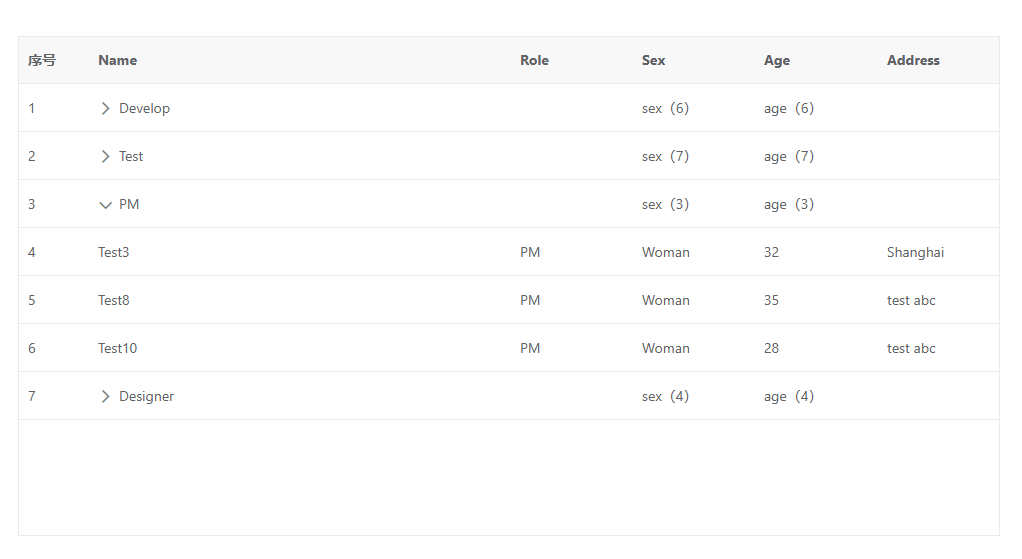
vxe-table vue 数据表格行分组,实现同时对多个列显示合计数量
查看官网:https://vxetable.cn
gitbub:https://github.com/x-extends/vxe-table
gitee:https://gitee.com/x-extends/vxe-table
代码
通过 countFields 和 countMethod 来自定义列的统计值,需要注意 rowGroupNode 这一列是无效的,用于其他的列自定义合计内容

<template>
<div>
<vxe-grid v-bind="gridOptions"></vxe-grid>
</div>
</template>
<script setup>
import { reactive } from 'vue'
const gridOptions = reactive({
height: 500,
showOverflow: true,
rowGroupConfig: {
groupFields: ['role'],
countFields: ['sex', 'age'],
countMethod ({ column, children }) {
return `${column.field}(${children.length})`
}
},
columns: [
{ type: 'seq', width: 70 },
{ field: 'name', title: 'Name', minWidth: 300, rowGroupNode: true },
{ field: 'role', title: 'Role' },
{ field: 'sex', title: 'Sex' },
{ field: 'age', title: 'Age' },
{ field: 'address', title: 'Address' }
],
data: [
{ id: 10001, name: 'Test1', role: 'Develop', sex: 'Woman', age: 28, date: '2025-02-01', address: 'test abc' },
{ id: 10002, name: 'Test2', role: 'Test', sex: 'Man', age: 22, date: '2025-01-01', address: 'Guangzhou' },
{ id: 10003, name: 'Test3', role: 'PM', sex: 'Woman', age: 32, date: '2025-05-01', address: 'Shanghai' },
{ id: 10004, name: 'Test4', role: 'Designer', sex: 'Man', age: 32, date: '2025-01-01', address: 'test abc' },
{ id: 10005, name: 'Test5', role: 'Develop', sex: 'Man', age: 30, date: '2025-01-01', address: 'Shanghai' },
{ id: 10006, name: 'Test6', role: 'Designer', sex: 'Man', age: 30, date: '2025-03-01', address: 'test abc' },
{ id: 10007, name: 'Test7', role: 'Test', sex: 'Woman', age: 29, date: '2025-05-01', address: 'test abc' },
{ id: 10008, name: 'Test8', role: 'PM', sex: 'Woman', age: 35, date: '2025-11-01', address: 'test abc' },
{ id: 10009, name: 'Test9', role: 'Test', sex: 'Man', age: 21, date: '2025-05-01', address: 'test abc' },
{ id: 10010, name: 'Test10', role: 'PM', sex: 'Woman', age: 28, date: '2025-03-01', address: 'test abc' },
{ id: 10011, name: 'Test11', role: 'Test', sex: 'Woman', age: 29, date: '2025-03-01', address: 'test abc' },
{ id: 10012, name: 'Test12', role: 'Develop', sex: 'Man', age: 37, date: '2025-10-01', address: 'test abc' },
{ id: 10013, name: 'Test13', role: 'Test', sex: 'Woman', age: 24, date: '2025-02-01', address: 'test abc' },
{ id: 10014, name: 'Test14', role: 'Develop', sex: 'Man', age: 34, date: '2025-08-01', address: 'test abc' },
{ id: 10015, name: 'Test15', role: 'Designer', sex: 'Man', age: 21, date: '2025-05-01', address: 'test abc' },
{ id: 10016, name: 'Test16', role: 'Designer', sex: 'Woman', age: 21, date: '2025-10-01', address: 'test abc' },
{ id: 10017, name: 'Test17', role: 'Test', sex: 'Man', age: 31, date: '2025-12-01', address: 'test abc' },
{ id: 10018, name: 'Test18', role: 'Develop', sex: 'Woman', age: 32, date: '2025-10-01', address: 'test abc' },
{ id: 10019, name: 'Test19', role: 'Test', sex: 'Man', age: 37, date: '2025-02-01', address: 'test abc' },
{ id: 10020, name: 'Test20', role: 'Develop', sex: 'Man', age: 41, date: '2025-03-01', address: 'test abc' }
]
})
</script>
https://gitee.com/x-extends/vxe-table
来源链接:https://www.cnblogs.com/qaz666/p/18910183
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END



















暂无评论内容