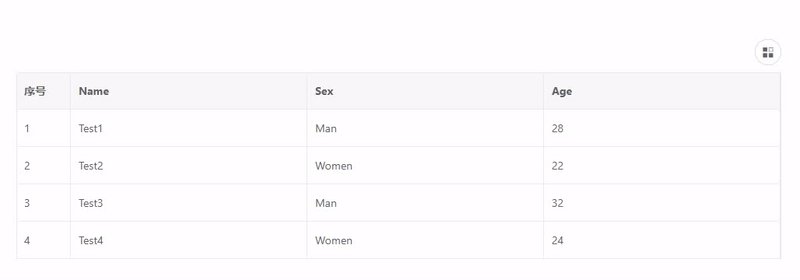
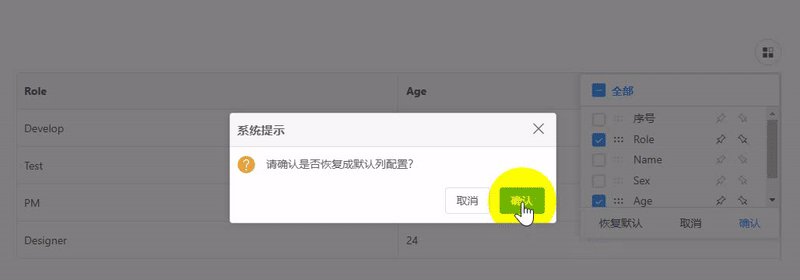
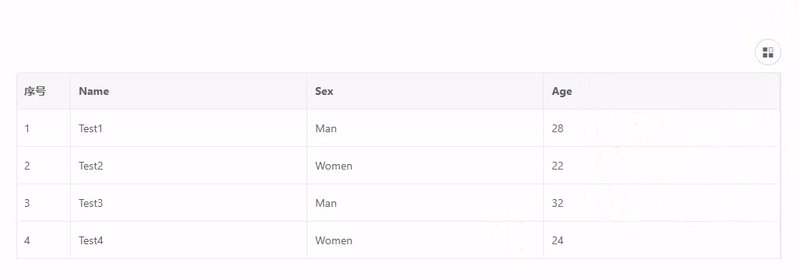
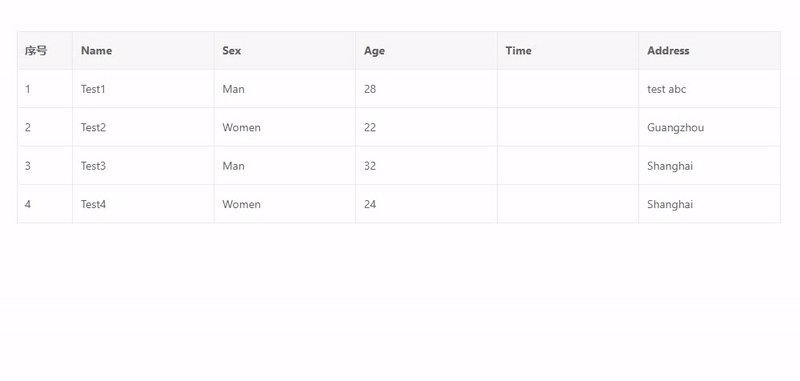
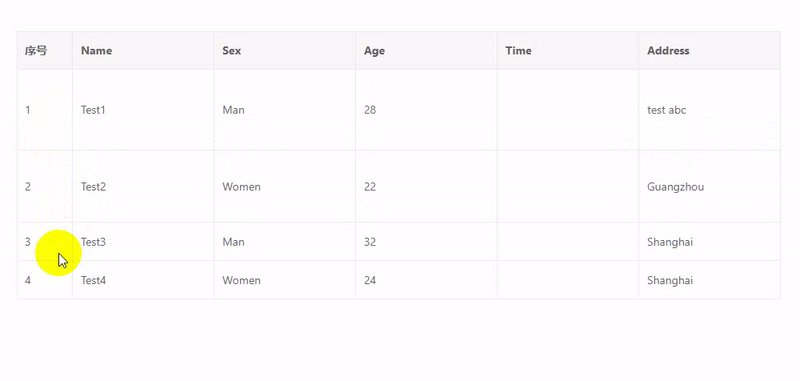
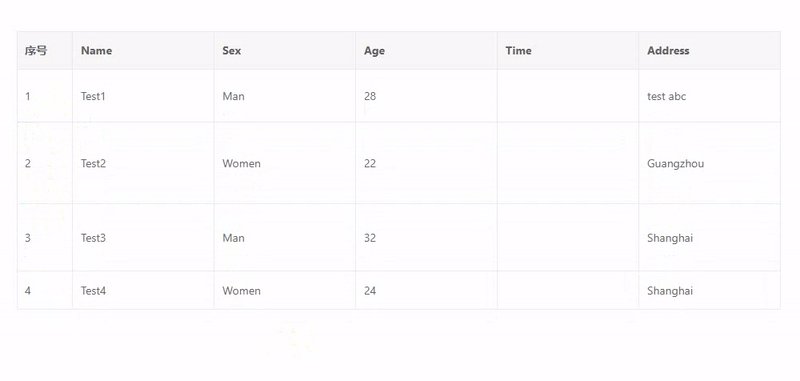
vxe-table 实现控制指定列默认隐藏,重置自定义列后还能自动还原,有个需求需要将某一列默认是隐藏的,但是可以通过自定义列设置显示,当点击自定义的重置按钮时,还能回复到默认的状态,实现也是非常简单的。通过 visible 参数设置默认为不显示就可以了。

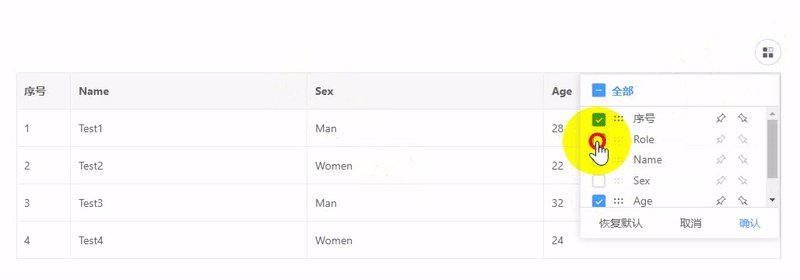
通过 visible 参数设置默认为不显示,但是用户可以操作自定义列设置,可以自定义勾选显示
还是实现服务端保存自定义列数据以及服务端还原,从而实现用户个性化数据信息保存。
<template>
<div>
<vxe-grid v-bind="gridOptions"></vxe-grid>
</div>
</template>
<script>
export default {
data () {
const gridOptions = {
border: true,
toolbarConfig: {
custom: true
},
columns: [
{ field: 'seq', type: 'seq', width: 70 },
{ field: 'role', title: 'Role', visible: false },
{ field: 'name', title: 'Name' },
{ field: 'sex', title: 'Sex' },
{ field: 'age', title: 'Age' },
{ field: 'address', title: 'Address', visible: false }
],
data: [
{ id: 10001, name: 'Test1', role: 'Develop', sex: 'Man', age: 28, address: 'test abc' },
{ id: 10002, name: 'Test2', role: 'Test', sex: 'Women', age: 22, address: 'Guangzhou' },
{ id: 10003, name: 'Test3', role: 'PM', sex: 'Man', age: 32, address: 'Shanghai' },
{ id: 10004, name: 'Test4', role: 'Designer', sex: 'Women', age: 24, address: 'Shanghai' }
]
}
return {
gridOptions
}
}
}
</script>
查看 gitee: https://gitee.com/x-extends/vxe-table
来源链接:https://www.cnblogs.com/qaz666/p/18592010
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END



















暂无评论内容