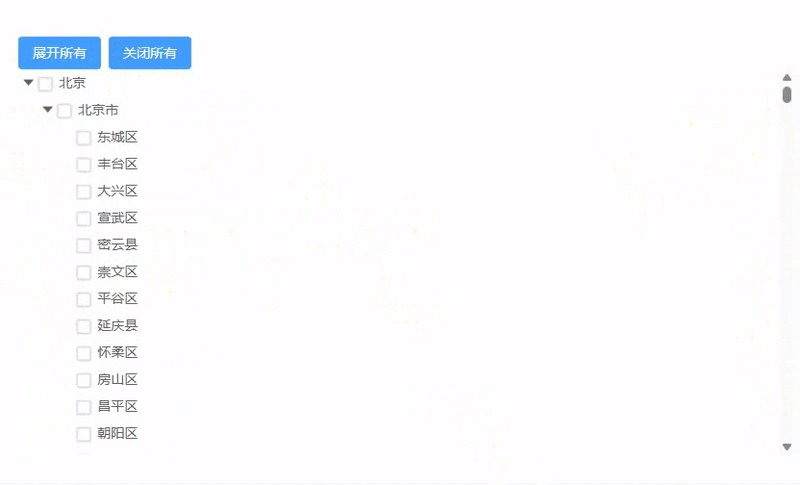
vue vxe-tree 树组件加载大量节点数据,虚拟滚动的用法
vue vxe-tree 树组件加载大量节点数据,虚拟滚动的用法 查看官网:https://vxeui.com gitbub:https://github.com/x-extends/vxe-pc-ui gitee:https://gitee.com/x-extends/vxe-pc-ui 上万节点
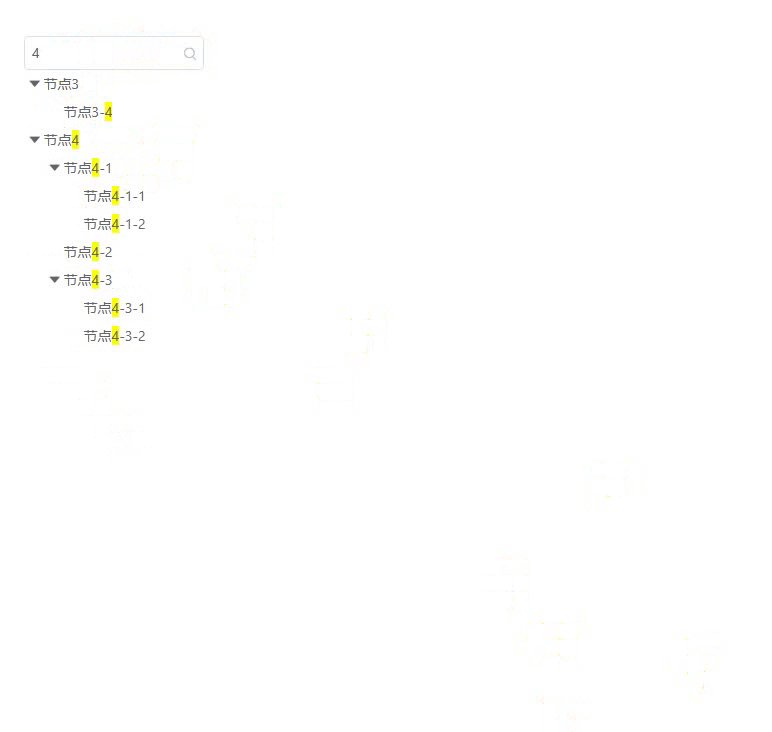
vxe-tree vue 树组件实现关键字搜索
vxe-tree vue 树组件实现关键字搜索 查看官网:https://vxeui.com gitbub:https://github.com/x-extends/vxe-pc-ui gitee:https://gitee.com/x-extends/vxe-pc-ui 代码 实现方式通过输入框输
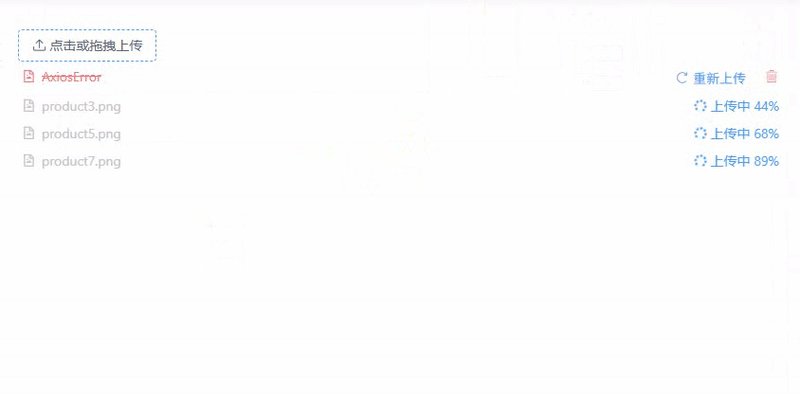
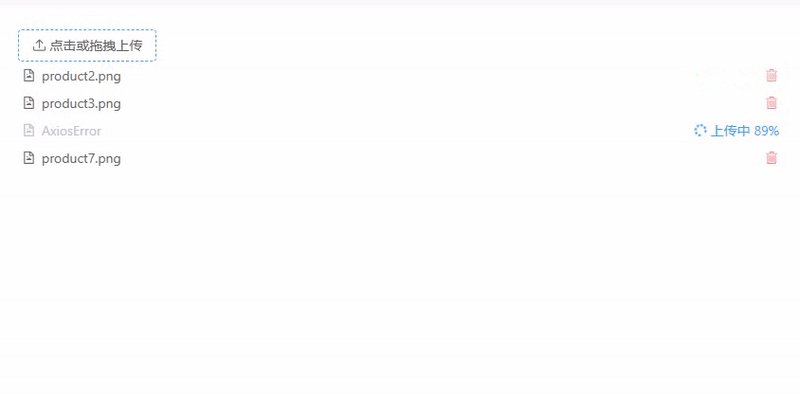
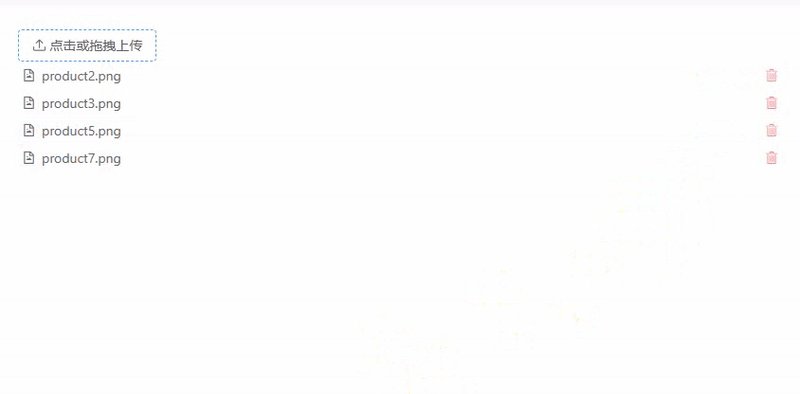
vxe-upload vue 实现附件上传、手动批量上传附件的方式
vxe-upload vue 实现附件上传、手动批量上传附件的方式 查看官网:https://vxeui.com gitbub:https://github.com/x-extends/vxe-pc-ui gitee:https://gitee.com/x-extends/vxe-pc-ui 安装
vue vxe-table 自适应列宽,根据内容自适应宽度的2种使用方式
vue vxe-table 自适应列宽,根据内容自适应宽度的2种使用方式 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-table gitee:https://gitee.com/x-extends/vxe-tabl
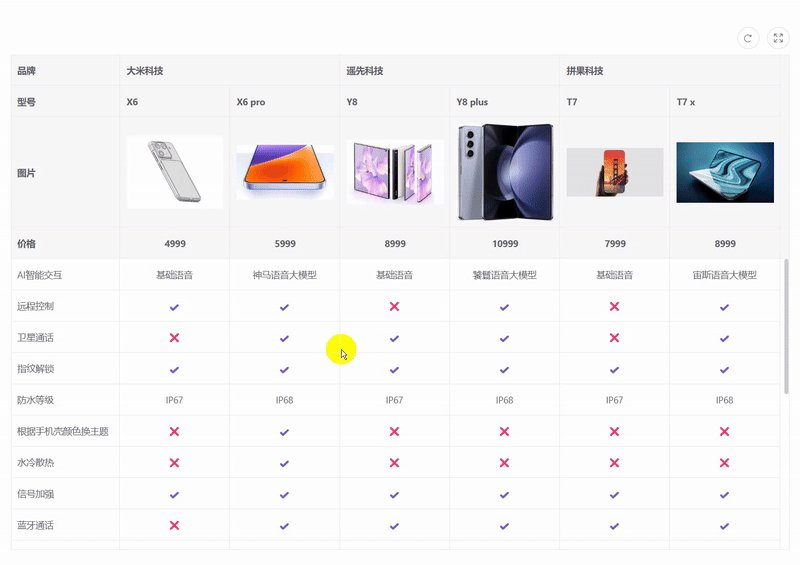
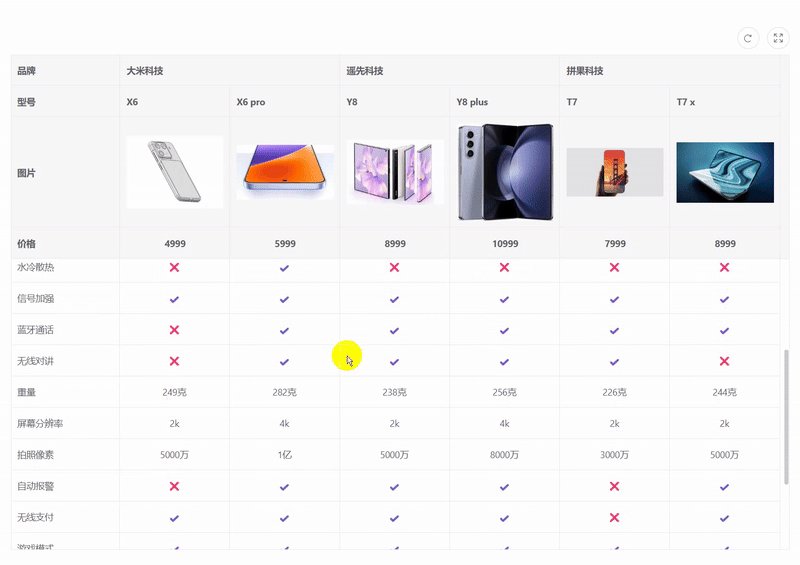
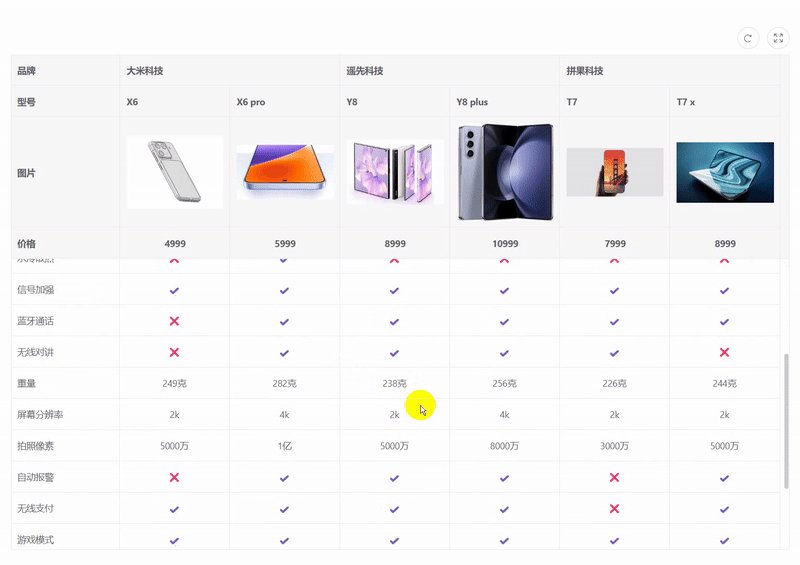
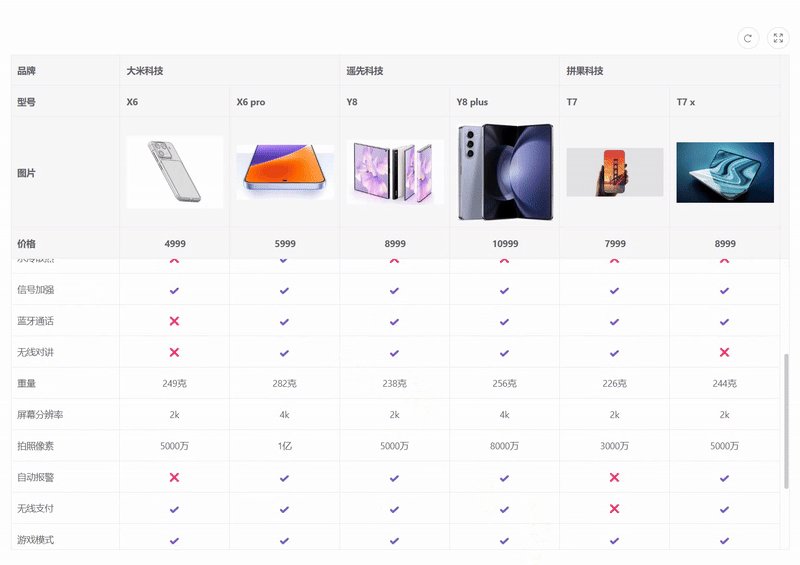
如何使用 vue vxe-table 来实现一个产品对比表表格
如何使用 vue vxe-table 来实现一个产品对比表表格 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-table gitee:https://gitee.com/x-extends/vxe-table 效果
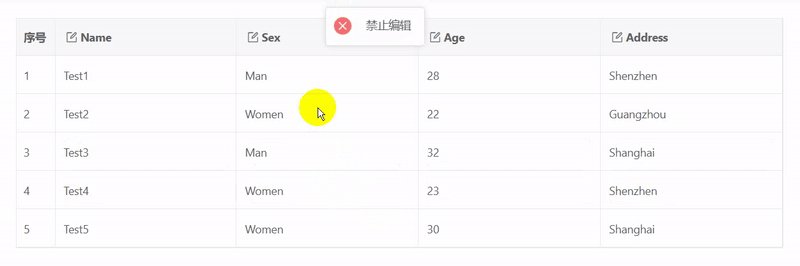
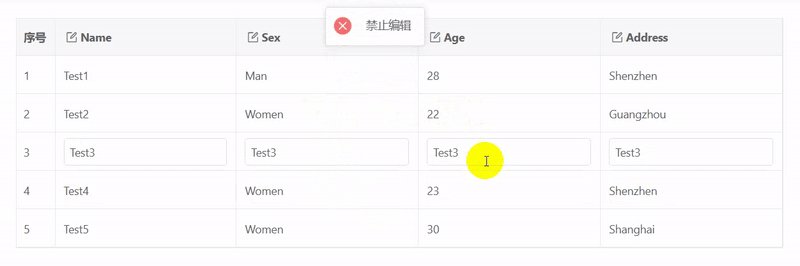
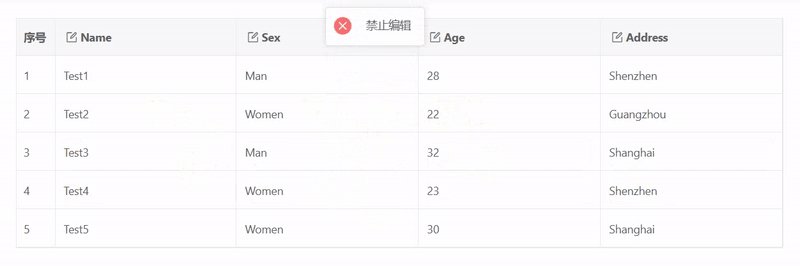
vxe-table vue 表格禁用单元格编辑的2种实现方式
vxe-table vue 表格禁用单元格编辑的2种实现方式 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-table gitee:https://gitee.com/x-extends/vxe-table 阻止激活
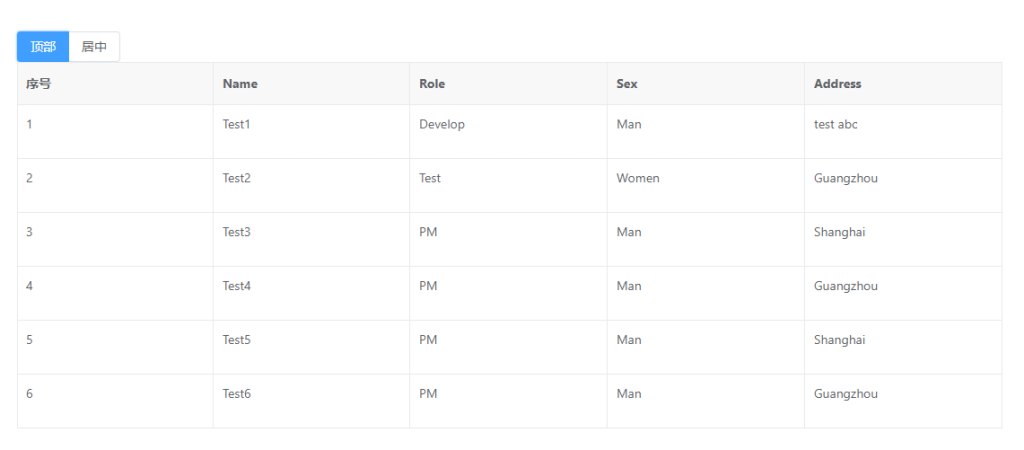
vxe-table 如何设置单元格垂直对齐
vxe-table 如何设置单元格垂直对齐,当某写场景需要将单元格样式调整为顶部对齐就很有用了,比如多行文本之类的。 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-ta...
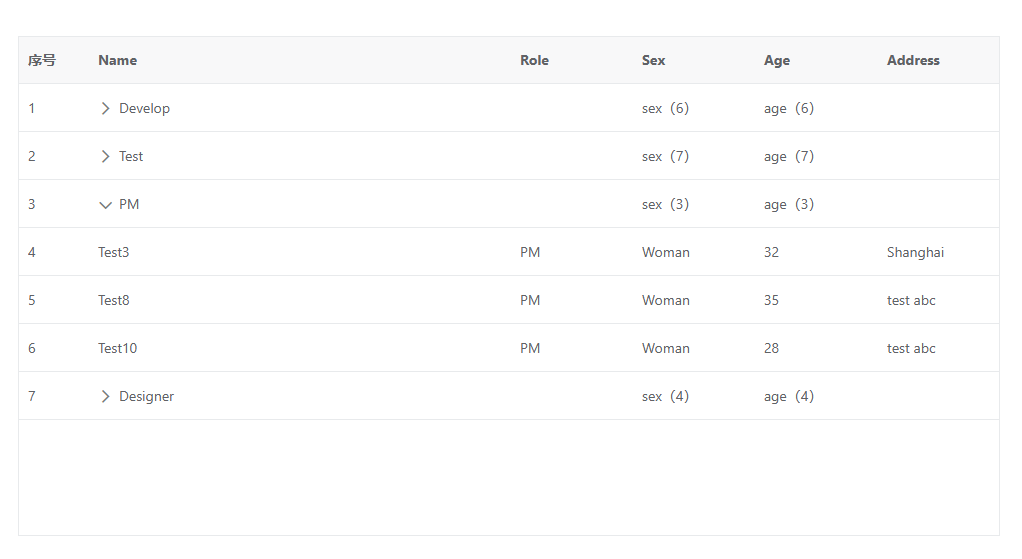
vxe-table vue 数据表格行分组,实现同时对多个列显示合计数量
vxe-table vue 数据表格行分组,实现同时对多个列显示合计数量 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-table gitee:https://gitee.com/x-extends/vxe-tabl
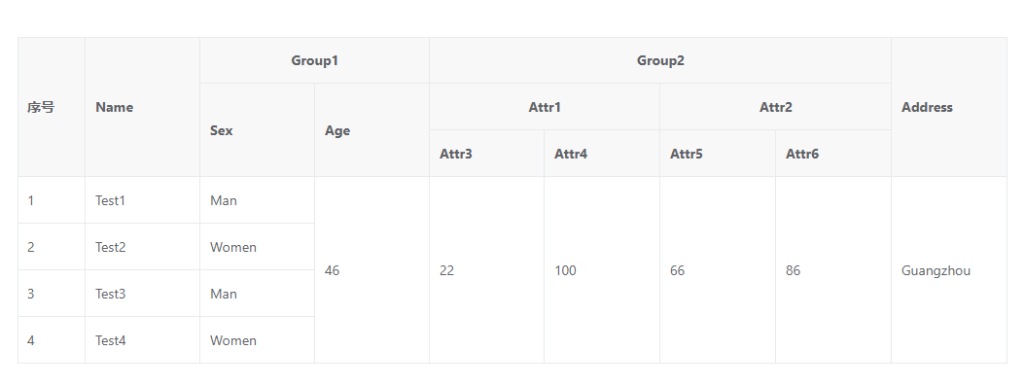
使用 vxe-table 合并单元格、分组列头的详细用法
使用 vxe-table 合并单元格、分组列头的详细用法 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-table gitee:https://gitee.com/x-extends/vxe-table 代码 通过设