vue vxe-table 自适应列宽,根据内容自适应宽度的2种使用方式
查看官网:https://vxetable.cn
gitbub:https://github.com/x-extends/vxe-table
gitee:https://gitee.com/x-extends/vxe-table
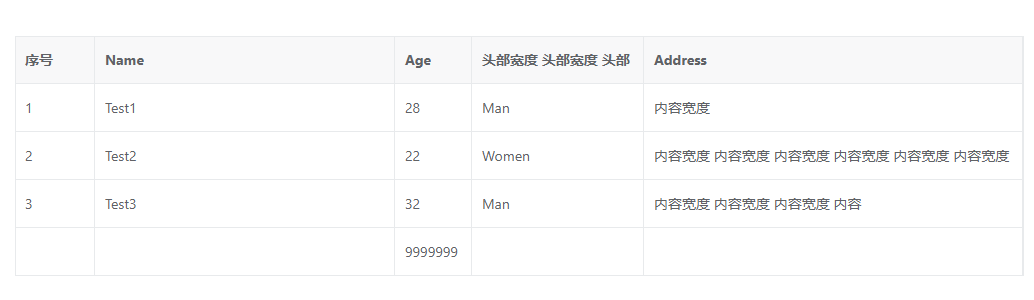
第一种,整列根据内容自适应宽度
整列根据内容自适应宽度,包括表头、表体、表尾同时自定义宽度,适用需要完整显示的场景

<template>
<div>
<vxe-grid v-bind="gridOptions"></vxe-grid>
</div>
</template>
<script setup>
import { reactive } from 'vue'
const gridOptions = reactive({
border: true,
showFooter: true,
columns: [
{ type: 'seq', width: '80' },
{ field: 'name', title: 'Name', width: 300 },
{ field: 'age', title: 'Age', width: 'auto' },
{ field: 'sex', title: '头部宽度 头部宽度 头部', width: 'auto' },
{ field: 'address', title: 'Address', width: 'auto' }
],
data: [
{ id: 10001, name: 'Test1', role: 'Develop Develop Develop ', sex: 'Man', age: 28, address: '内容宽度' },
{ id: 10002, name: 'Test2', role: 'Test Test Test Test Test Test Test', sex: 'Women', age: 22, address: '内容宽度 内容宽度 内容宽度 内容宽度 内容宽度 内容宽度' },
{ id: 10003, name: 'Test3', role: 'PM', sex: 'Man', age: 32, address: '内容宽度 内容宽度 内容宽度 内容' }
],
footerData: [
{ age: '9999999' }
]
})
</script>
第二种,仅表体单元格根据内容自适应宽度
仅表体单元格根据内容自适应宽度,表头和表尾不根据内容自适应宽度,适用内容不宽的字段就非常合适了
通过 columnConfig.autoOptions 来配置

<template>
<div>
<vxe-grid v-bind="gridOptions"></vxe-grid>
</div>
</template>
<script setup>
import { reactive } from 'vue'
const gridOptions = reactive({
border: true,
showFooter: true,
columnConfig: {
autoOptions: {
isCalcHeader: false,
isCalcBody: true,
isCalcFooter: false
}
},
columns: [
{ type: 'seq', width: '80' },
{ field: 'name', title: 'Name', width: 300 },
{ field: 'age', title: 'Age', width: 'auto' },
{ field: 'sex', title: '头部宽度 头部宽度 头部', width: 'auto' },
{ field: 'address', title: 'Address', width: 'auto' }
],
data: [
{ id: 10001, name: 'Test1', role: 'Develop Develop Develop ', sex: 'Man', age: 28, address: '内容宽度' },
{ id: 10002, name: 'Test2', role: 'Test Test Test Test Test Test Test', sex: 'Women', age: 22, address: '内容宽度 内容宽度 内容宽度 内容宽度 内容宽度 内容宽度' },
{ id: 10003, name: 'Test3', role: 'PM', sex: 'Man', age: 32, address: '内容宽度 内容宽度 内容宽度 内容' }
],
footerData: [
{ age: '9999999' }
]
})
</script>
https://gitee.com/x-extends/vxe-table
来源链接:https://www.cnblogs.com/qaz666/p/18959689
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END



















暂无评论内容