如何使用 vxe-table 来实现高亮行与高亮列,单元格选择高亮移动功能
查看官网:https://vxetable.cn
gitbub:https://github.com/x-extends/vxe-table
gitee:https://gitee.com/x-extends/vxe-table
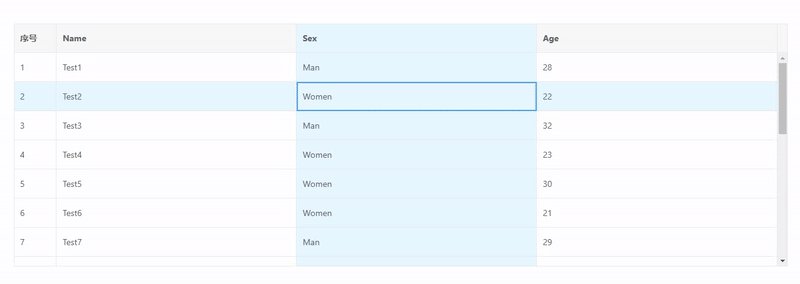
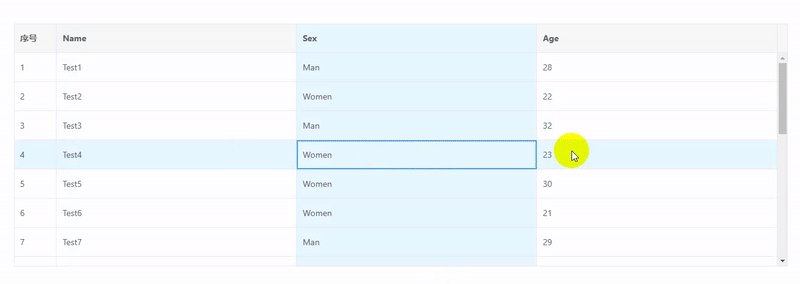
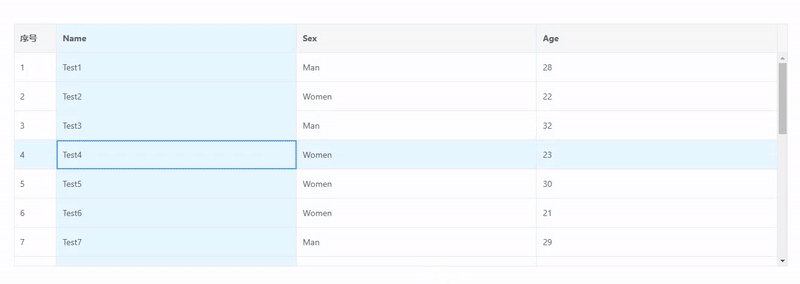
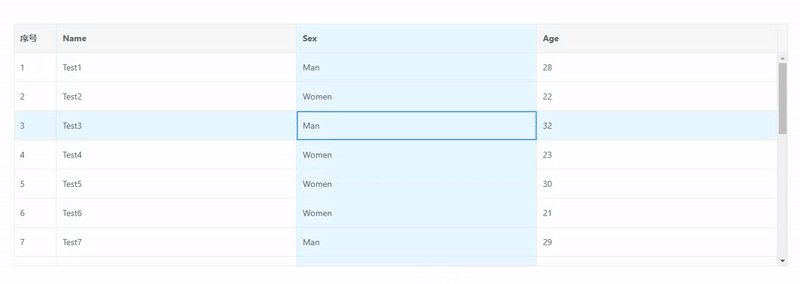
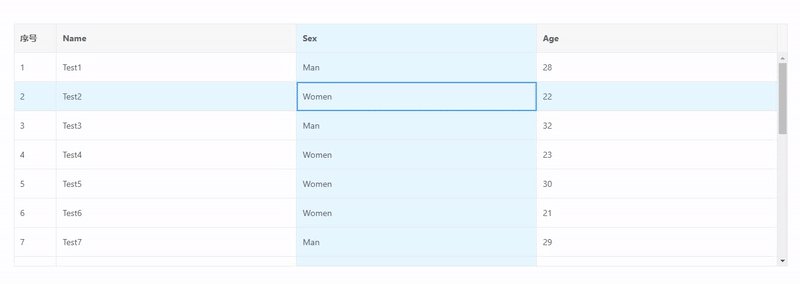
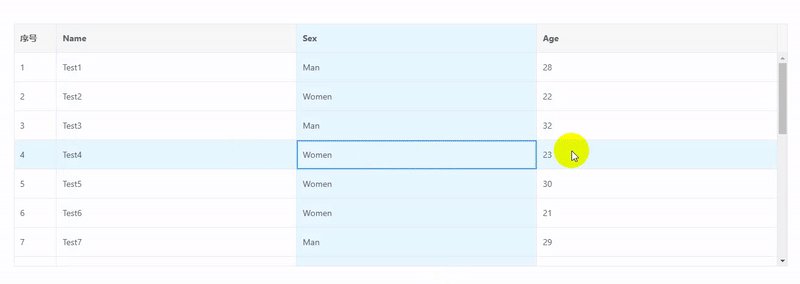
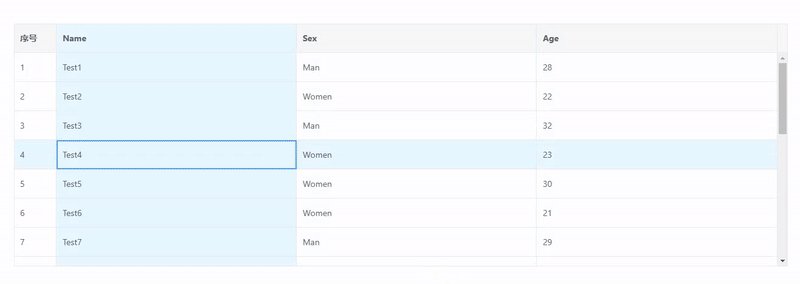
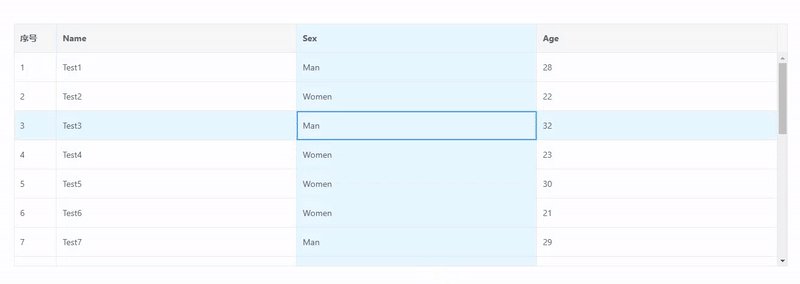
效果

代码
通过 rowConfig.isCurrent 启用高亮行功能,columnConfig.isCurrent 启用高亮列功能,mouseConfig 配置单元格选中功能,keyboardConfig 配置快捷键相关功能
<template>
<div>
<vxe-grid v-bind="gridOptions"></vxe-grid>
</div>
</template>
<script>
export default {
data () {
const gridOptions = {
border: true,
showOverflow: true,
height: 400,
mouseConfig: {
selected: true
},
rowConfig: {
isCurrent: true
},
currentRowConfig: {
isFollowSelected: true
},
columnConfig: {
isCurrent: true
},
currentColumnConfig: {
trigger: 'cell',
isFollowSelected: true
},
keyboardConfig: {
isArrow: true,
isEnter: true,
isTab: true,
isDel: true
},
columns: [
{ type: 'seq', width: 70 },
{ field: 'name', title: 'Name' },
{ field: 'sex', title: 'Sex' },
{ field: 'age', title: 'Age' }
],
data: [
{ id: 10001, name: 'Test1', role: 'Develop', sex: 'Man', age: 28, address: 'test abc' },
{ id: 10002, name: 'Test2', role: 'Test', sex: 'Women', age: 22, address: 'Guangzhou' },
{ id: 10003, name: 'Test3', role: 'PM', sex: 'Man', age: 32, address: 'Shanghai' },
{ id: 10004, name: 'Test4', role: 'Designer', sex: 'Women', age: 23, address: 'test abc' },
{ id: 10005, name: 'Test5', role: 'Develop', sex: 'Women', age: 30, address: 'Shanghai' },
{ id: 10006, name: 'Test6', role: 'Designer', sex: 'Women', age: 21, address: 'test abc' },
{ id: 10007, name: 'Test7', role: 'Test', sex: 'Man', age: 29, address: 'test abc' },
{ id: 10008, name: 'Test8', role: 'Develop', sex: 'Man', age: 35, address: 'test abc' },
{ id: 10009, name: 'Test9', role: 'Test', sex: 'Man', age: 26, address: 'test abc' },
{ id: 10010, name: 'Test10', role: 'Develop', sex: 'Man', age: 38, address: 'test abc' },
{ id: 10011, name: 'Test11', role: 'Test', sex: 'Women', age: 29, address: 'test abc' },
{ id: 10012, name: 'Test12', role: 'Develop', sex: 'Man', age: 27, address: 'test abc' },
{ id: 10013, name: 'Test13', role: 'Test', sex: 'Women', age: 24, address: 'test abc' },
{ id: 10014, name: 'Test14', role: 'Develop', sex: 'Man', age: 34, address: 'test abc' },
{ id: 10015, name: 'Test15', role: 'Test', sex: 'Man', age: 21, address: 'test abc' },
{ id: 10016, name: 'Test16', role: 'Develop', sex: 'Women', age: 20, address: 'test abc' },
{ id: 10017, name: 'Test17', role: 'Test', sex: 'Man', age: 31, address: 'test abc' },
{ id: 10018, name: 'Test18', role: 'Develop', sex: 'Women', age: 32, address: 'test abc' },
{ id: 10019, name: 'Test19', role: 'Test', sex: 'Man', age: 37, address: 'test abc' },
{ id: 10020, name: 'Test20', role: 'Develop', sex: 'Man', age: 41, address: 'test abc' }
]
}
return {
gridOptions
}
}
}
</script>
https://gitee.com/x-extends/vxe-table
来源链接:https://www.cnblogs.com/qaz666/p/18785209
© 版权声明
本站所有资源来自于网络,仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您(转载者)自己承担!
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
如有侵犯您的版权,请及时联系3500663466#qq.com(#换@),我们将第一时间删除本站数据。
THE END



















暂无评论内容