vue 表格组件,记录 vxe-table grid 获取 rowIndex 行索引、列索引的详细说明
vue 表格组件,记录 vxe-table grid 获取 rowIndex 行索引、列索引的详细说明 https://vxetable.cn 表格有 3 种索引机制: 行索引:rowIndex、$rowIndex、_rowIndex 列索引:columnIndex、$colu...
vue vxe-print 打印设置边距、页头页尾高度样式
vue vxe-print 打印设置边距、页头页尾高度样式 官网:https://vxeui.com github:https://github.com/x-extends/vxe-pc-ui gitee:https://gitee.com/x-extends/vxe-pc-ui 设置边距 通过设置
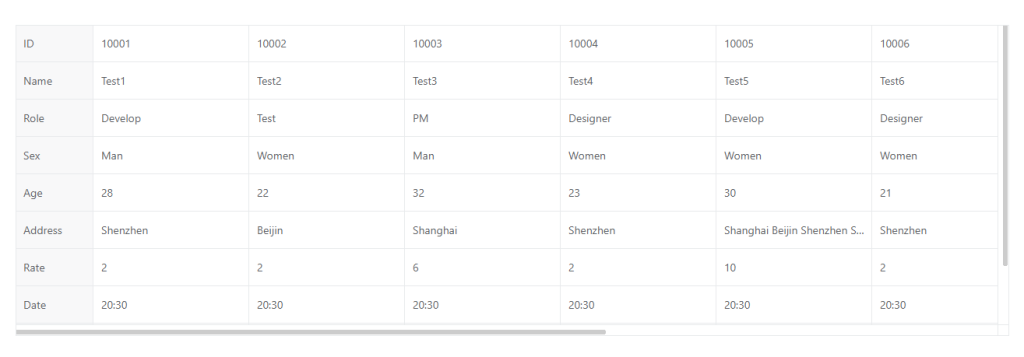
vxe-table 实现行与列反转,翻转表格行与列数据显示
vxe-table 实现行与列反转,翻转表格行与列数据显示 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-table gitee:https://gitee.com/x-extends/vxe-table 反转表格...
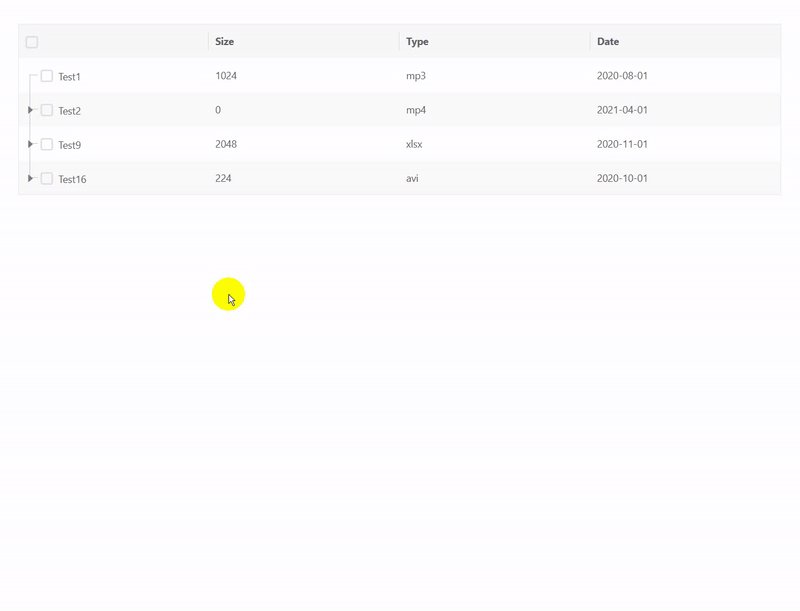
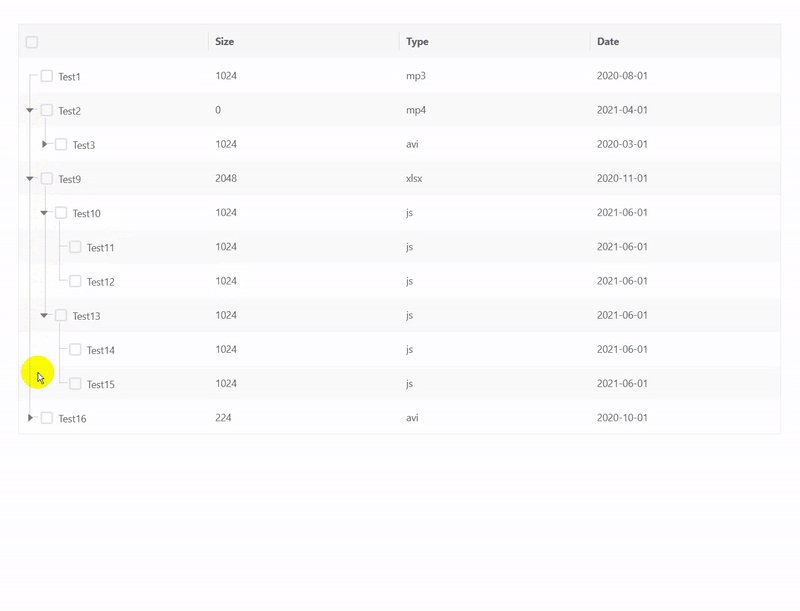
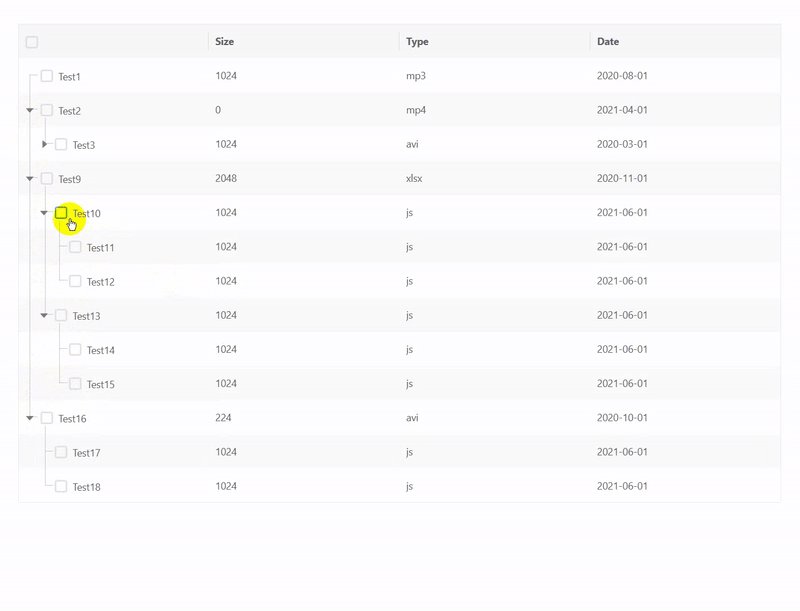
如何使用 vxe-table 树表格启用树节点连接线功能
如何使用 vxe-table 树表格启用树节点连接线功能 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-table gitee:https://gitee.com/x-extends/vxe-table 安装 npm
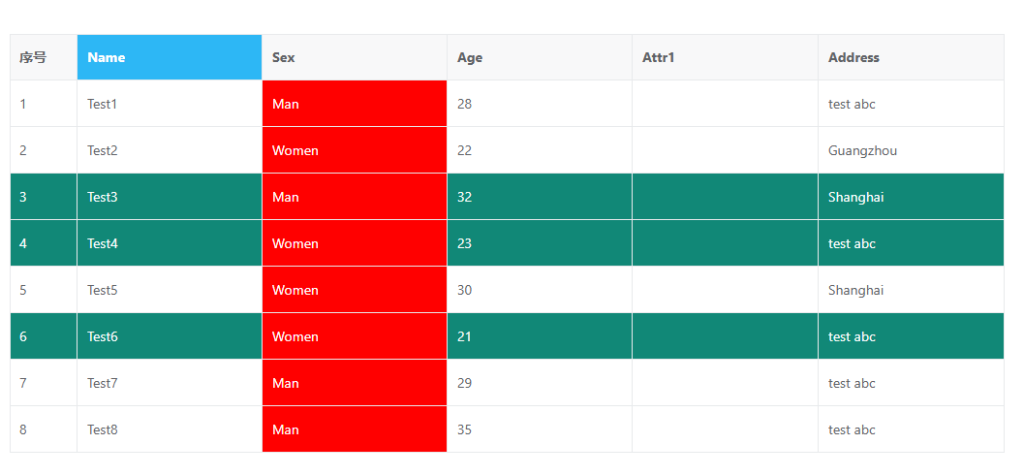
vxe-table 给单元格添加自定义颜色状态,单元格加自定义样式
vxe-table 给单元格添加自定义颜色状态,单元格加自定义样式 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-table gitee:https://gitee.com/x-extends/vxe-table ...
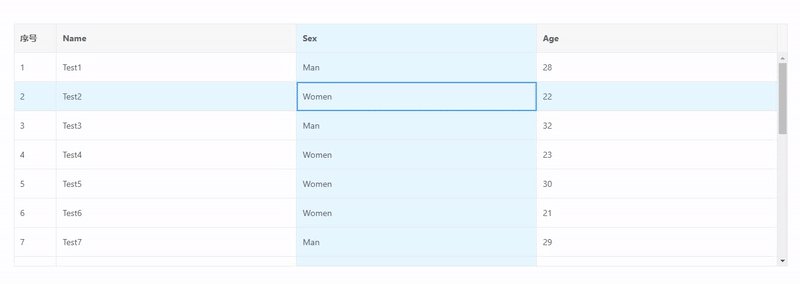
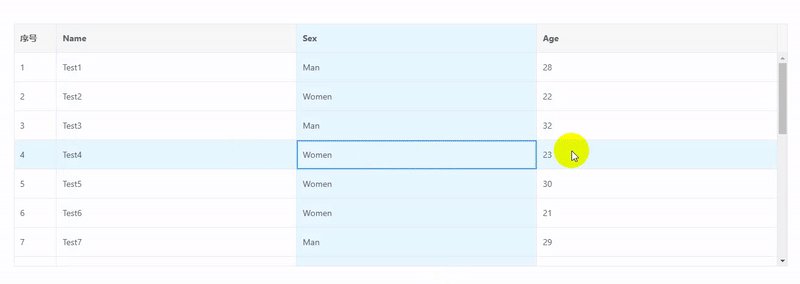
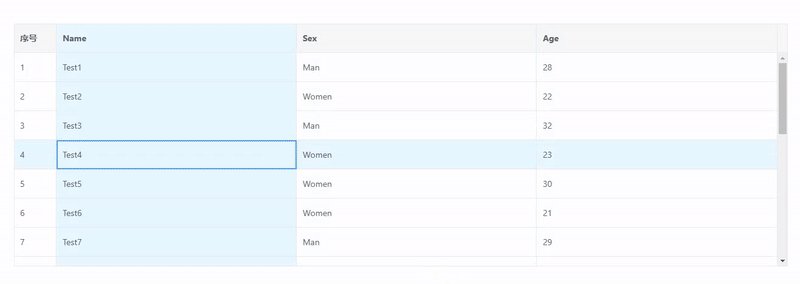
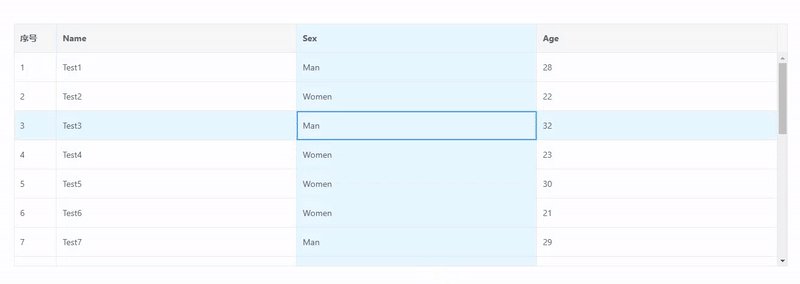
如何使用 vxe-table 来实现高亮行与高亮列,单元格选择高亮移动功能
如何使用 vxe-table 来实现高亮行与高亮列,单元格选择高亮移动功能 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-table gitee:https://gitee.com/x-extends/vxe-...
如何用 vxe-table 实现单元格内容格式化金额,千位分隔符,负数显示红色
如何用 vxe-table 实现单元格内容格式化金额,千位分隔符,负数显示红色 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-table gitee:https://gitee.com/x-extends/...
使用 vxe-table 导出 excel,支持带数值、货币、图片等带格式导出,通过官方自动的导出插件 plugin-export-xlsx 实现导出功能
使用 vxe-table 导出 excel,支持带数值、货币、图片等带格式导出,通过官方自动的导出插件 plugin-export-xlsx 实现导出功能 查看官网:https://vxetable.cn gitbub:https://github.com/x-ext...
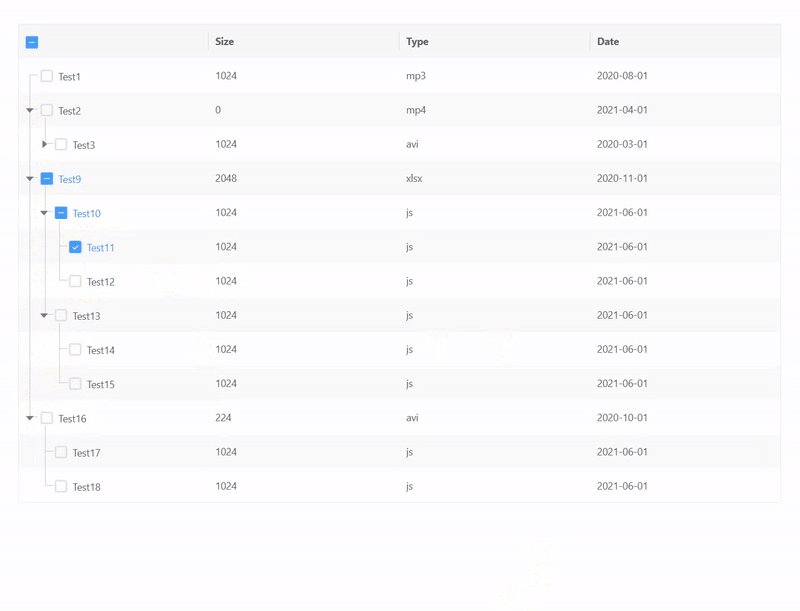
使用 vxe-table 复选框启用 checkbox-config.reserve 跨页多选时,如何保留勾选状态,自动根据勾选来决定半选状态
使用 vxe-table 复选框启用 checkbox-config.reserve 跨页多选时,如何保留勾选状态,自动根据勾选来决定半选状态 查看官网:https://vxetable.cn gitbub:https://github.com/x-extends/vxe-ta...
使用 vxe-table 修改css默认样式,修改边框背景色,单元格默认高度详细说明
使用 vxe-table 修改css默认样式,修改边框背景色,单元格默认高度详细说明 由于项目的需求,可能需要对默认的表格样式就行修改覆盖,但是又不想影响到原有的功能,这时候就可以通过自带的 css ...